제이슨
제이슨에서 id값 넘길때, name값 넘길때
제이슨에 데이터 보내줄때 문자열, 제이슨, 한번에
스크립트로 값보내기 submit, 제이쿼리로보내기
제이슨
제이슨에서 id값 넘길때, name값 넘길때
제이슨에 데이터 보내줄때 문자열, 제이슨, 한번에
스크립트로 값보내기 submit, 제이쿼리로보내기
 |
click과 bind는 똑같다 |
 |
test1 , 2, 3을 누르면 alert창에 내용이 뜬다 |
 |
add 버튼을 누르면 빨간 글자가 추가된다 위에 test X 글자는 클릭하면 alert창이 뜨는데 나중에 append로 붙은 빨간 글자는 alert이 안뜬다 비동적 이게 게시판을 만들때 append로 글들을 밑에 달면 새로생긴 글에 클릭이 안먹히는 이유다 |
 |
bind는 이벤트를 걸고 unbind는 이벤트를 해제한다 이게 동적처리.. 여기3번의 find는 오타가 아니라 li를 찾으라는거 |
| 근데 이제부터 bind는 안쓴다 bind가 on으로 바꼈다 |
|
 |
사진이 동적처리를 한것이다 이렇게 하면 추가된 것들에도 이벤트가 적용된다 append로 붙는 것들에 on으로 이벤트를 적용해야 한다 |
| click만 쓰면 비동적이라서 on을 붙인거랑은 다른 기능이다 |
| 1/15 SpringMVCProject(이클립스 miniproject)2 (0) | 2021.01.15 |
|---|---|
| 1/12 SpringMVCProject(이클립스 miniproject) (0) | 2021.01.12 |
| 뷰리졸버(view resolver), MessageConverter, MappingJackson2JsonView, BeanNameViewResolver, InternalResourceViewResolver (0) | 2021.01.12 |
| 스프링 JDBC (0) | 2020.12.31 |
| 11/27 수업내용2 (0) | 2020.11.27 |
게시판
 |
데이터가 들어갈수도 있고 안들어갈 수도 있다. 근데 데이터가없으면 defaultValue로 1을 하겠다. |
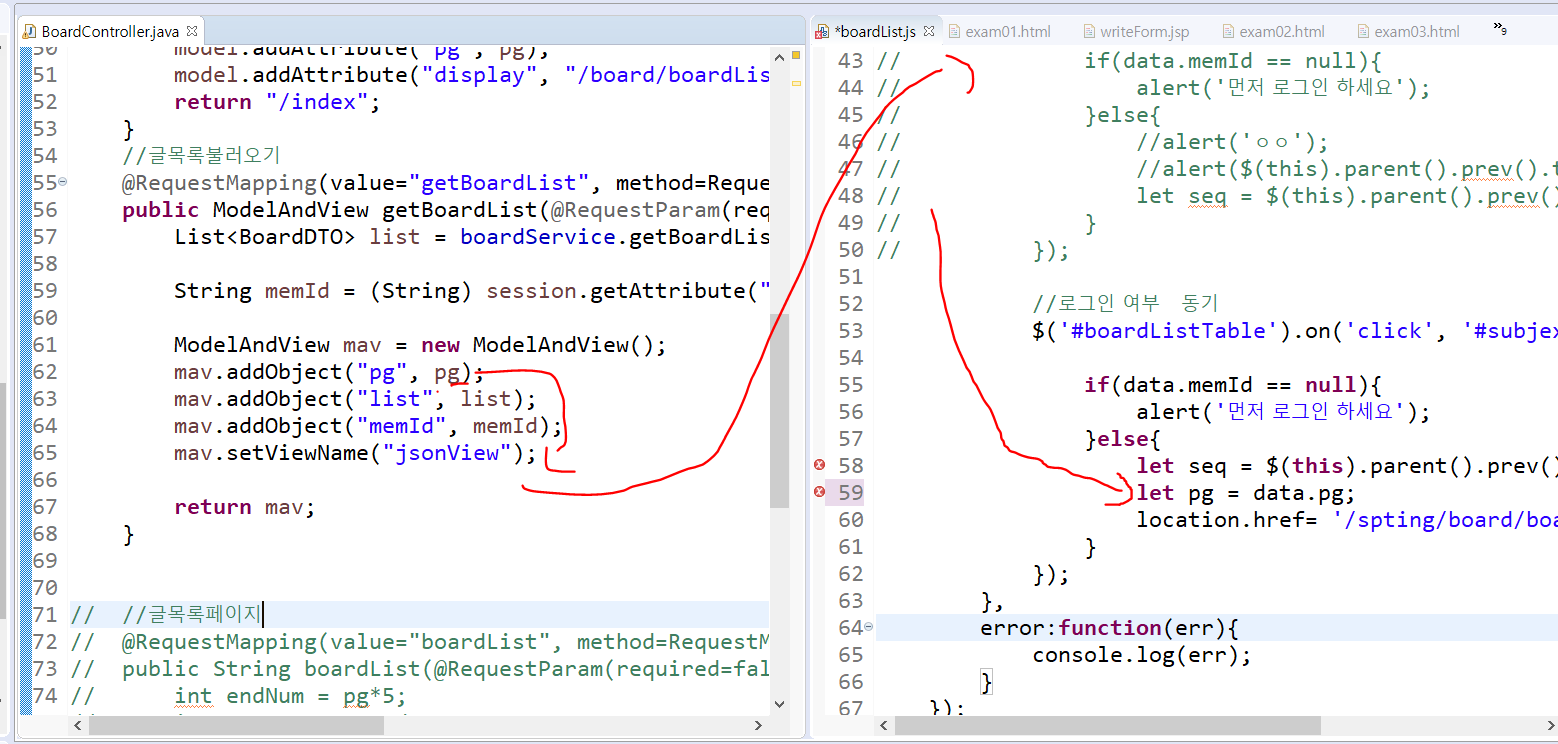
| 난 글목록을 들어가는 컨트롤러에서 처음에 글을 불러왔는데 그럼 ajax를 안써서 데이터가 문자열로 받게된다. 그래서 페이지를 들어가는 컨트롤러 1개 스크립트로 페이지를 들어가면 자동으로 ajax를 통해 컨트롤러에서 글목록을 불러오게 1개 이렇게 하면 글이 json객체로 들어오게된다. |
|
 |
이게 파란색줄 처럼 가면 디스패처를 거쳐 컨트롤러에서 찾기 떄문에 값이 안나온다 그래서 빨간색줄 부분을 만들어서 디스패처로 못가게 막아야지 원하는대로 찾아서 간다. |
 |
|
 |
|
 |
글목록 불러온거에 세션값 더 불러오기 |
 |
|
  
|
세션을 보내고 값을 확인해보면 세션이 들어온느걸 볼 수 있다. |
 |
근데 a태그를 이렇게 걸면 보이는 모든 a태그에 alert가 걸린다. (메뉴에도) |
 |
class 속성을 추가해서 구별해준다 (id를 너무 많이해서 class로 해봤다) |
 |
f12를 눌러서 확인하면 사진처럼 class속성이 들어간다 |
 |
이게 그림으로 보면 이렇게 생겼는데 똑같은 id가 5개나 뜬다. class는 seq니까 다르고 |
 |
이렇게하면 each문을 돌면서 subject를 전부다 선택하게 되서 5개가 다 선택된다 |
 |
. = 클래스속성 사진처럼 클래스 속성을 선택함으로서 원하는 1개를 선택할 수 있게 된다. . (클래스속성중에) +items.seq(를 찾아라) |
 |
|
| 다른방법 | |
 |
.click를 하면 비동기방식이라서 클릭하는 1개만 반응 한다. on을 쓰면 (반드시 부모로부터 출발해야 한다) 부모.on(이벤트, 자식, 함수( ){ }; subjectA의 부모가 와야하는데 얘의 부모는 boardListTable 이방법은 동기방식 부모아래 자식을 클릭하면 |
boardView
 |
alert으로 확인해보면 boardDTO:{~}이렇게 나온다 그래서 접근할려면 data.boardDTO.subject 이렇게 해야 한다., |
글클릭하기
 |
|

