728x90
www.tcpschool.com/css/css_basic_backgrounds
기본적인건 다 여기 있다.
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
float는 블록요소를 좌측이나 우측으로 정렬한다
 |
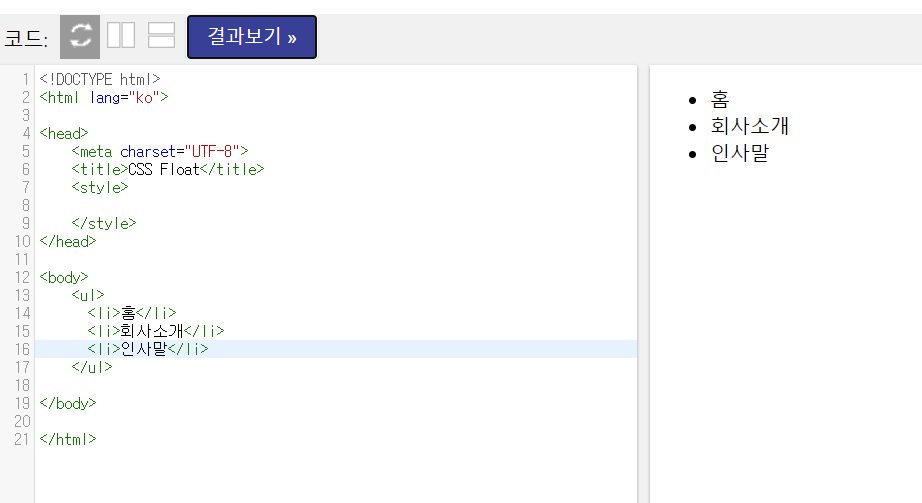
일반적인 블록 요소는 아래로 떨어진다. |
 |
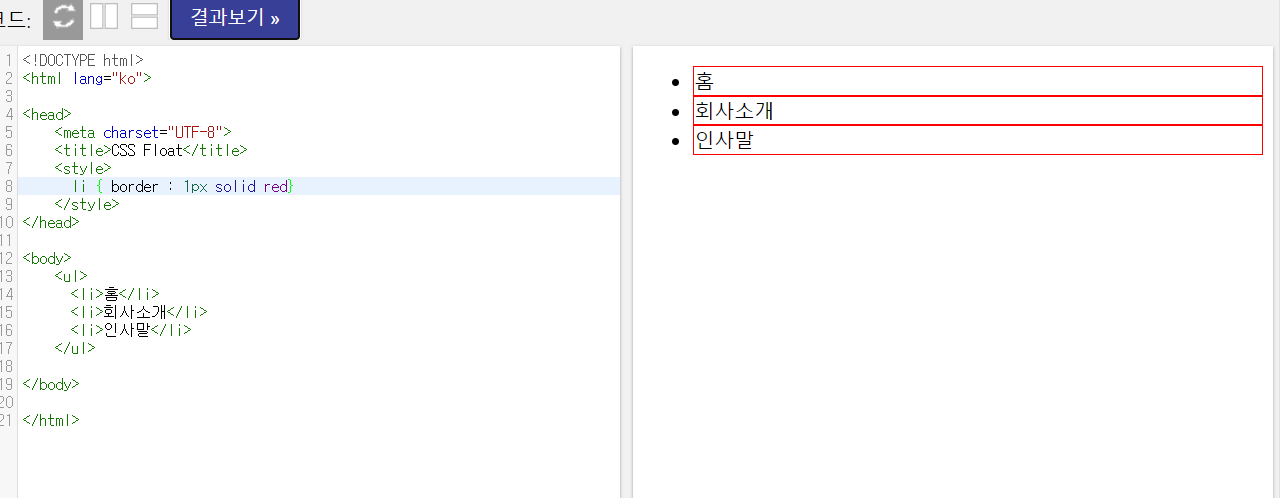
css를 넣어서 보면 li하나가 한 블럭으로 잡혀있고 가로사이즈는 100%가된다 |
 |
