동기 - 요청을 보내면 되돌아울때까지 기다렸다가 다음문장 실행
비동기 - 요청을 보냈는데 되돌아오는걸 안기다리고 다음문장 실행
Ajax는 비동기라서 위에서 아래로 순서대로 실행되지 않는다.
library를 미리 묶어 놓은것 : jquery

반드시 get, post는 대문자, "/text.txt"로 보내겠다, true=비동기 false-동기


 |
|
 |
|
 |
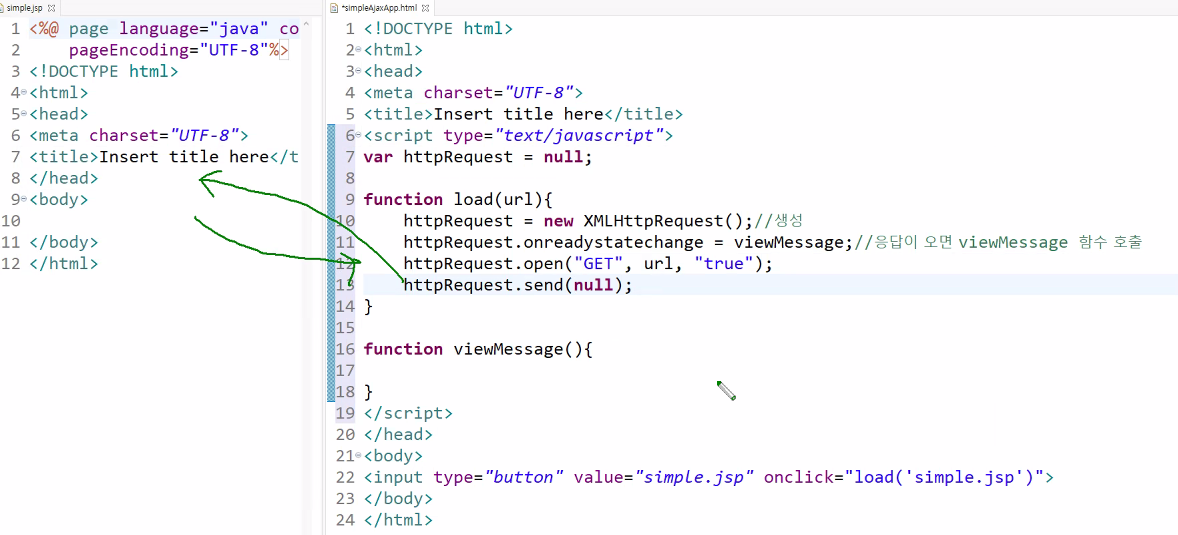
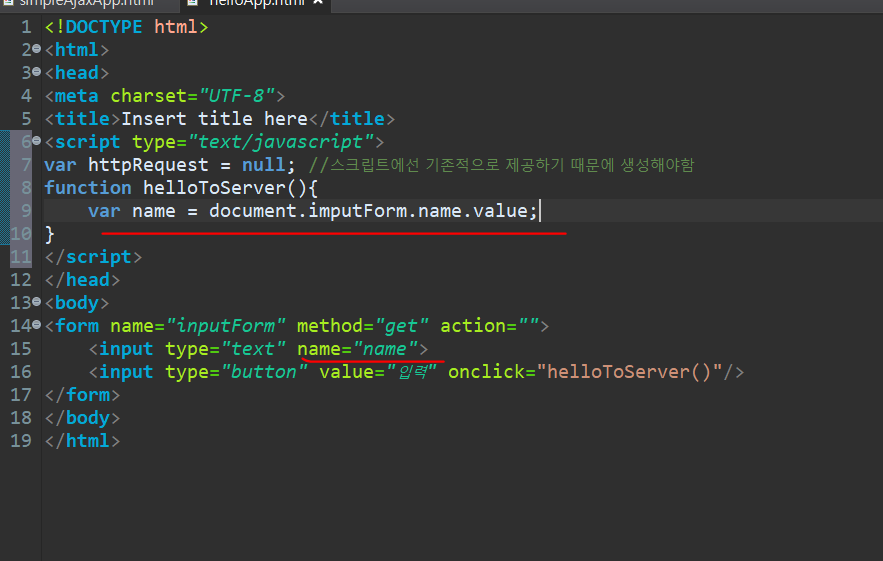
한글 안깨지게 하기 js일떄 |
 |
자바일때 한글 안깨지게 하지 |
 |
name속성값 받기오기 |
 |
get방식은 한글처리를 따로 안해도 한글이 넘어간다 |
| post방식 | |
  |
null로 나온다 post방식일때는 이게 어떤 방식으로 넘어가는건지 선언을 해줘야지 값이 나온다 |
 |
httpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8")를 입력해줘야지 값을 받을 수 있고 한글도 나온다 |
 |
|
 |
근데 밑줄친 name에 공백을 주면 null이 나온다 |
 |
공백이 없어야지 제대로된 값이 나온다 |
 |
jstl jar파일을 넣어주고 |
 |
${param.name}으로 받아줘도 된다 |
  |
 |
|
 |
입력받은 날짜를 계산하기 위해 core 를 imprt한다 |
 |
밑줄친 2개는 같은거다 |
 |
substring은 javascript가자체적으로 제공하는 함수다 (fn 태그를 사용하면 자바의 함수를 가져다 쓰는거다) |