값 받아온거 json으로 만들어주는 방법
ModelAndView의 jsonView를 이용하면된다.
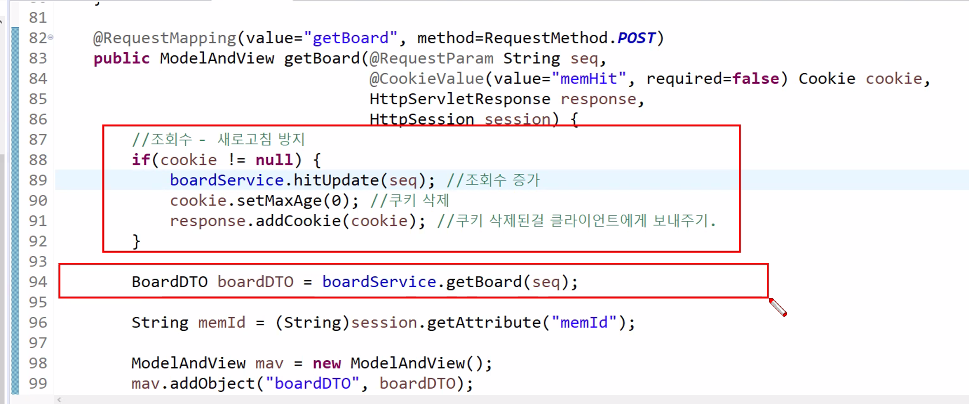
조회수
 |
HttpServletResponse 파라미터에 추가하고 이클립스에서 가져온다 |
 |
이클립스에서는 쿠키를 구별할수 없어서 다 가져와서 반복문 돌려서 필요한걸 꺼냈는데 스프링에서는 파라미터에쓴 @CookieValue(value="memHit", required=false) Cookie cookie 덕분에 필요한 memID쿠키만 얻어올수있다 그래서 for문 안돌리고 바로 필요한거를 쓸 수이싿. |
 |
이거 두개 위치가 다르면 조획수 방지가 안먹힌다 |
페이징처리
 |
여기서한다 |
 |
|
 |
|
 |
|
 |
@Component 가 있어야 @Autowired걸고 끌고올 수 있다 |
 |
root에 생성해줘야이 컴포넌트가 먹힌다 |
 |
총글수 가져와서 |
 |
boardPaging계산한 값을 컨트롤로 리턴 |
 |
이제 boardPaging 을 들고 boardList.jsp안에 스크립트에 있는 success안으로들어간다. |
 |
이렇게 간다 저 succecss 의 data에는 pg, list. memId, boardPaging값이 들어간다 이걸 하나씩 빼서 쓰면 되는거다 |
 |
확인 |
 |
이 안에다가 페이징 처리를 하면된다 |
 |
그럼 저기로 간다 |
 |
왜 html로 빼오지? = 태그까지 끌어와서 보드 페이징에 적어둔 span태그까지 끌고나오기때무에 text말고 html로 빼와ㅑㅇ 한다 |
| 1/15 게시판에 글 클릭하는 동기 비동기 예제 (0) | 2021.01.15 |
|---|---|
| 1/12 SpringMVCProject(이클립스 miniproject) (0) | 2021.01.12 |
| 뷰리졸버(view resolver), MessageConverter, MappingJackson2JsonView, BeanNameViewResolver, InternalResourceViewResolver (0) | 2021.01.12 |
| 스프링 JDBC (0) | 2020.12.31 |
| 11/27 수업내용2 (0) | 2020.11.27 |
프로젝트 생성
 |
Spring Legacy Project로 생성 처음생성하면 파일을 다운로드 받게 되는데 오래걸린다. |
 |
앞으로 사용할 url를 설정하는 곳이다 |
 |
이렇게 할거다 |
 |
생성완료 |
 |
pom.xml로 들어가서 설정을 바꿔준다 프로젝트를 생성하면 기본으로 1.6버전인데 내꺼 버전이랑 맞춘다 |
 |
|
 |
그리고 메이븐으로 업데이트 |
 |
|
 |
그리고 프로젝트를 실행하면 기본적인게 있어서 나온다 지금 날짜와 시간이 나온다. |
 |
로그창을 보면 뭐를 거쳐서? 어딜거쳐서? 나온게 보인다. |
 |
서버를 더블클릭해서 사진의 순서대로 들어가보면 3번이 우리가 쓸 url이고 4번은 프로젝트명이다 만약url를 바꾸고 싶으면 여기서 바꿀 수 있다. |
 |
자동으로 만들어지는 이런게 있다 |
 |
|
 |
web.xml에 들어가본다 웹과 관계 없는것들은 ContextLoaderListener의 제어를 받는데 root-context.xml로 바꿔놨다. |
 |
웹과 관련된 것들을 제어하는 DispatcherServlet 을 servlet-context.xml에서 제어한다. |
 |
|
 |
한글처리만 따로 넣어준다. |
 |
pom.xml에 가면 여러가지 dependency가 있는데 그냥 냅둔다. 그리고 내리다보면 test가 있는데 이제 필요한 dependency는 test위에 써준다.(그냥) |
 |
이미지 파일은 index와 같은 위치에 있다. 그래서 이미지 파일 경로에 ..이 아니라 .을 써야한다. .은 같은 파일 ..은 상위파일 |
 |
그리고 servlet-context.xml에서 이미지파일을 안읽고 디스패처로 넘어가는걸 방지하기위해 resources를 추가해준다. |
로그인페이지
  |
스크립트에서 onclick사용한걸 제이쿼리쓸거니깐 id속성을 넣어준다 |
 |
디스패처로 못넘어가게 막아주고 |
  |
제이쿼리를 사용하기 위해서 id속성 잡고 div넣어주고 |
 |
member.js파일 회원가입 버튼에 넣어준 id속성을 누르면 경고하는 div띄우고 id랑 pwd값들고 ajax로 넘긴다 |
 |
데이터 타입은 성공 실패에 따라 성공했습니다/실패했습니다를 보내야 하니깐 |
  |
js파일에서 ajax로 값 넘보냈으니까 컨트롤러에서 받아서 데이터 처리 해야한다 값이 id랑 pwd 2개가 넘어오는데 mapper에는 한개의 값만 넣을 수 있다 그래서 map으로 묶어준다.(다른데서 해도된다) 로그인에 세션값이 필요한데 컨트롤러에서 파라미터에 세션을 추가해줘야 한다. |
   |
|
 |
이렇게 작성 |
| 중간에 memberDTO도 생성 lombok도 필요하니까 디펜던시 pom.xml에 붙이기 |
|
 |
|
| DB접속할려면 커넥션풀이랑 마이바티스랑 다 피룡하니까 또 디펜던시 가져오기 |
|

  |
네임스페이스 쓴 파일 다른데서 가져오기 |
    |
커넥션풀? DB에 접속에 필요한거 bean생성한거 가져오기 |
 |
마이바티스 사용할 매퍼 xml생성 |
 |
DB에 연동해야 하니까 sqlsession 임포트 |
 |
DB연결 |
로그아웃
 |
|
 |
|
 |
String이니깐 리턴은 주소값 |
 |
이렇게 하면 section부분에 창이 뜬다 컨트롤러부분에 writeForm에 .jsp 붙여야 한다. model? |
 |
displayt가 디스패쳐에 걸려서? 값이 없으니까 계속 찾아들어가서 무한루프가 생긴다 ${display} != '' 값이 없다 ${not empty display} 빈값이 없다? |
 |
|
| 중복확인 | |
 |
문자열 타입 |
 |
제이슨타입 |
| 우편번호 | |
 |
이렇게 해서 바로 창을 띄우고 싶으면 |
 |
servlet-context에서 17번줄 때문에 디스패처를 안거치고 페이지를 띄운다 |
 |
아니면 컨트롤러에 하든가 |
 |
serialize를 하면 form에 있는 name속성을 메모장에 적은 문자열 형태로 넘어간다 |
 |
컨트롤러에서 리졸버를 찾아가는데 사진처럼 찾아가면 안된다. |
 |
다른 리졸버를 찾아가야한다 |
 |
녹색이 찾아가게 해주는 리졸버가 빨간색이다 |
 |
그래서 넣어주는데 beans를 넣어줘야 한다. 왜?? <c:처럼 태그명이라는데.... |
 |
하고 mapper까지 갔다오기 |
 |
|
 |
이렇게 값이 돌아온다. |
 |
받아온 값을 for문을 돌려서 출력해야 하는데 값을 받아온건 data 그안에 1개의 값을 가지고 있는건 list라서 data.list 로 써야 한다 |
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
address = adress.replace(/null/g, ''); 정규식 |
| 우편번호에 a태그 걸기 |
|
 |
a태그는 td의 자식으로 들어간다 |
  |
|
 |
|
   |
|
 |
|
 실행해서 클릭하면  |
여러개의 a태그 중에서 내가 클릭하는 하나 객체가 나온다 |
 |
|
  |
지금 this에(서울강남구~ )부분에 있는데 그 앞에 있는 우편번호를 선택해 와야 하는데 그걸 선택하는 방법은? |
 |
|
 |
이렇게 하면 우편변호를 가져다가 우편번호에 넣을 수 있다. |
 |
|
boardMapper를 등록핳혀면 springconfiguration에 들어가서 알려야 한다
 |
|
  |
를 써준다 |
게시판에는 세션이 필요한데
1. 컨트롤에서 세션을 생성해서 보내줘도 되고
2. boardServiceImpl에서 세션을 필드로 잡고 오토와이어로 생성해도 된다.