li에 float속성을 주면 이렇게 된다 float를 하게 되면 100%였던 가로사이즈가 글자수 만큼으로 바뀌게 된다 |
 |
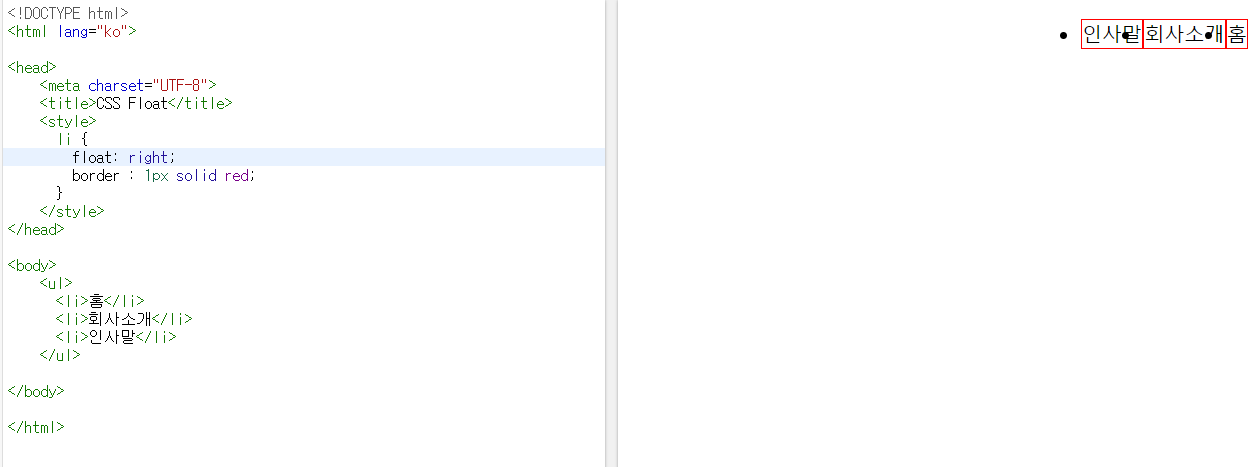
float: right 를 하게되면 홈, 회사소개, 인사말이 오른쪽을 기준으로 정렬된다. |
 |
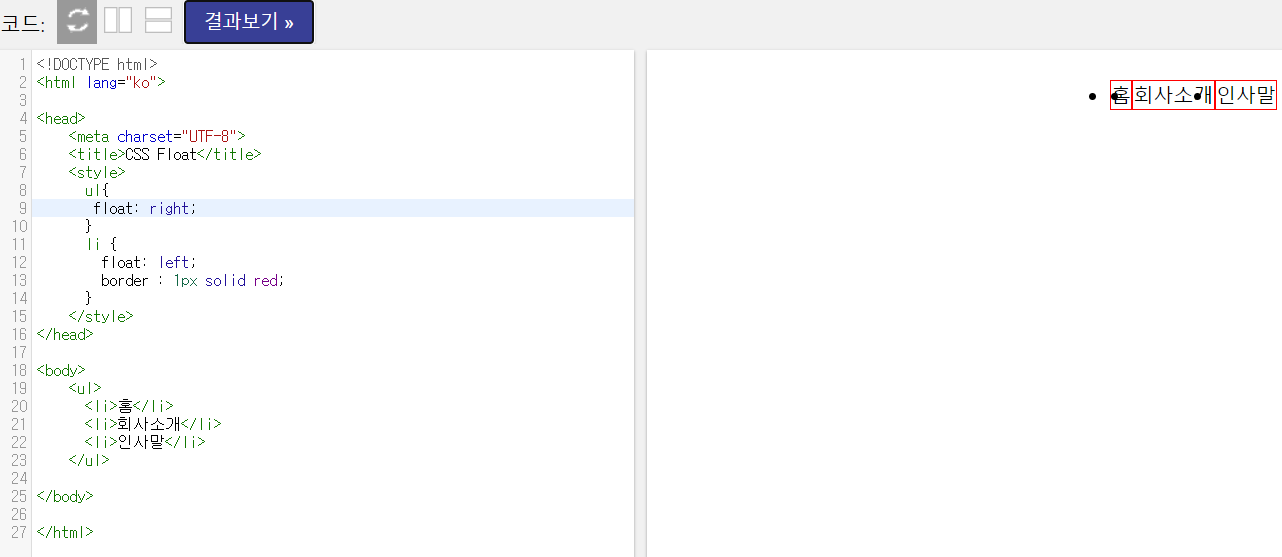
li는 float : left를 하고 li를 감싸는 ul에 float: right 속성을 주면 홈, 회사소개, 인사말 순서로 오른쪽으로 붙는다. |
| float : none는 설정된 float를 초기화한다. |