 |
|
 |
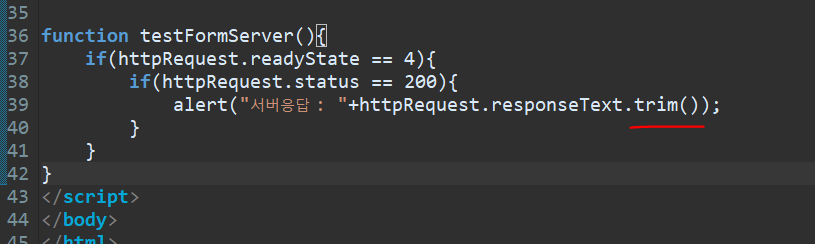
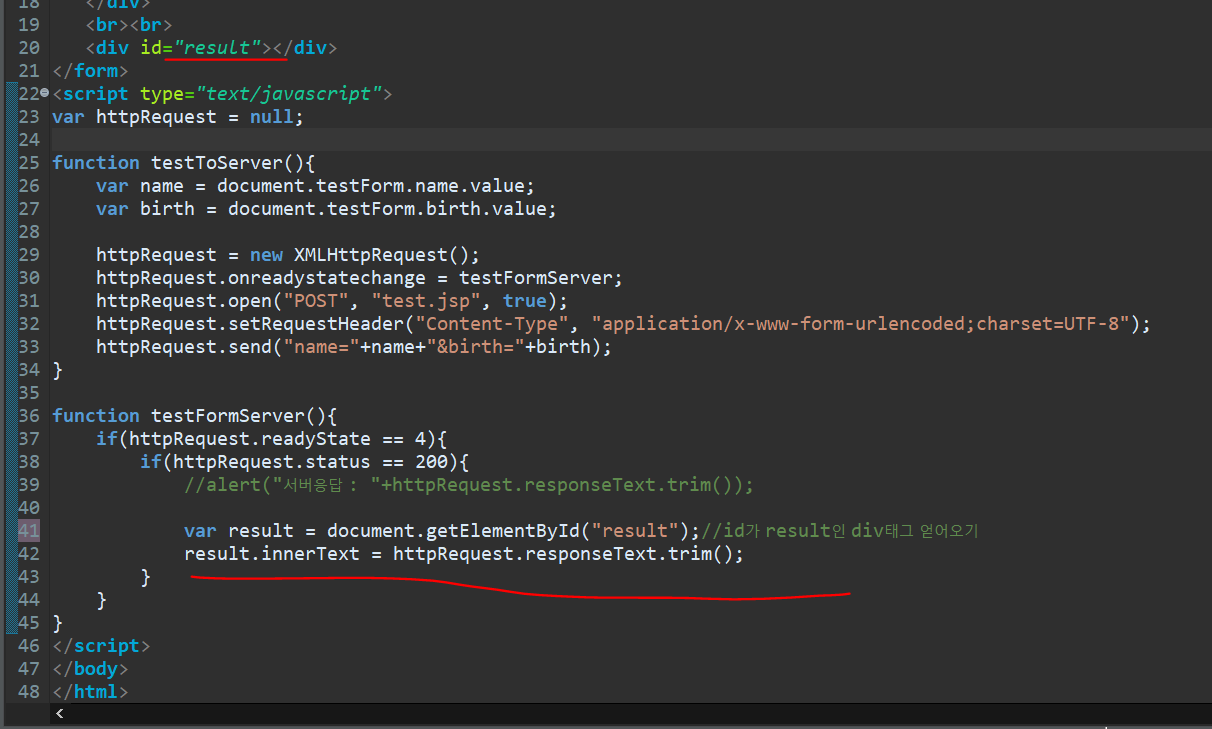
지금 보면 alert창에 공백이 많이 보이는데 공백을 없애는 함수는 trim() |
 |
값을 보내주는 testApp.html에 trim()을 붙여주면 앞뒤 공백을 없앨 수 있다. |
 |
|
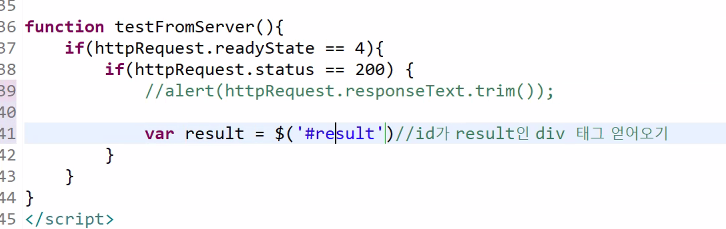
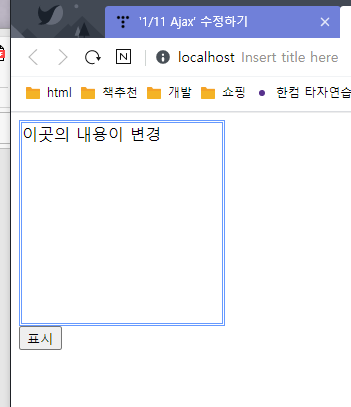
| 이제 alert창이 아닌 페이지에 값을 띄운다 |
|
 |
이div에 값을 띄울거라서 스크립트에서 저 부분에 값을 넣을 수 있도록 result를 입력해야 한다 |
 |
이건 제이쿼리이기 때문에 이건 아니다 |
 |
|
 |
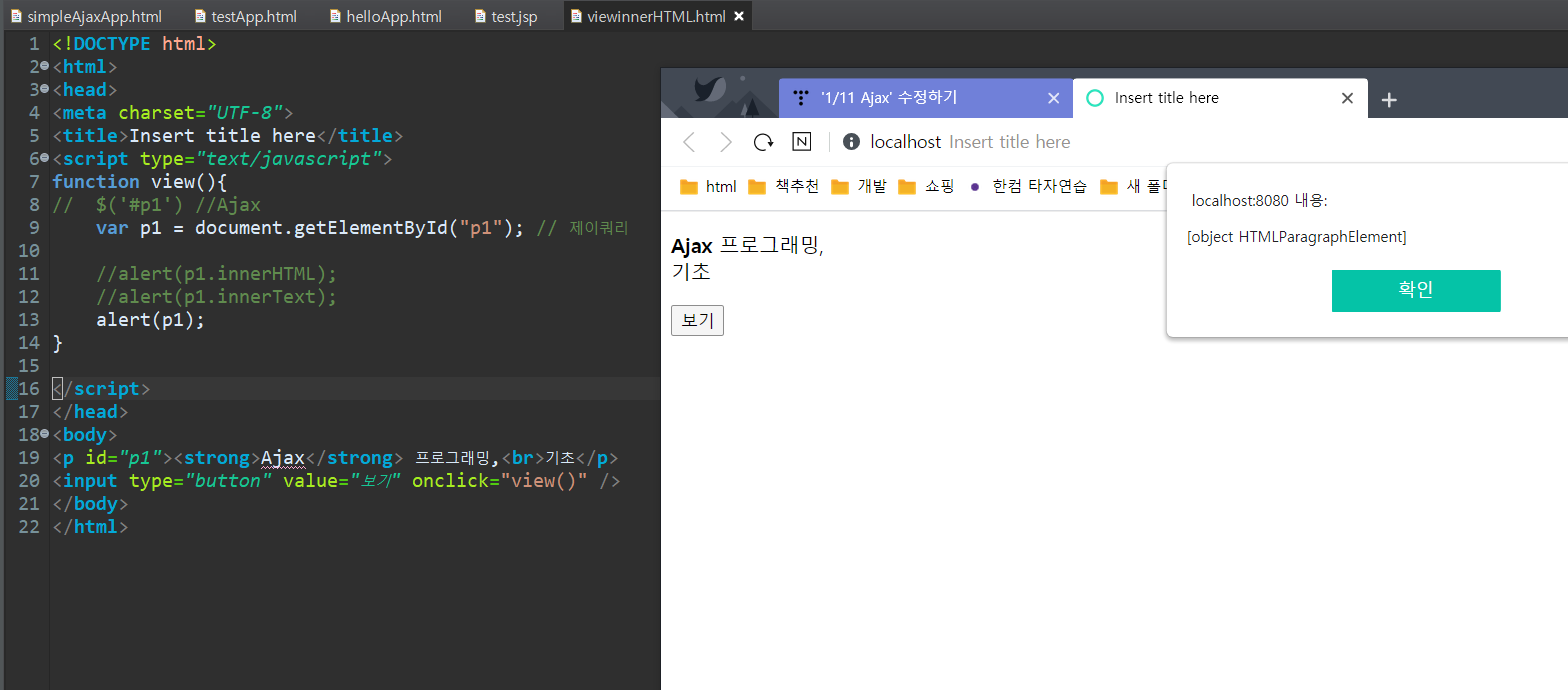
여기서 글자를 파란색으로 바꿀려면? |
 |
이렇게 하면 안된다 innerText는 그냥 문자그대로 보내주는거라서 폰트색을 입히는 코드가 먹히지 않고 글자로 출력된다 |
 |
innerHTML을 이용해야지 <>태그를 인식해서 효과를 인식한다 |
 |
|
 |
|
 |
|
 |
p1이 어디의 아이디인지, 누구껀지 모를때 |
 |
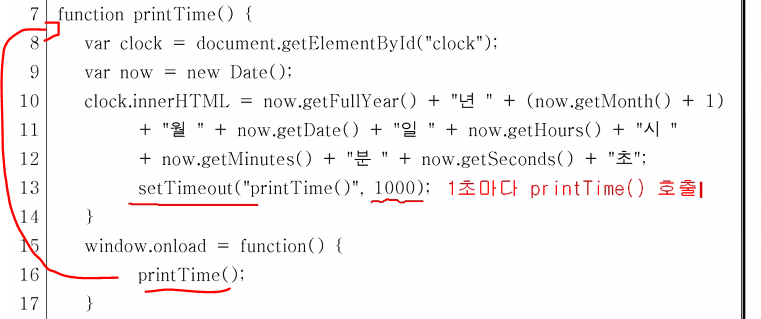
시간출력 |
 |
|
 |
|
 |
문자열로 들어온다 |
 |
|
구구단
 |
|
 |
|
 |
 |
 |
|