세션을 받아오면 Object로 받아야한다.
| 1/15 게시판에 글 클릭하는 동기 비동기 예제 (0) | 2021.01.15 |
|---|---|
| 1/15 SpringMVCProject(이클립스 miniproject)2 (0) | 2021.01.15 |
| 뷰리졸버(view resolver), MessageConverter, MappingJackson2JsonView, BeanNameViewResolver, InternalResourceViewResolver (0) | 2021.01.12 |
| 스프링 JDBC (0) | 2020.12.31 |
| 11/27 수업내용2 (0) | 2020.11.27 |
 |
이 두개의 <dependency>를 복사해온다 |
 |
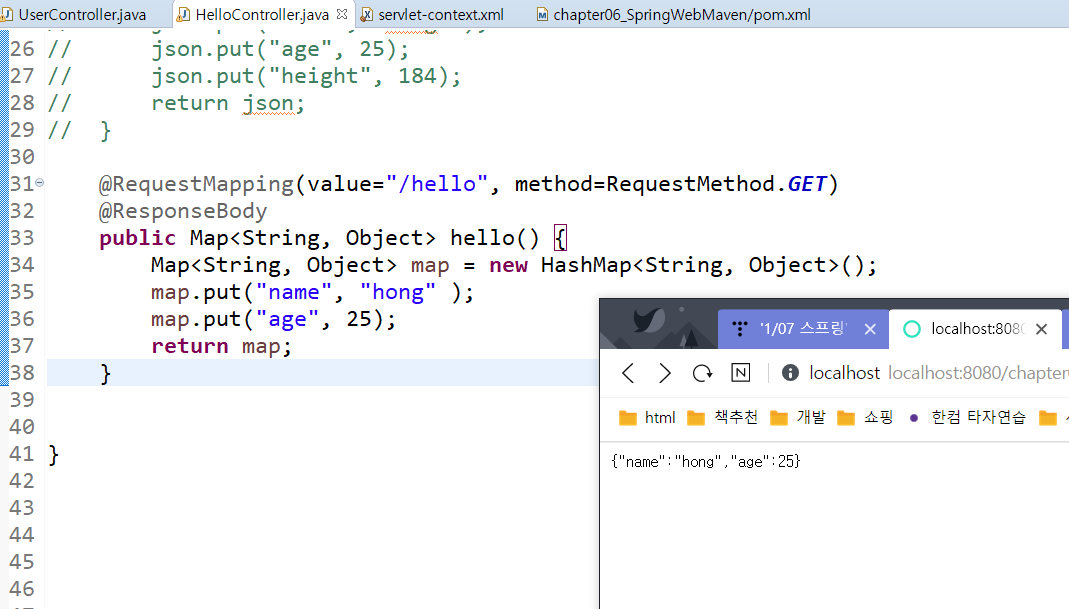
String만 있을때는 jsp파일명으로 봐라 @ResponseBody가 있을때는 url로 들어온 요청에 대해 값을 보내준다 |
 |
|
| 구글에서 json viewer를 받으면 제이슨만을 따로 볼 수 있다. | |
 |
근데 한글처리를 안해주면 한글인식을 못한다 @ResponseBody가 있으면 Object는 MessageConverter가 실행되어 반환된다. |
 |
서블릿 xml에 한글처리를 해주는 코드를 작성한다 StringHttpMessageConverter는 응답 메세지인 문자열을 인코딩해준다 |
 |
한글처리를 해주고나면 한글이 잘 나온다 그런데 메서드 위에 @ResponseBody 어노테이션이 있다면 뷰를 찾지 않고, String을 그대로 반환한다. Dispatcher Servlet이 ModelAndView를 반환하면 ViewResolver가 실행된다. 그런데 @ResponseBody가 있으면 Object는 MessageConverter가 실행되어 반환된다. |
| ResponseBody를 사용했으니까 MessageConverter를 이용해 인코딩을 한 후에 메세지를 뿌린다. 그럼 MessageConverter는 누구꺼? 스프링?자바? |
|
 |
이번에는 Map형식으로 데이터를 보냈는데 JSON처럼 나왔다 MessageConverter가 변환해서 출력해준 것이다 |
 |
아까 한글처리를 해서 이것도 한글이 나온다 (근데 순서가 다르게 나온다 왜이러지?) |
 |
위에꺼는 문자열을 위한 컨버터 아래꺼는 json표기법을 위한 컨버터 |
| MessageConverter의 기본값은 JSON이다 ResponseBody가 있으면 MessageConverter를 거쳐서 값이 JSON으로 변환되서 돌아온다. 그래서 xml에 StringHttpMessageConverter, MappingJackson2HttpMessageConverter 두개를 추가해줘야 한다. |
서블릿이란?
- 서버 쪽에서 실행되면서 클라이언트의 요청에 따라 동적으로 서비스를 제공하는 자바 클래스.
- 서블릿은 자바로 작성되어 있으므로 자바의 일반적인 특징을 모두 가진다.
- 하지만 자바와 다르게 독자적으로 실행하지 못하고 톰캣과 같은 JSP/Servlet 컨테이너에서 실행된다.
- 서블릿은 서버에서 실행되다가 웹 브라우저에서 요청을 하면 해당 기능을 수향한 후 웹 브라우저에 결과를 전송한다.
- 기존의 정적인 웹 프로그램의 문제점을 보완하여 동적인 여러가지 기능을 제공한다.
JSP란? (JavaDerver Pages)
- 초기에 서블릿으로 하던 작업들이 복잡해지면서 화면기능을 디자이너가 작업하기 쉽게 하기위해 JSP가 만들어졌다.
- 기존 서블릿에서는 자바 코드를 기반으로 문자열을 사용해 HTML과 자바스크립트로 화면을 구현
- JSP는 HTML, CSS, 자바스크립트를 기반으로 JSP요소들을 사용해 화면을 구현
- HTML내에 자바 코드를 삽입해서 웹 서버에서 동적으로 웹 페이지를 생성하여 웹 브라우저에 돌려주는 서버 사이드 스크립트 언어.
- HTML 코드에 JAVA코드를 넣어 동적 웹페이지를 생성하는 웹 어플리케이션 도구.
- <% 자바코드%> 이런식으로 사용
참고: https://javacpro.tistory.com/43
[JSP] JSP (JavaServer Pages ) 란 무엇인가?
JSP (JavaServer Pages ) 란 무엇인가? JSP 란 JavaServer Pages 의 약자이며 HTML 코드에 JAVA 코드를 넣어 동적웹페이지를 생성하는 웹어플리케이션 도구이다. JSP 가 실행되면 자바 서블릿(Servlet) 으로 변환..
javacpro.tistory.com
https://keichee.tistory.com/315
[JSP] JSP란?
JSP란 무엇인가 ? JSP는 Java Server Pages의 약자입니다. 자바 서버 페이지는 웹애플리케이션을 만들 때 HTML페이지 내에 자바 코드를 삽입하여 동적인 웹페이지를 구현할 수 있도록 도와주는 기술입니
keichee.tistory.com
표현언어( EL, Expression Language )란?
- 자바 코드가 들어가는 표현식을 좀더 편리하게 사용하기 위해 JSP2.0부터 도입된 데이터 출력 기능.
- 변수와 여러 가지 연산자를 포함할 수 있다.
- JSP의 내장 객체에 저장된 속성 및 자바의 빈속성도 표현언어에서 출력할 수 있다.
- JSP 페이지 생성 시 기본 설정은 표현 언어를 사용할 수 없다.
표현 언어는 간단한 방법으로 데이터를 표현하려고 고안된 언어인 SPEL(Simplest Possible Expression Language)에 기본을 두고 있다.
참고 : https://cbw1030.tistory.com/67
[JSP] 표현언어(Expression Language)란?
표현언어(Expression Language)는 간단한 방법으로 데이터를 표현하려고 고안된 언어인 SPEL(Simplest Possible Expression Language)에 기본을 두고 있다. 기존에 JSP의 데이터를 표현할 때 스크립트릿(<% %>)이..
cbw1030.tistory.com
참고 : https://2ham-s.tistory.com/225
[JSP]표현 언어(Expression Language)란?
Expression Language(표현 언어 또는 익스프레션 언어) - 값을 표현하는데 사용되는 새로운 스크립트 언어로 JSP의 기본문법을 보완하는 역활을 한다. - JSP 네 가지 기본 객체가 제공하는 영역의 속성
2ham-s.tistory.com
JSTL ( JSP Standard Tag Library, JSP 표준 태그 라이브러리 )란?
- library란 여어 프로그램이 공통으로 사용하는 코드를 모아 놓은 코드의 집합을 말한다.
- JSP페이지 안에서 사용할 수 있는 커스텀과 함수를 제공한다.
참고 : https://wiserloner.tistory.com/402
JSTL 이란?
JSP의 taglib으로 커스텀하여 사용하는 편리한 외부 공식 라이브러리다. 그냥 JSP 스크립트릿에서 사용하기 번거로운 부분을 편하게 만들어준다. JSTL 홈페이지에서 해당 라이브러리를 다운받아 내
wiserloner.tistory.com
01. JSTL 이란?
Section 01 JSTL 이란? JSTL은 JSP 표준라이브러리(JSP Standard Tag Library)의 약어입...
blog.naver.com
[JSTL]이란? JSTL CORE태그 사용법
1. JSTL 이란? -JSP 표준 태그 라이브러리(여러 프로그램이 공통으로 사용하는 코드를 모아놓은 집합)의 약어 -이미 만들어진 태그를 이용하여 JSP환경에서 보다 가독성 좋게 JAVA를 사용할 수 있다. -
admm.tistory.com
스크립트?
제이쿼리?
AJax?
ajax는 xml통신
스프링?
JSOn?
xml로 복잡하게 받는게 아니라 스크립트로 편하게 값을 받고 싶어서 만들어짐?
스프링에서 json을 이용하기 위해 MessageConverter를 가지고 있다. MessageConverter는 기본적으로 Jackson(JSON 데이터로 변경해주는 라이브러리)를 이용한다
동기 - 요청을 보내면 되돌아울때까지 기다렸다가 다음문장 실행
비동기 - 요청을 보냈는데 되돌아오는걸 안기다리고 다음문장 실행
Ajax는 비동기라서 위에서 아래로 순서대로 실행되지 않는다.
library를 미리 묶어 놓은것 : jquery