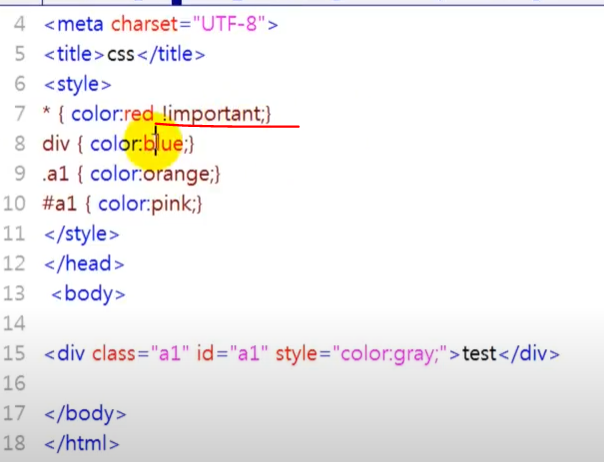
예시:
!important;
다른거 다 무시하고 무조건 인식하는거

{color : red !important;} 세미콜론 안에 작성해야 한다.

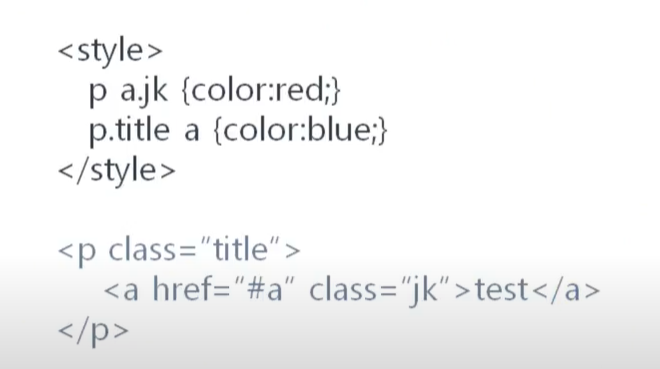
style안에 보면
p a.jk {}
p 뒤에 한칸 띄어져 있고 a.jk가 써있는데
p+띄어쓰기는 p라는 요소 안에 있는 것들이라고 해석한다
p 태그 안에(자식) a라는 태그안에 .jk(클래스명이 jk인거)를 선택한다는 뜻이다.