|

|
 |
|
 |
 |
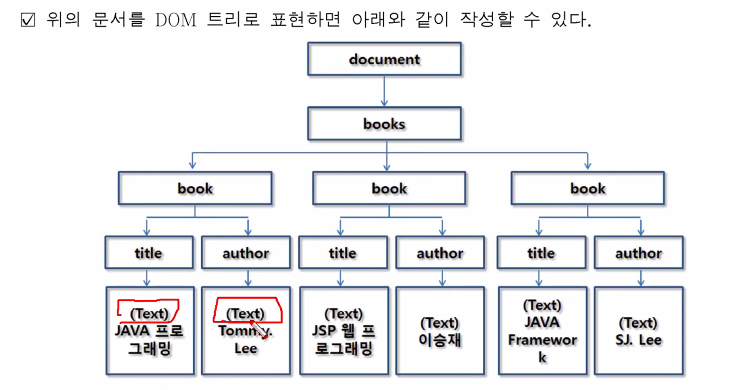
DOM


books의 자식은 book
book의 자식은 title, author
title, author의 자식은 text(객체)

 |
 |

document.폼이름.id속성.value

모든 태그의 부모 Element
!<[CDATA]>

 |
 |
왼쪽 사진처럼 title의 자식이 1개있어도 childNodes로 꺼내야 한다. (childNode가 아니라 s붙은 childNodes)
title의 0번째 자식 text
text의 값을 꺼내라 '문서구조'


book의 첫번째자식(0) title, 마지막 자식(2) price
title의 자식 text, 그거의 value 값은 'JSP웹프로그래밍'