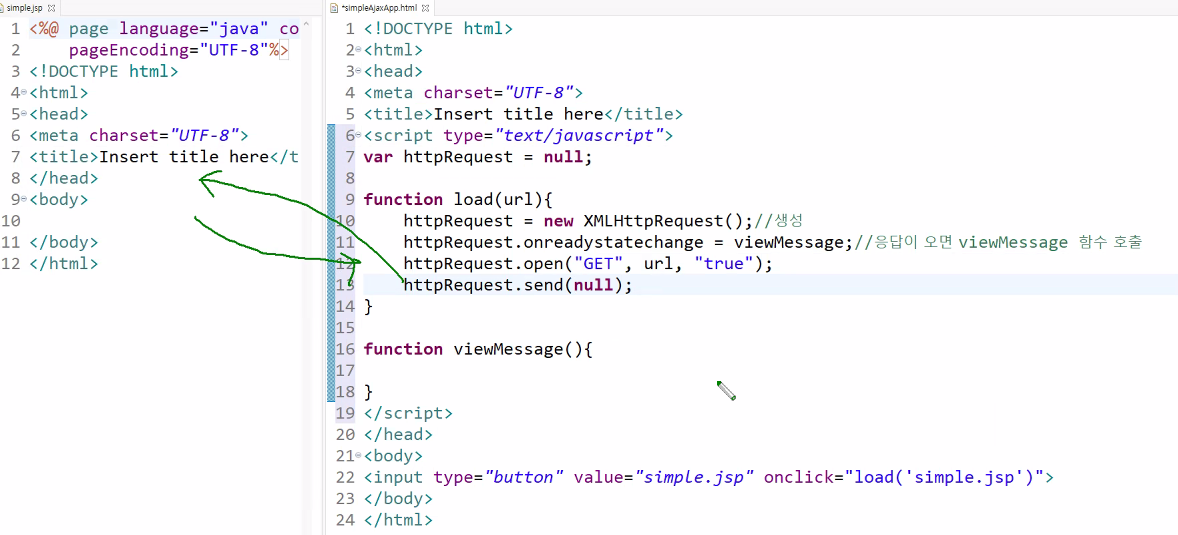
반드시 get, post는 대문자, "/text.txt"로 보내겠다, true=비동기 false-동기


 |
|
 |
|
 |
한글 안깨지게 하기 js일떄 |
 |
자바일때 한글 안깨지게 하지 |
 |
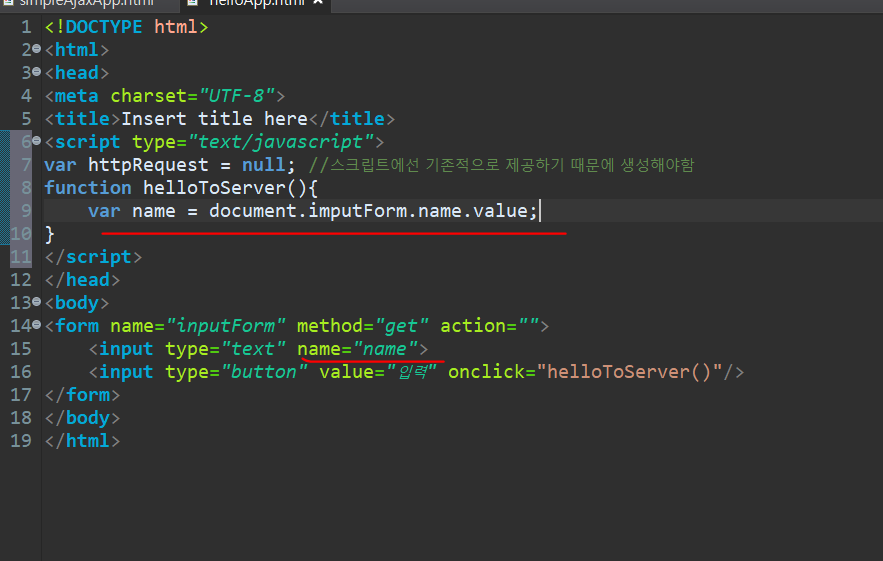
name속성값 받기오기 |
 |
get방식은 한글처리를 따로 안해도 한글이 넘어간다 |
| post방식 | |
  |
null로 나온다 post방식일때는 이게 어떤 방식으로 넘어가는건지 선언을 해줘야지 값이 나온다 |
 |
httpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8")를 입력해줘야지 값을 받을 수 있고 한글도 나온다 |
 |
|
 |
근데 밑줄친 name에 공백을 주면 null이 나온다 |
 |
공백이 없어야지 제대로된 값이 나온다 |
 |
jstl jar파일을 넣어주고 |
 |
${param.name}으로 받아줘도 된다 |
  |
 |
|
 |
입력받은 날짜를 계산하기 위해 core 를 imprt한다 |
 |
밑줄친 2개는 같은거다 |
 |
substring은 javascript가자체적으로 제공하는 함수다 (fn 태그를 사용하면 자바의 함수를 가져다 쓰는거다) |
 |
|
 |
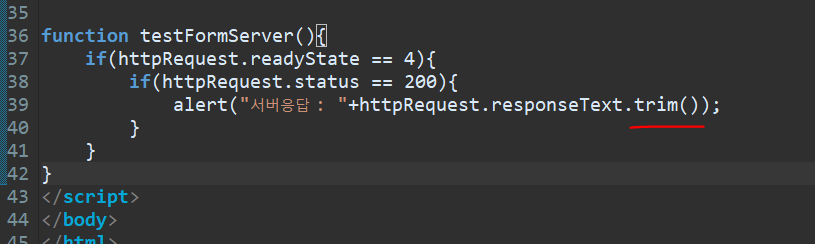
지금 보면 alert창에 공백이 많이 보이는데 공백을 없애는 함수는 trim() |
 |
값을 보내주는 testApp.html에 trim()을 붙여주면 앞뒤 공백을 없앨 수 있다. |
 |
|
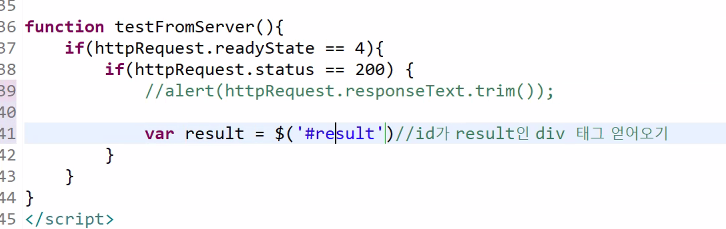
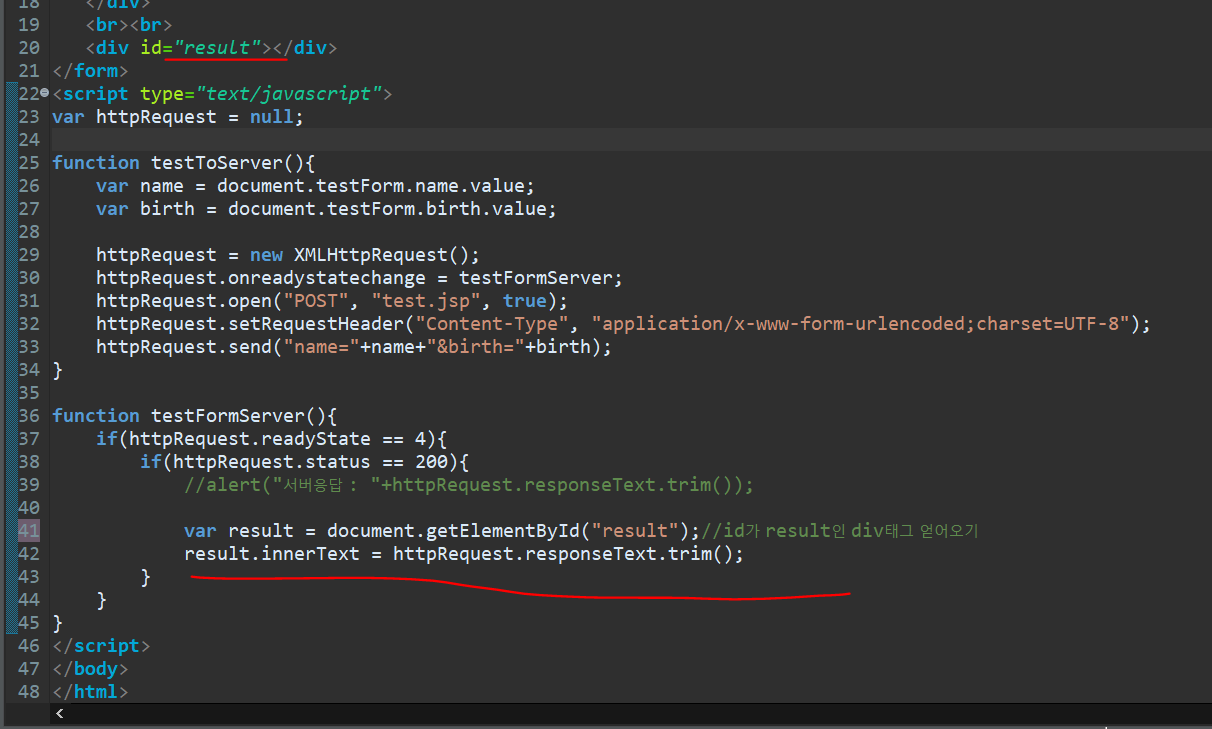
| 이제 alert창이 아닌 페이지에 값을 띄운다 |
|
 |
이div에 값을 띄울거라서 스크립트에서 저 부분에 값을 넣을 수 있도록 result를 입력해야 한다 |
 |
이건 제이쿼리이기 때문에 이건 아니다 |
 |
|
 |
여기서 글자를 파란색으로 바꿀려면? |
 |
이렇게 하면 안된다 innerText는 그냥 문자그대로 보내주는거라서 폰트색을 입히는 코드가 먹히지 않고 글자로 출력된다 |
 |
innerHTML을 이용해야지 <>태그를 인식해서 효과를 인식한다 |
 |
|
 |
|
 |
|
 |
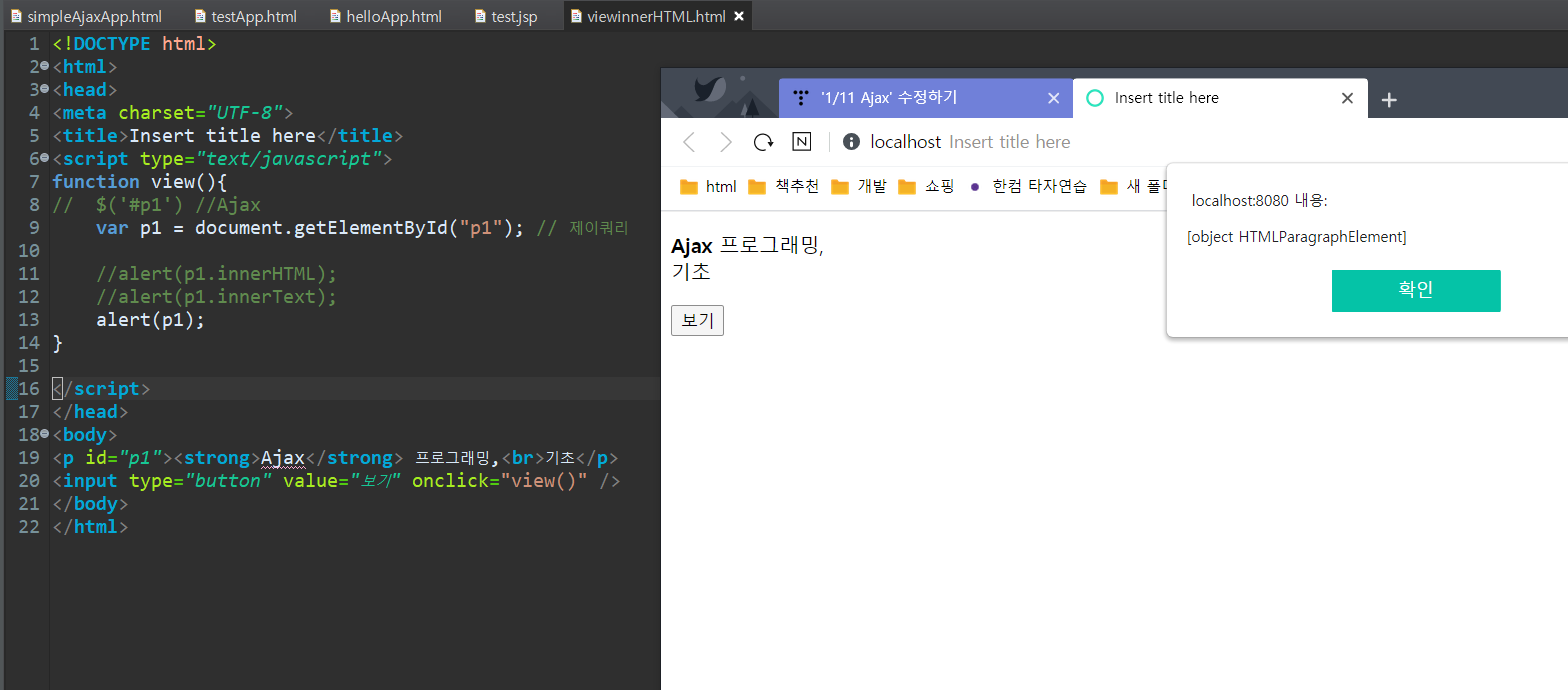
p1이 어디의 아이디인지, 누구껀지 모를때 |
 |
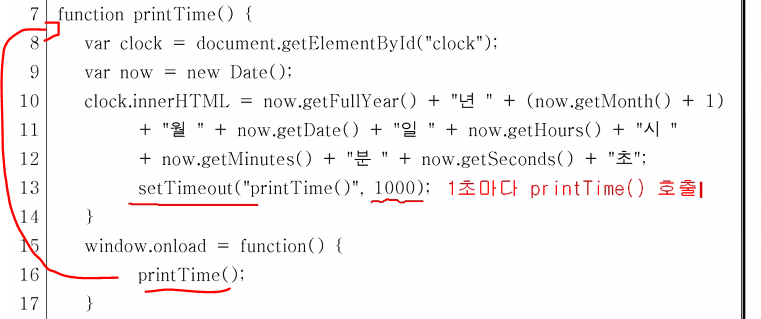
시간출력 |
 |
|
 |
|
 |
문자열로 들어온다 |
 |
|
구구단
 |
|
 |
|
 |
 |
 |
|