p.title a {}는
p태그 중에서 title이라는 클래스명을 가진얘들 중에
a태그를 지칭한다
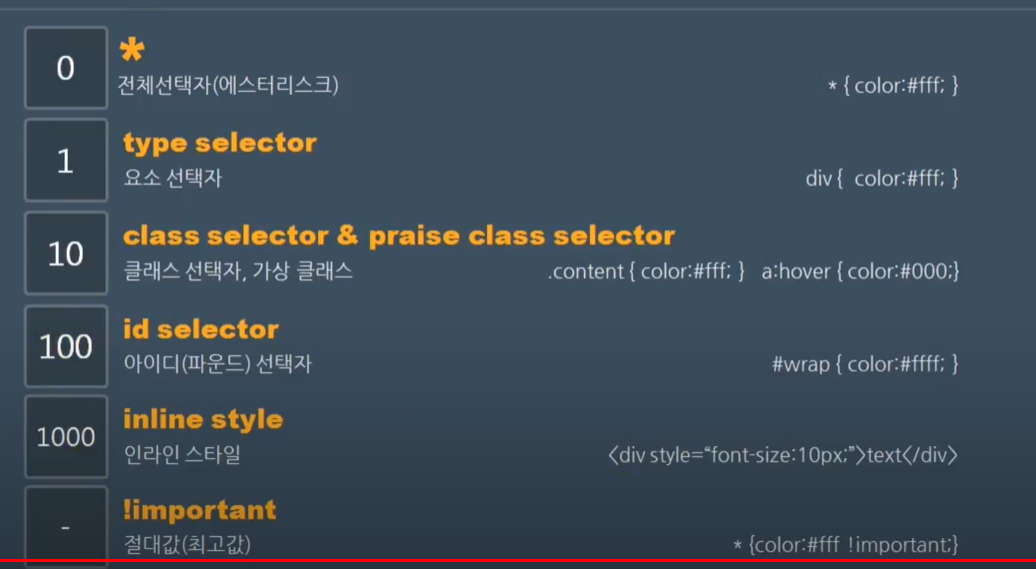
css가 적용되는 순서를 보면

이 사진에 있는 점수를 예로 들어서 점수가 높은게 가장 먼저 적용되고
점수가 똑같으면 마지막에 선언된게 적용된다.
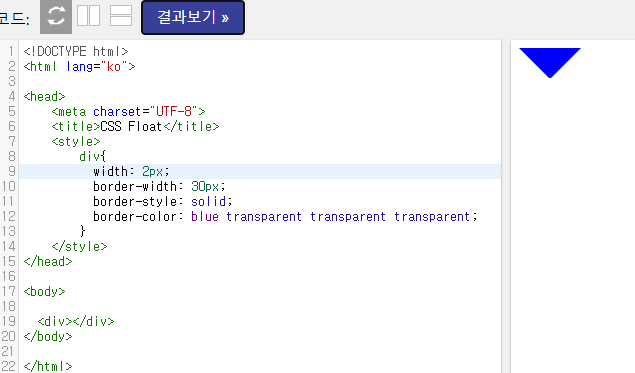
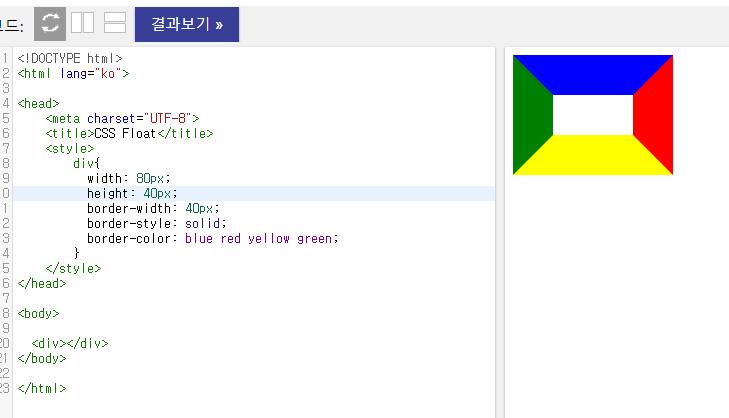
css로 삼각형 만들기
border를 이용해서 만들 수 있다.
transparent는 투명

이런식으로 삼각형을 간단하게 만들 수 있다.

이렇게 생긴거를 색의 위치와 크기만 조절해서 삼각형으로 만드는 것이다.
position
position: relative 자기 중심으로 횐쪽 오른쪽 으로 움직이고
position: absolute 부모블럭의 기준으로 왼쪽 오른쪽을 움직인다.
position: fixed 는 스크롤을 내려도 그 위치에 고정된다.
예시 :
728x90
'CSS' 카테고리의 다른 글
| css를 이용한 스프라이트 기법 (0) | 2021.04.13 |
|---|---|
| css 기억해야할거(선택자) (0) | 2021.03.21 |
| CSS3 position (0) | 2021.03.20 |
| 12/29 (0) | 2020.12.29 |
| CSS2 (cascading style sheets) (0) | 2020.12.21 |