c를 빼낼려고 위에서부터 차례대로 접근해서 빼내기

그걸 두줄로 줄이기

더 줄이기
값이 하나있어도 NOdeList로 꺼내야 한다
속성

 |
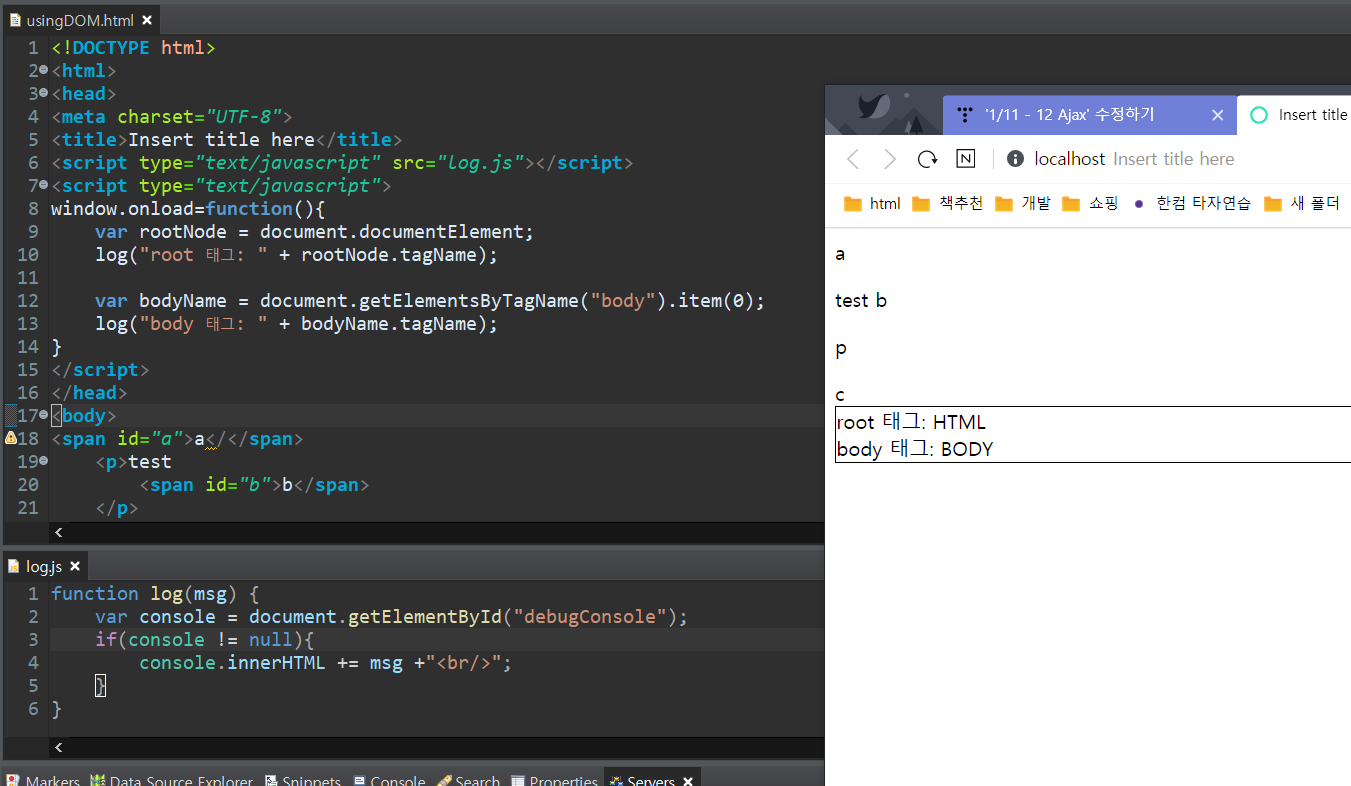
html파일 |
 |
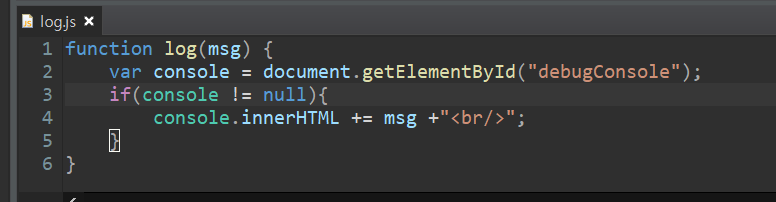
log.js |
 |
그림으로 바꿔보면 |
 |
|
 |
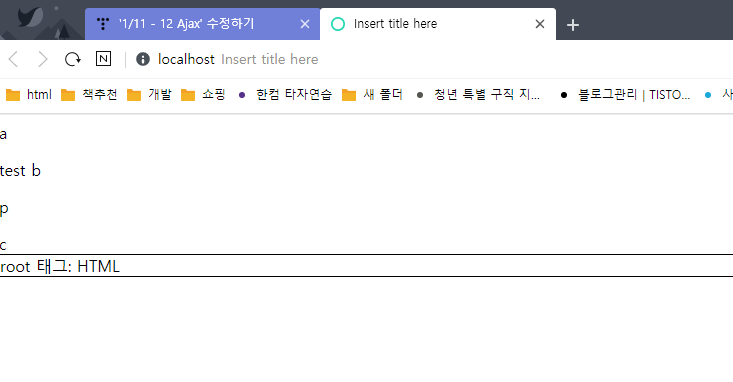
js파일을 읽어오게 하기위해서 스크립트에 src로 경로 설정 document.documentElement;를 하면 HTML이 되고 그걸 rootNode에 담기 |
 |
|
 |
여기에 붙게된다. |
 |
|
 |
|
 |
|
 |
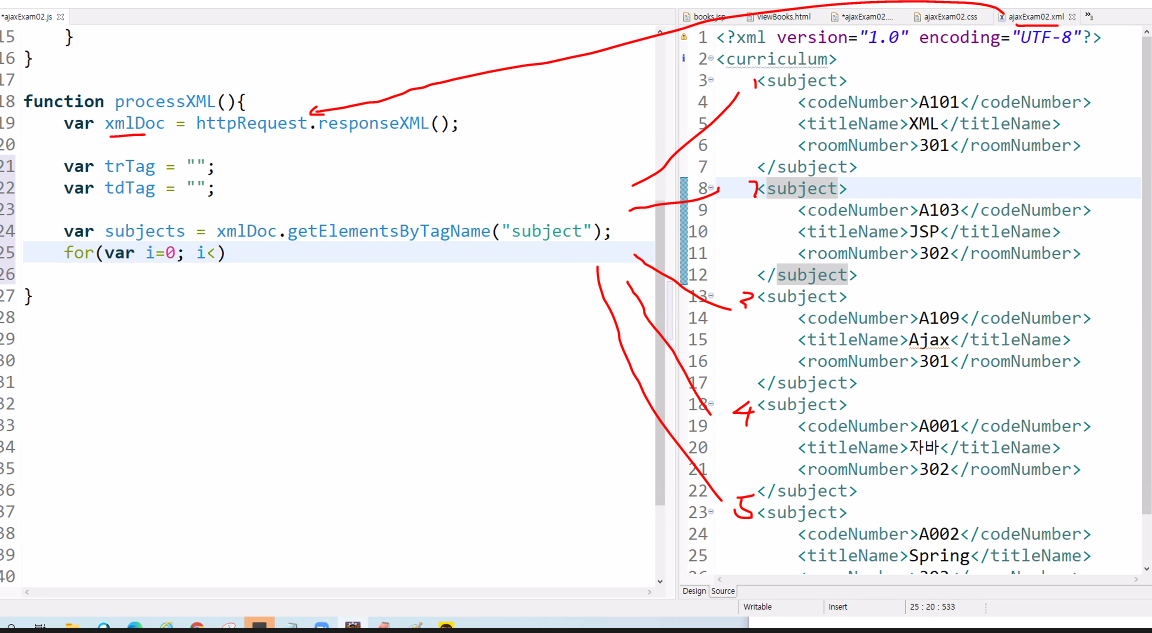
마지막꺼를 잘 인식하지 못한다 |
 |
맨 마지막에 공백이 있으면 ajax가 잘 인식을 못한다. |
자바스크립트의 DOM이라는 문법