|

|
 |
|
 |
 |
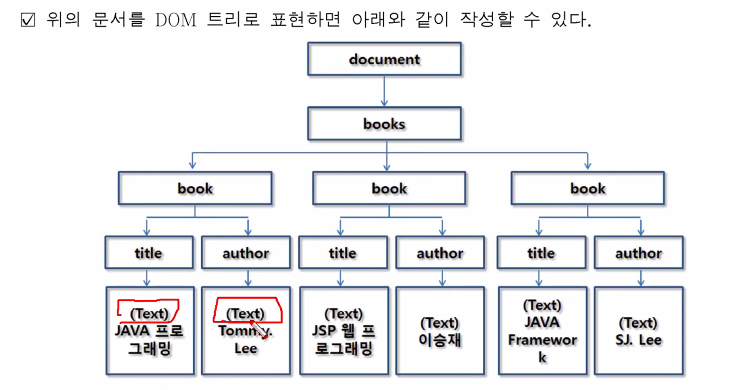
DOM


books의 자식은 book
book의 자식은 title, author
title, author의 자식은 text(객체)

 |
 |

document.폼이름.id속성.value

모든 태그의 부모 Element
!<[CDATA]>

 |
 |
왼쪽 사진처럼 title의 자식이 1개있어도 childNodes로 꺼내야 한다. (childNode가 아니라 s붙은 childNodes)
title의 0번째 자식 text
text의 값을 꺼내라 '문서구조'


book의 첫번째자식(0) title, 마지막 자식(2) price
title의 자식 text, 그거의 value 값은 'JSP웹프로그래밍'