 |
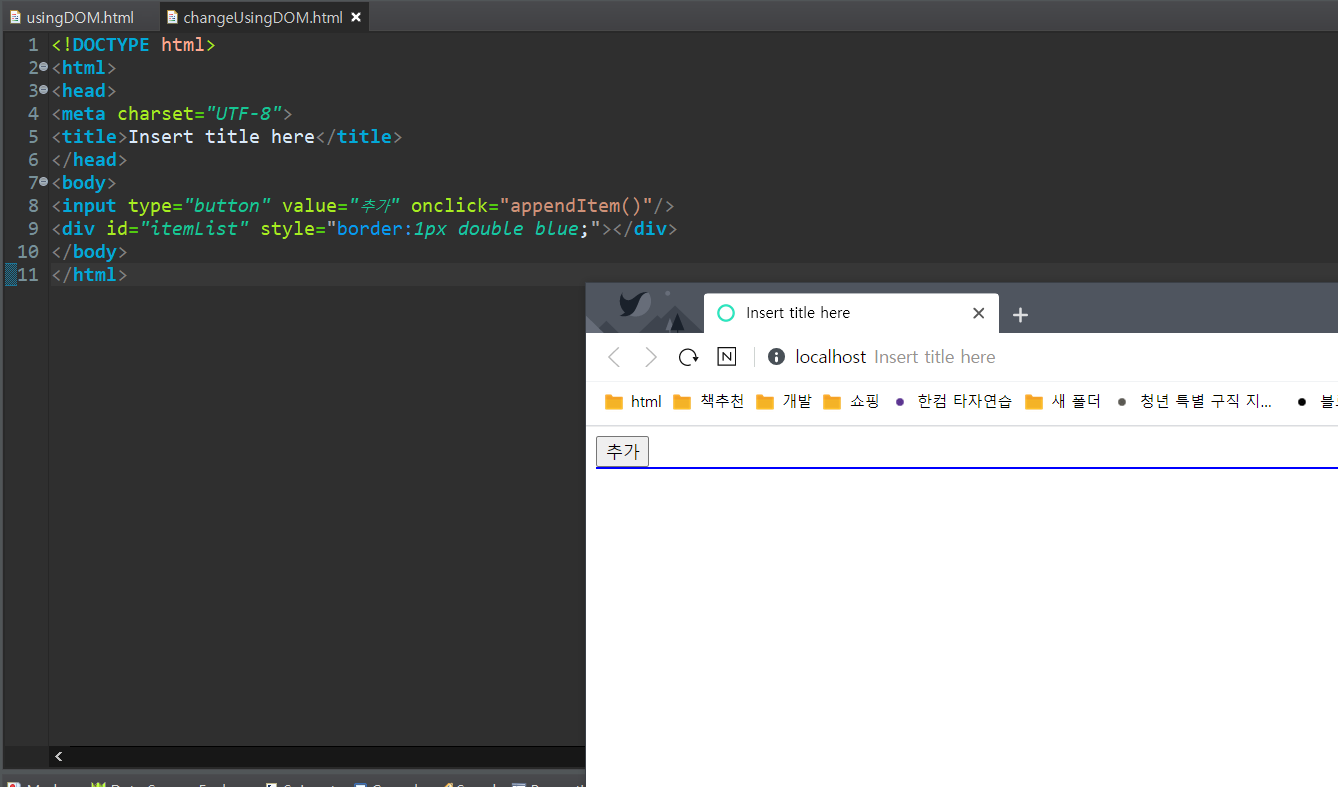
처음 모습 |
 |
사진에서 위의 코드가 실행되면 Span이 생기고 |
 |
위의 코드가 실행되면 p태그가 삽입되고 |
 |
위의 코드가 실행되면 h1이 사라진다 |
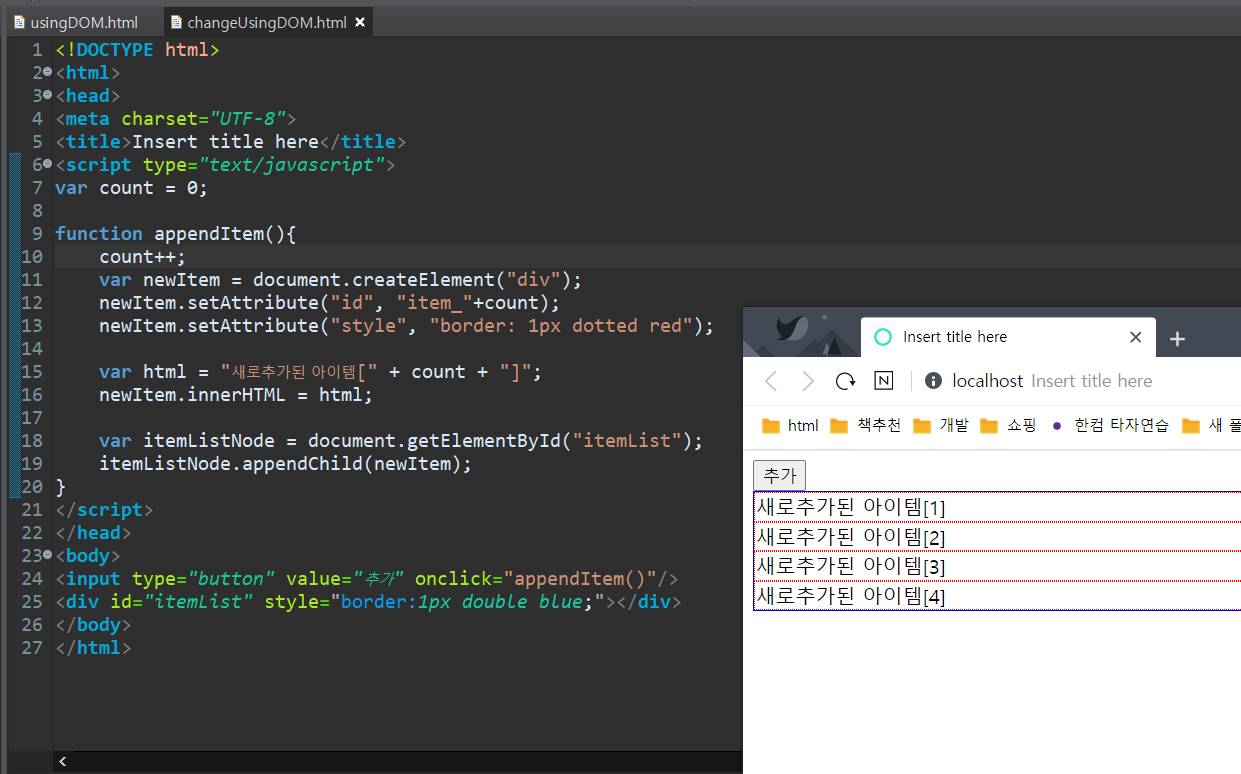
실습
 |
|
 |
사진처럼 입력하고 버튼을 누르면 생성 |
| 삭제버튼 만들기 | |
 |
|
 |
|
 |
여기서 부모노드에서 부터 타고들어가는 이유는 지우는 함수인 removeChild의 이름때문이다 바로 자식을 삭제하는 메소드가 없다. |
 |
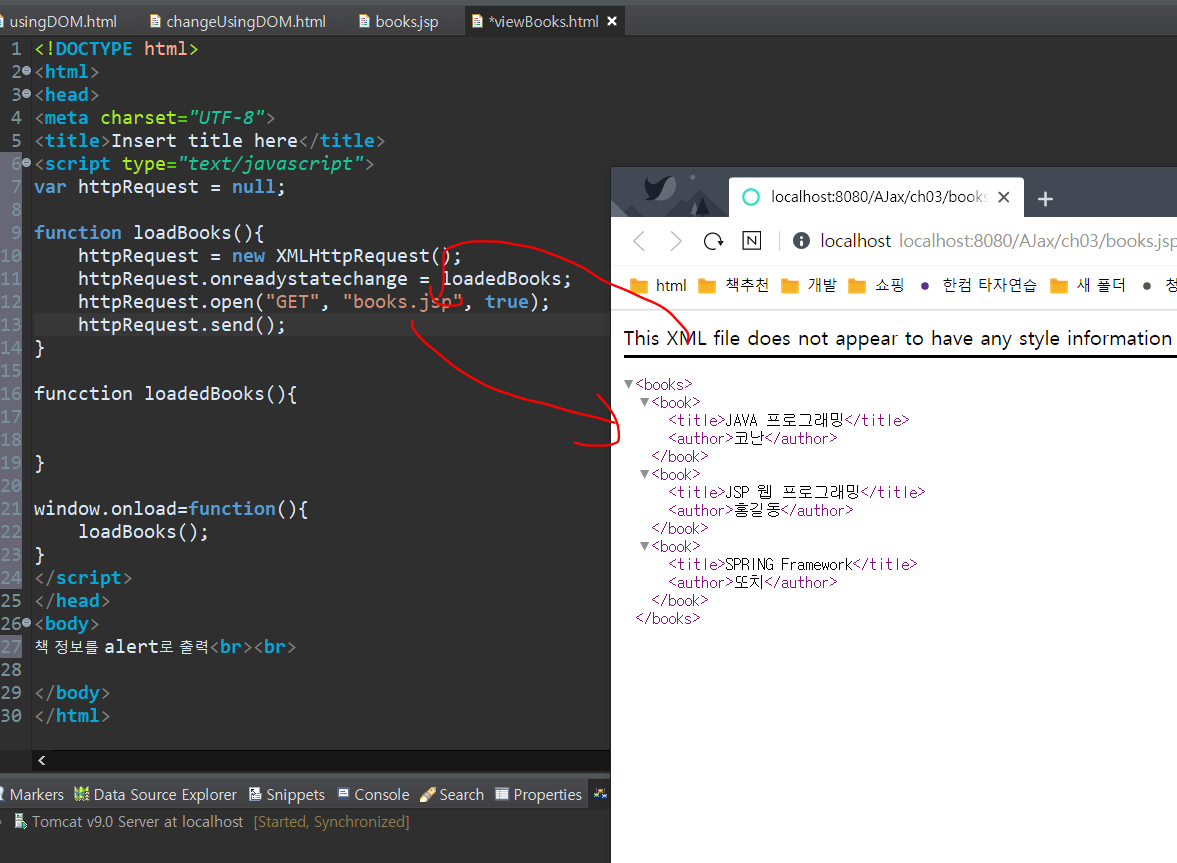