c를 빼낼려고 위에서부터 차례대로 접근해서 빼내기

그걸 두줄로 줄이기

더 줄이기
값이 하나있어도 NOdeList로 꺼내야 한다
속성

 |
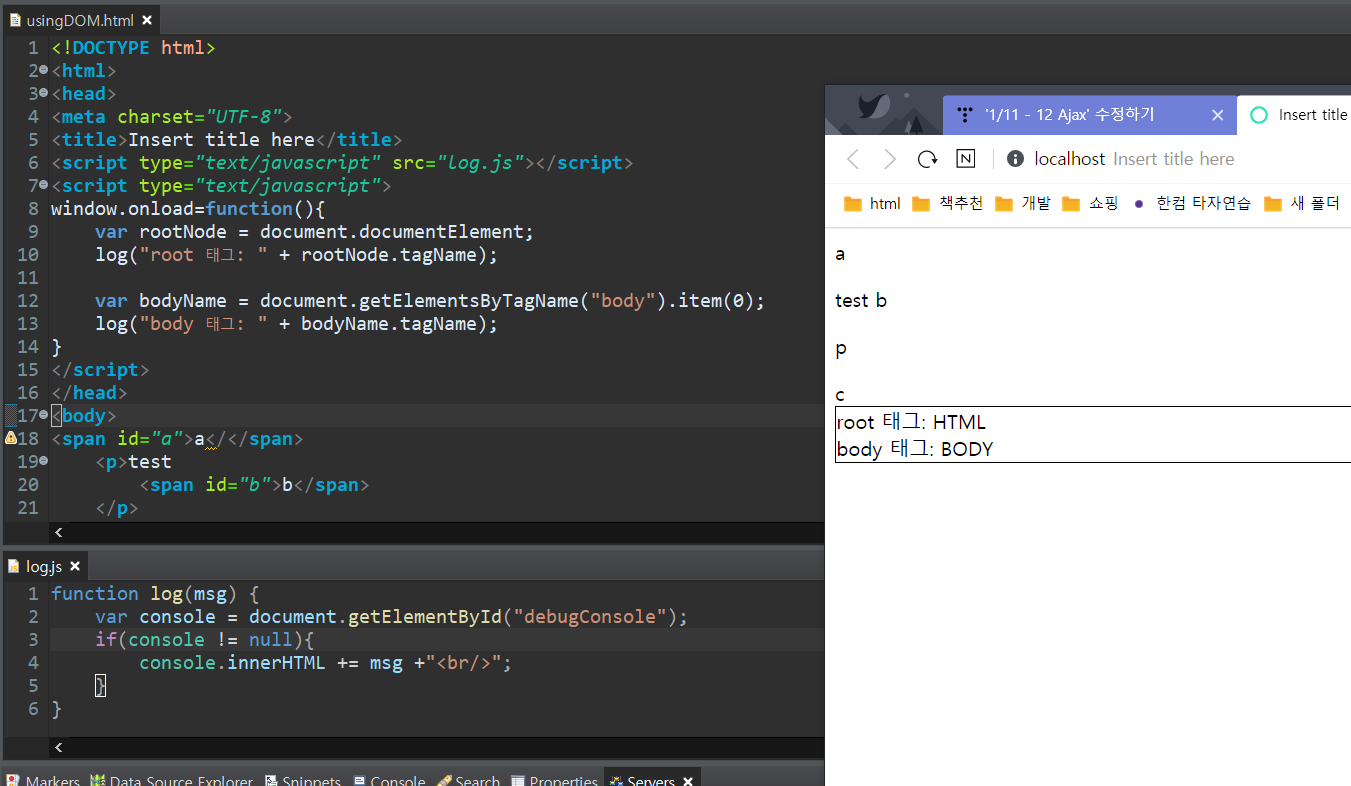
html파일 |
 |
log.js |
 |
그림으로 바꿔보면 |
 |
|
 |
js파일을 읽어오게 하기위해서 스크립트에 src로 경로 설정 document.documentElement;를 하면 HTML이 되고 그걸 rootNode에 담기 |
 |
|
 |
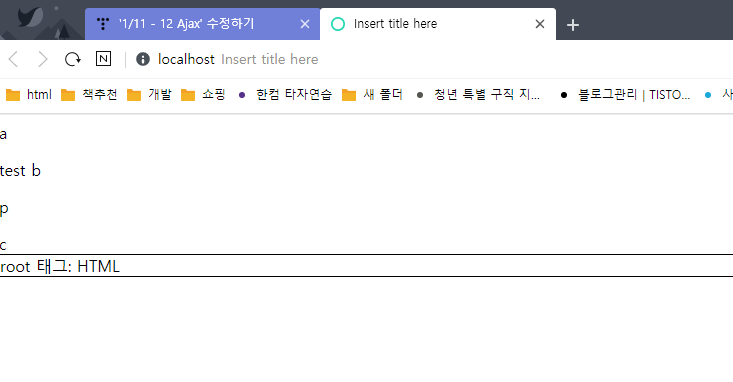
여기에 붙게된다. |
 |
|
 |
|
 |
|
 |
마지막꺼를 잘 인식하지 못한다 |
 |
맨 마지막에 공백이 있으면 ajax가 잘 인식을 못한다. |
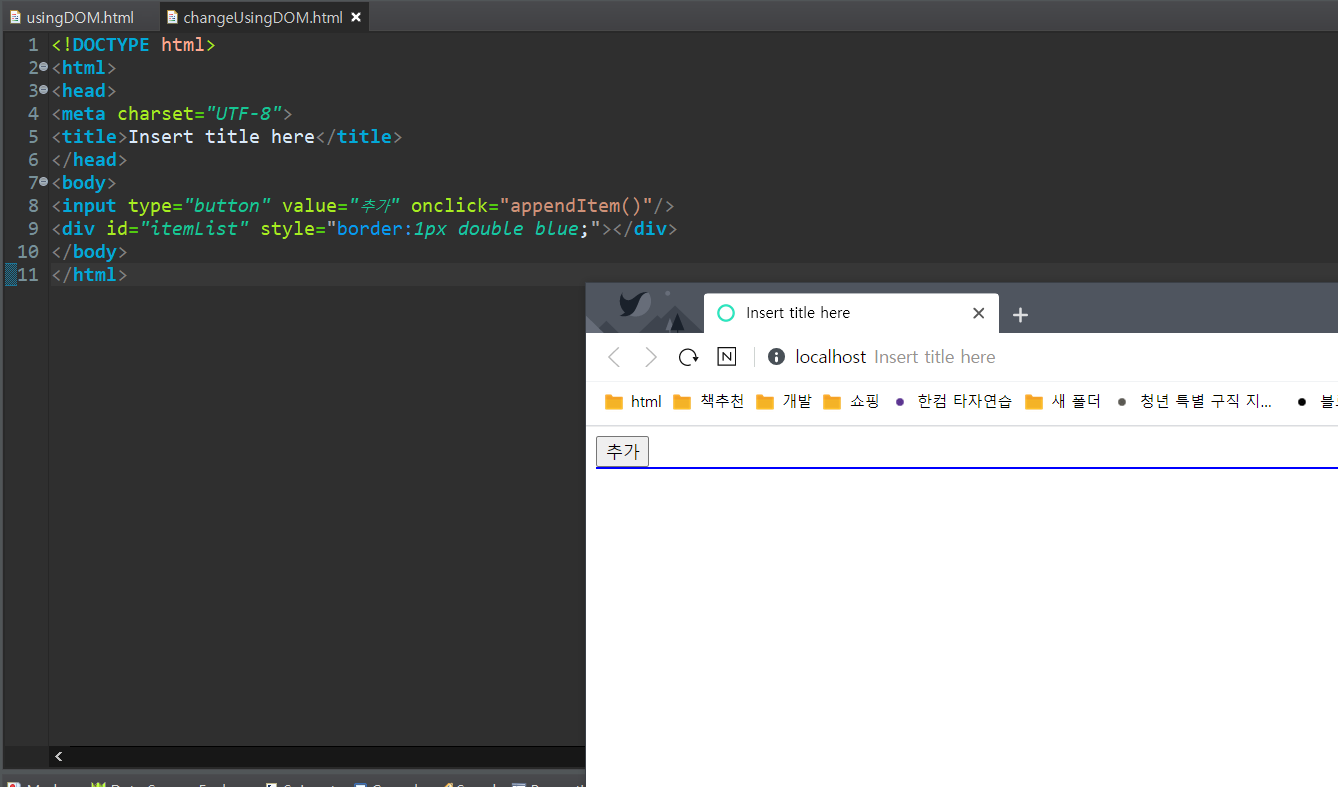
자바스크립트의 DOM이라는 문법


 |
처음 모습 |
 |
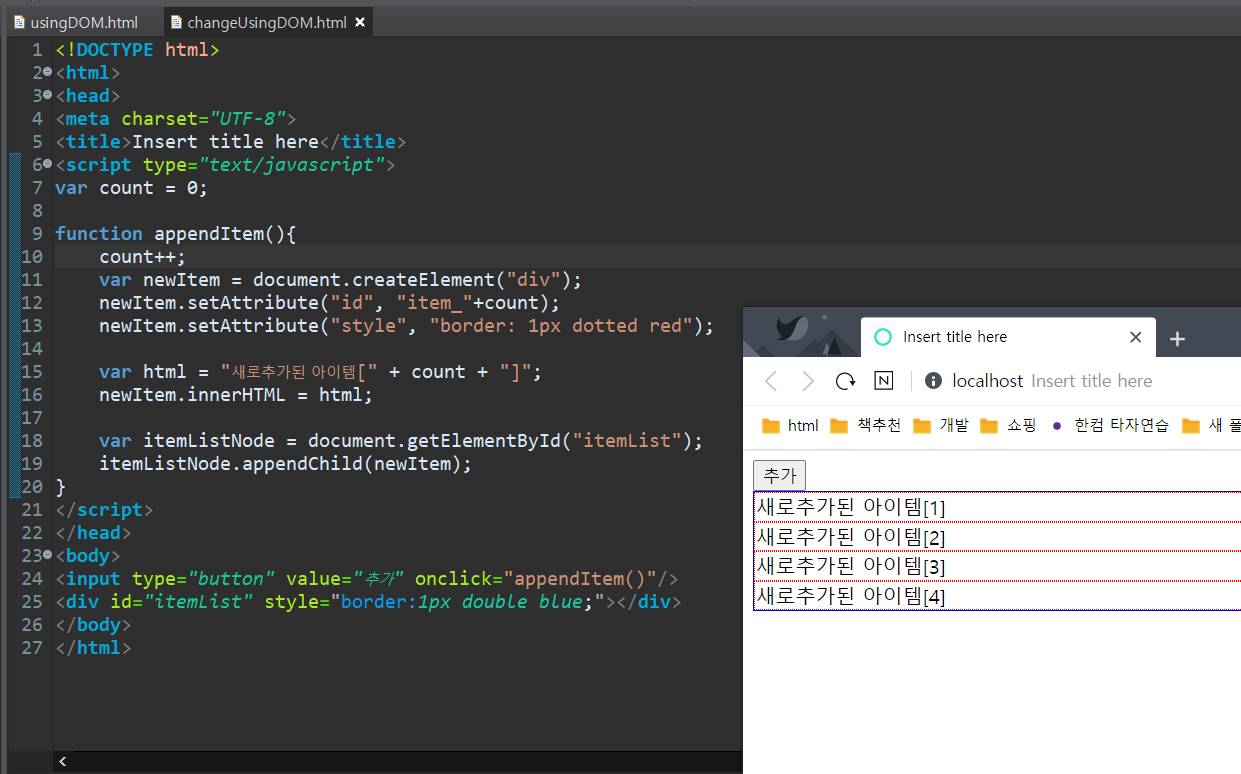
사진에서 위의 코드가 실행되면 Span이 생기고 |
 |
위의 코드가 실행되면 p태그가 삽입되고 |
 |
위의 코드가 실행되면 h1이 사라진다 |
실습
 |
|
 |
사진처럼 입력하고 버튼을 누르면 생성 |
| 삭제버튼 만들기 | |
 |
|
 |
|
 |
여기서 부모노드에서 부터 타고들어가는 이유는 지우는 함수인 removeChild의 이름때문이다 바로 자식을 삭제하는 메소드가 없다. |
 |
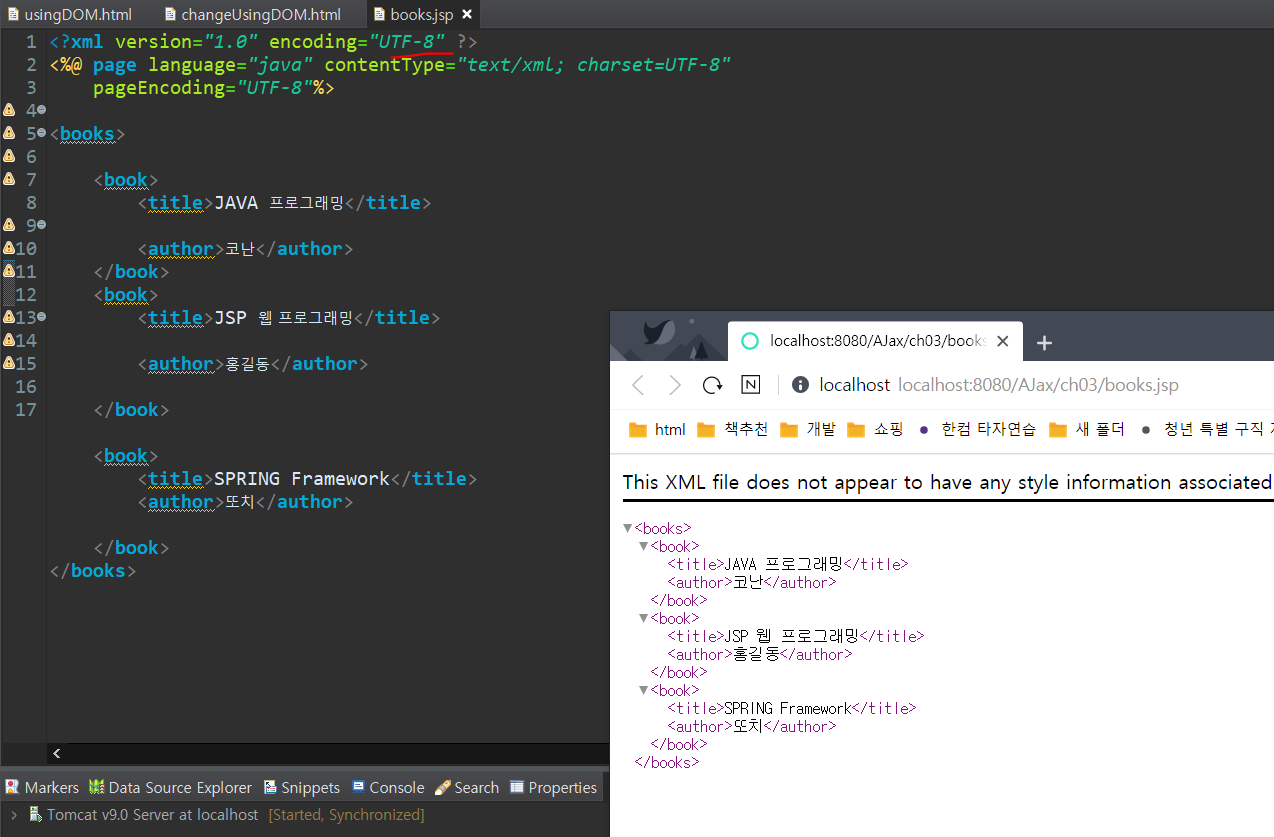
ajax로 통신?
 |
모든 문자열을 html 태그로 인식해라 |
 |
|
 |
한글인식도 추가 |
 |
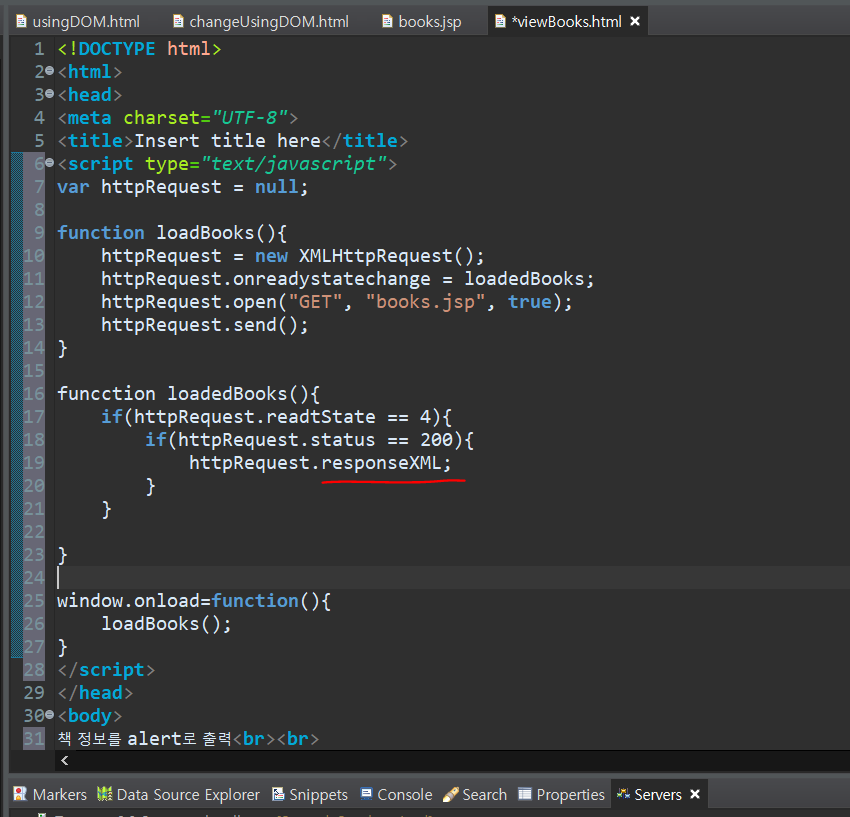
말만 jsp지 안에 형식은 xml |
 |
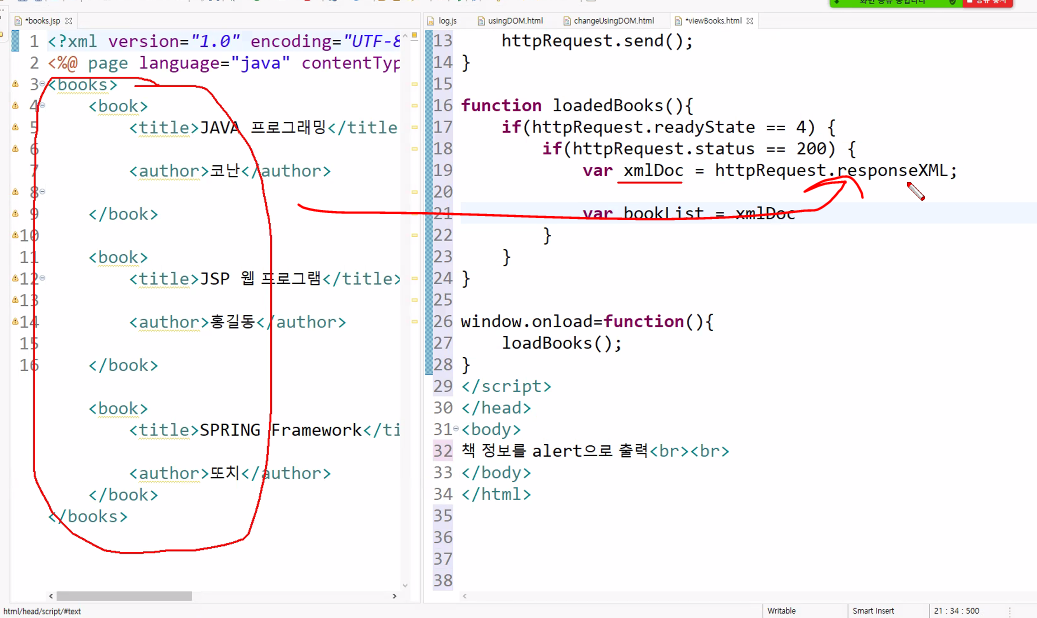
|
 |
|