ajax로 통신?
 |
모든 문자열을 html 태그로 인식해라 |
 |
|
 |
한글인식도 추가 |
 |
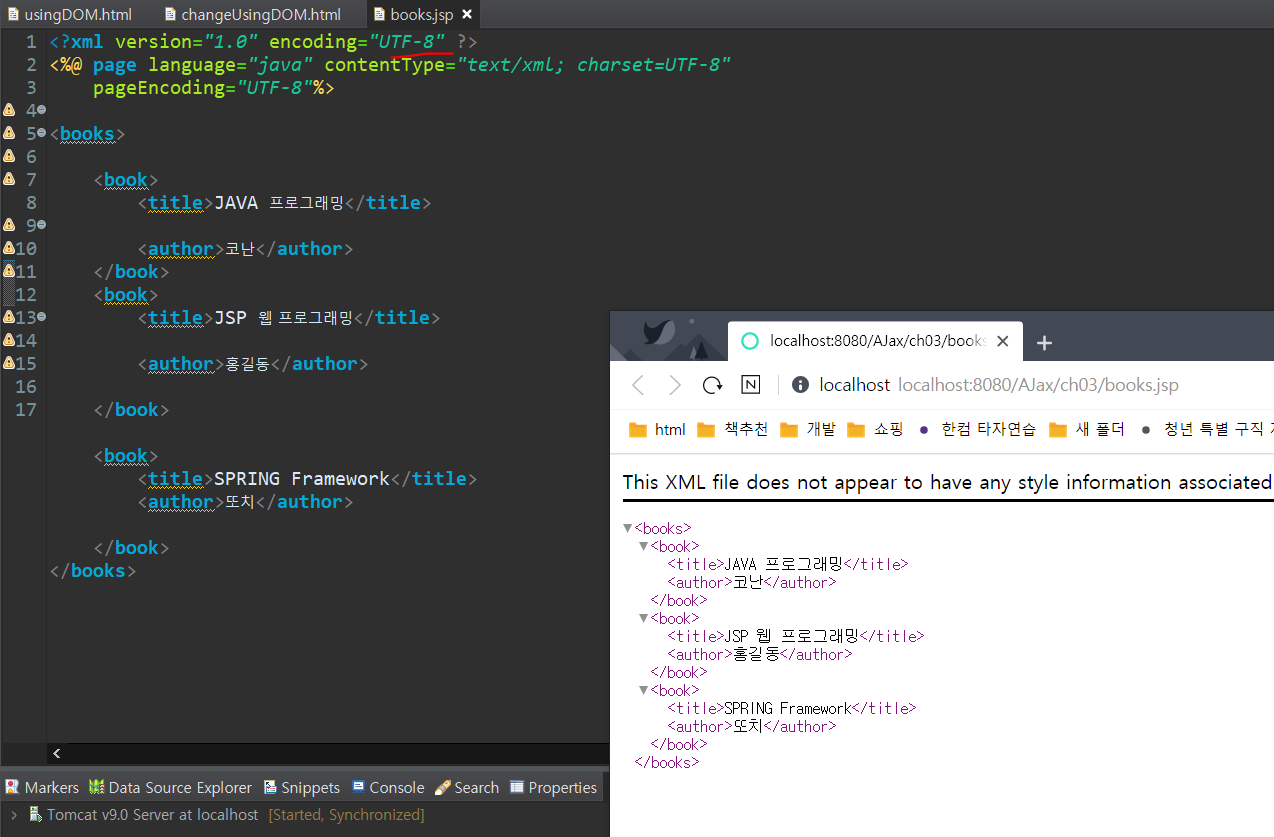
말만 jsp지 안에 형식은 xml |
 |
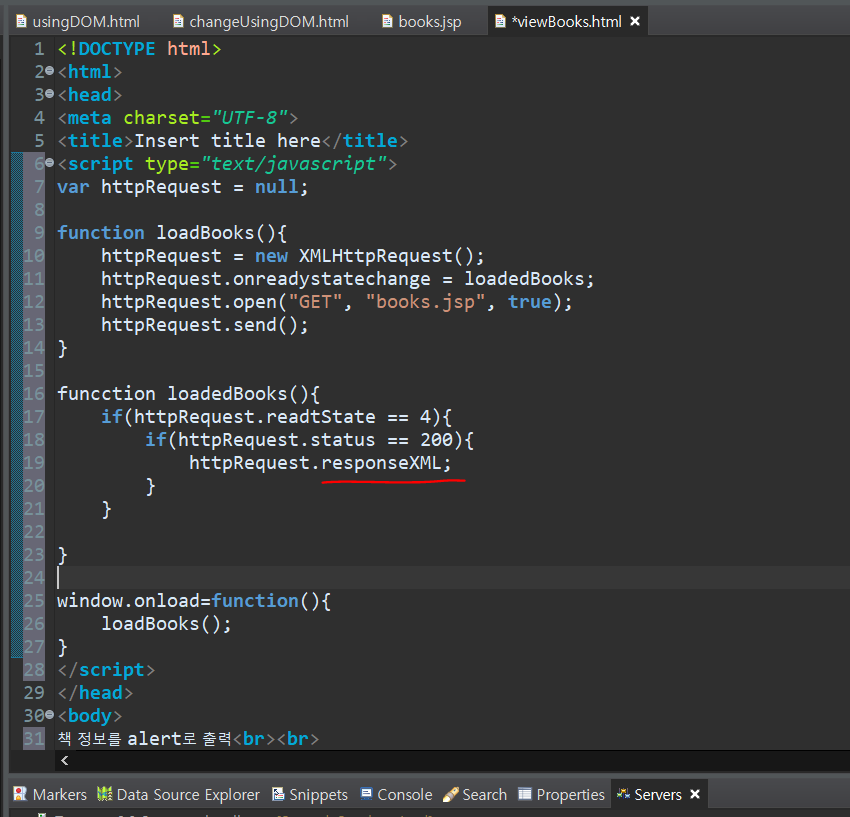
|
 |
|