 |
book 태그를 찍고 싶다 |
| title이 하나만 있어도 getElementsByTagName에 s가 붙어있어서 item(0)을 붙여서 0번째를 가져오라고 해야한다. |
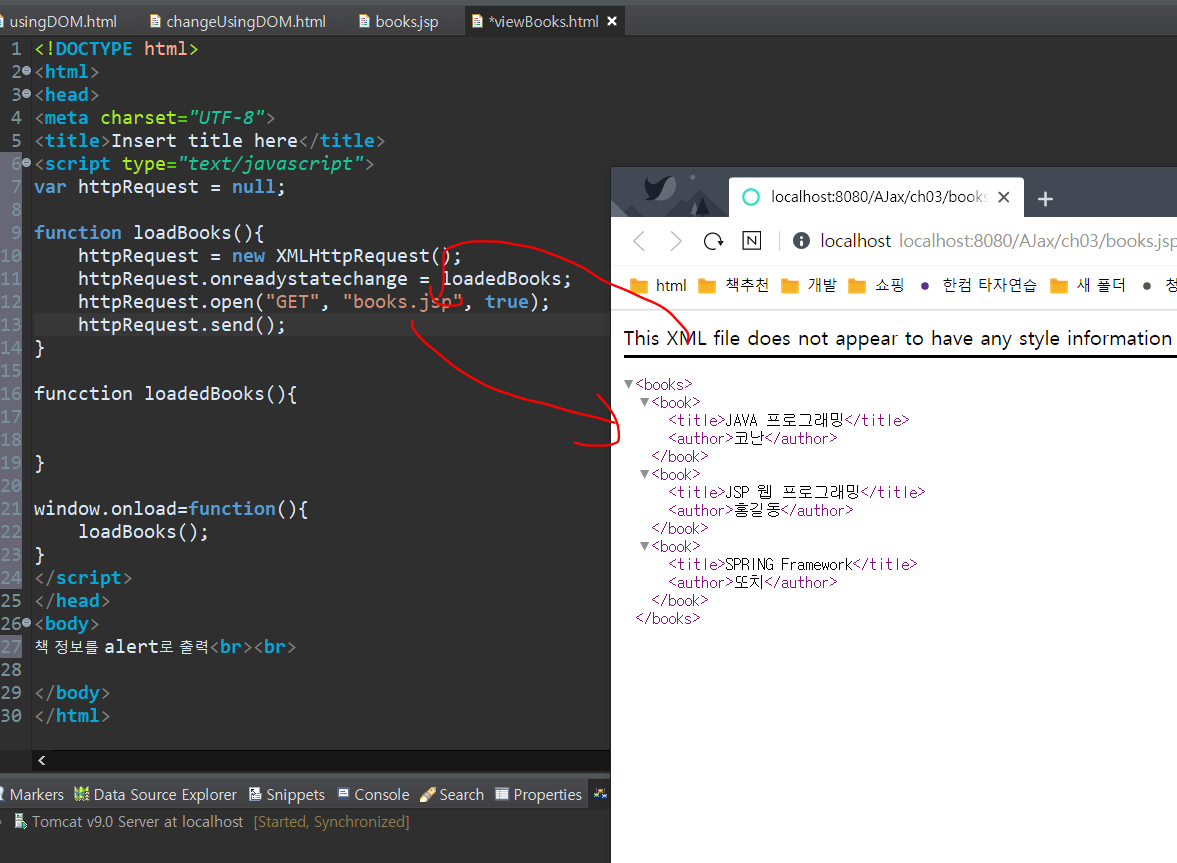
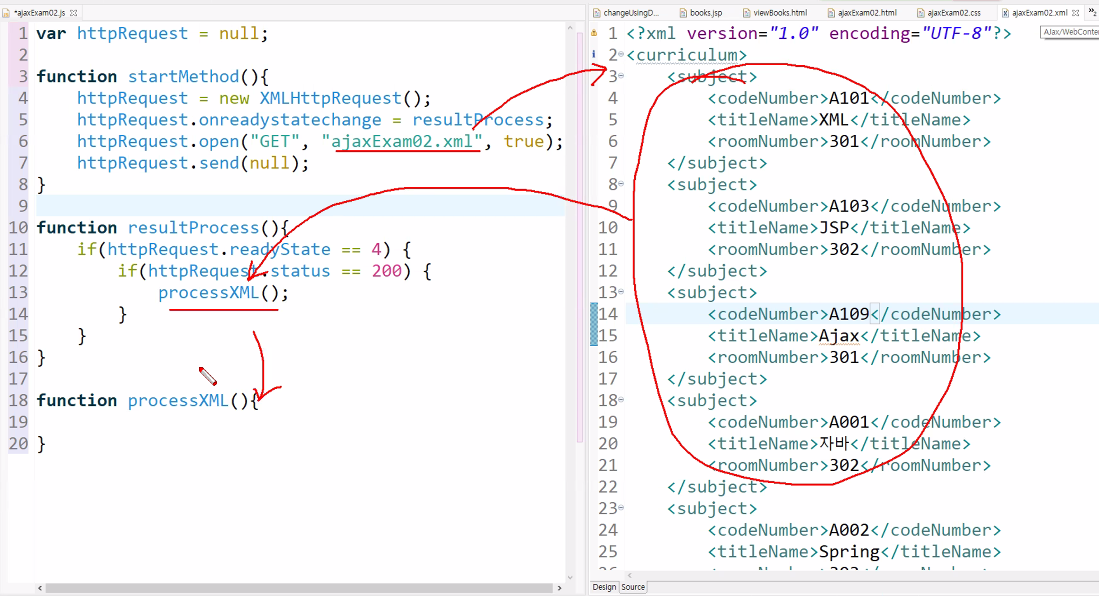
XML로 통신하기 위해서 Ajax를 사용
근데 xml을 이용할려면 DOM api를 이용해서 파싱해야지 웹에 띄울 수 있다
자바스크립트(js)로 통신하면 편할텐데? 해서 나온게 json
http통신은 get, post방식
post방식을 할때 문자열을 보내는데 예전에는 xml로 했었다(json이 없어서)
근데 xml로 할려니까 DOM api를 이용해서 파싱해줘야 해서 귀찮다
자바스크립트를 이용하는거 json을 사용하자 해서 xml대신 json을 최근에 많이 사용한다.
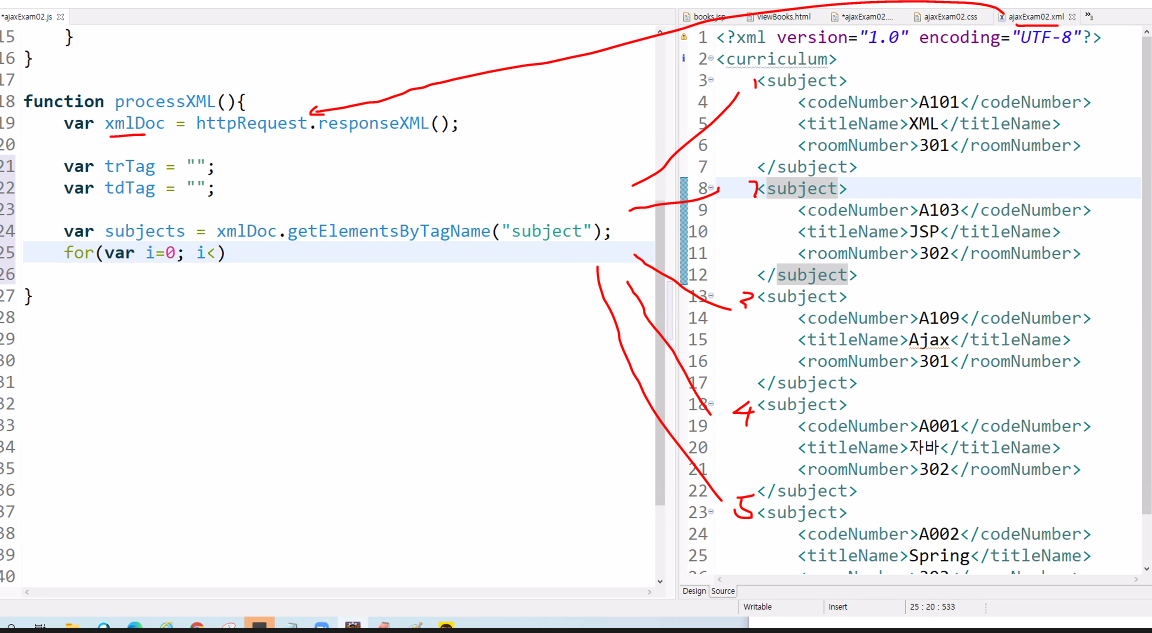
 |
|
 |
|
 |
오른쪽 처럼 붙일려면 왼쪽에 코드를 짜야 한다 |