 |
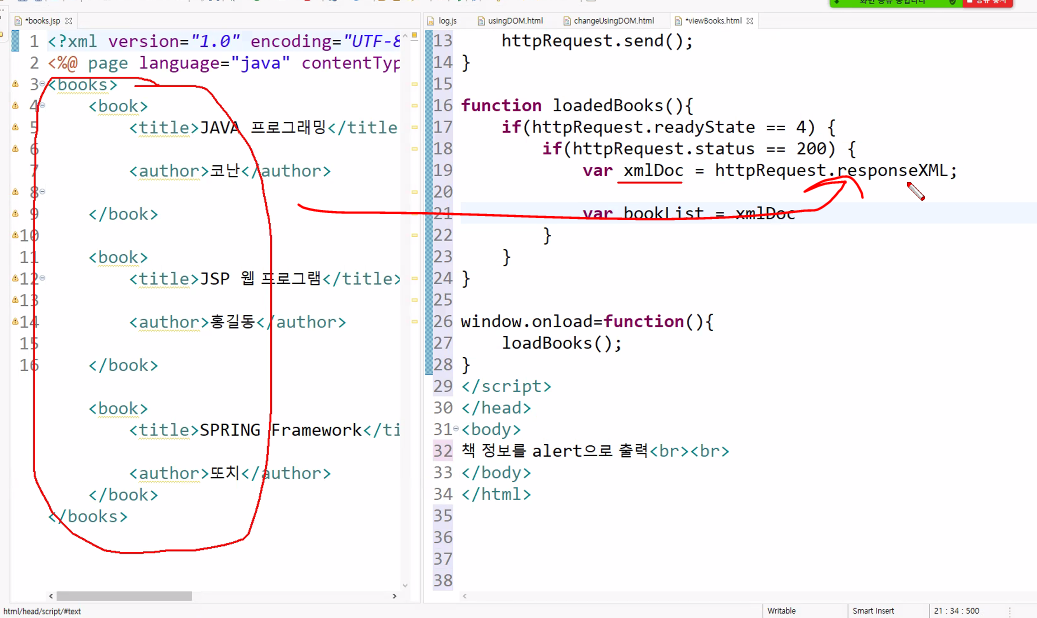
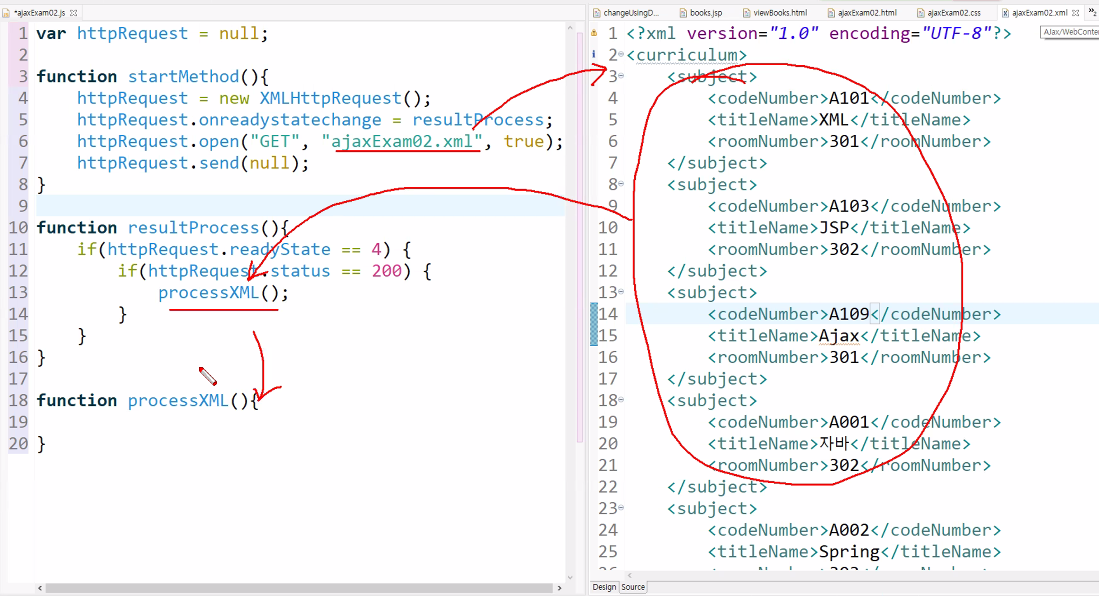
book 태그를 찍고 싶다 |
| title이 하나만 있어도 getElementsByTagName에 s가 붙어있어서 item(0)을 붙여서 0번째를 가져오라고 해야한다. |
XML로 통신하기 위해서 Ajax를 사용
근데 xml을 이용할려면 DOM api를 이용해서 파싱해야지 웹에 띄울 수 있다
자바스크립트(js)로 통신하면 편할텐데? 해서 나온게 json
http통신은 get, post방식
post방식을 할때 문자열을 보내는데 예전에는 xml로 했었다(json이 없어서)
근데 xml로 할려니까 DOM api를 이용해서 파싱해줘야 해서 귀찮다
자바스크립트를 이용하는거 json을 사용하자 해서 xml대신 json을 최근에 많이 사용한다.
 |
|
 |
|
 |
오른쪽 처럼 붙일려면 왼쪽에 코드를 짜야 한다 |