728x90
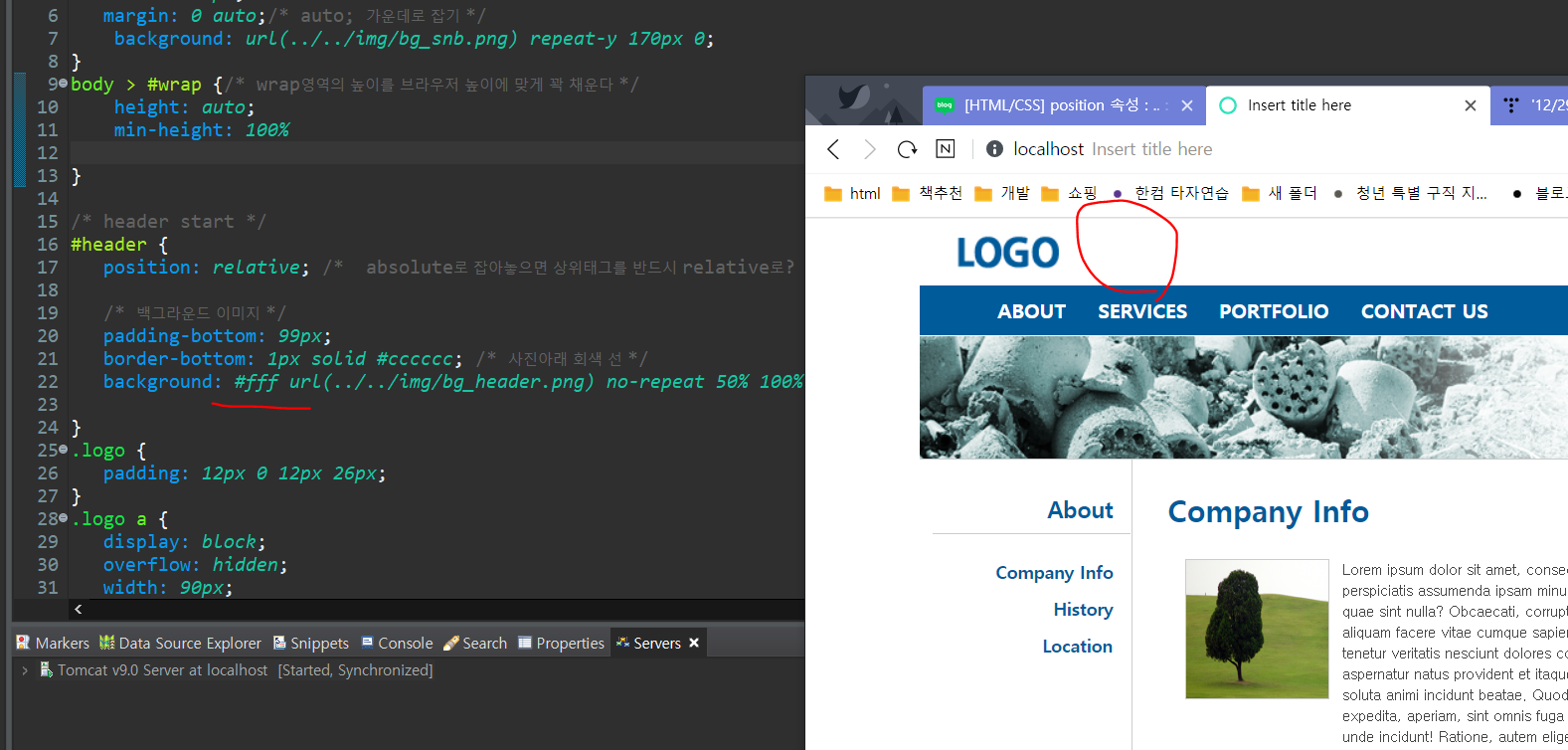
css
 |
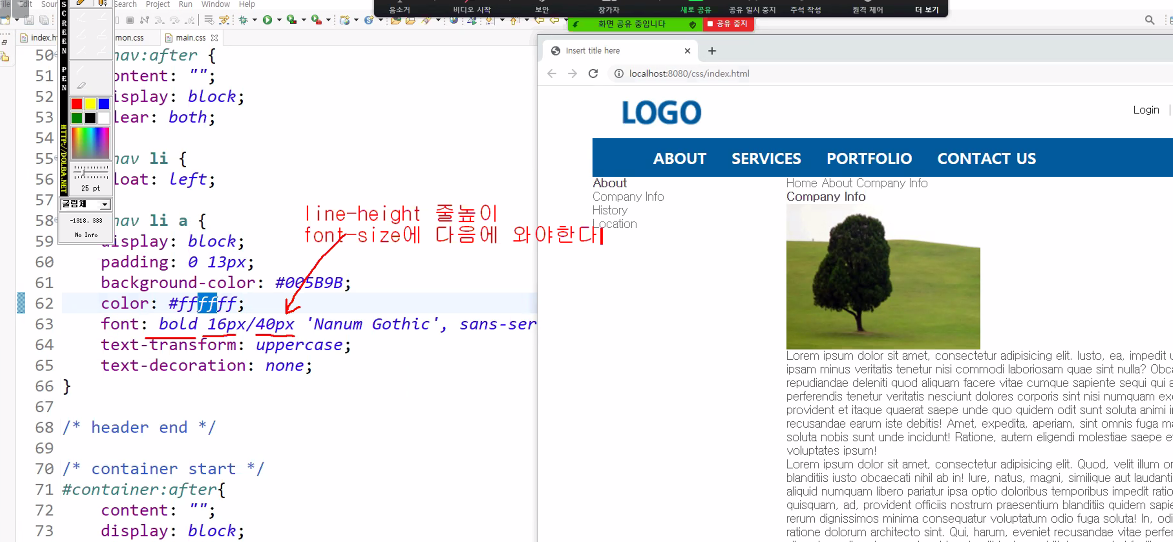
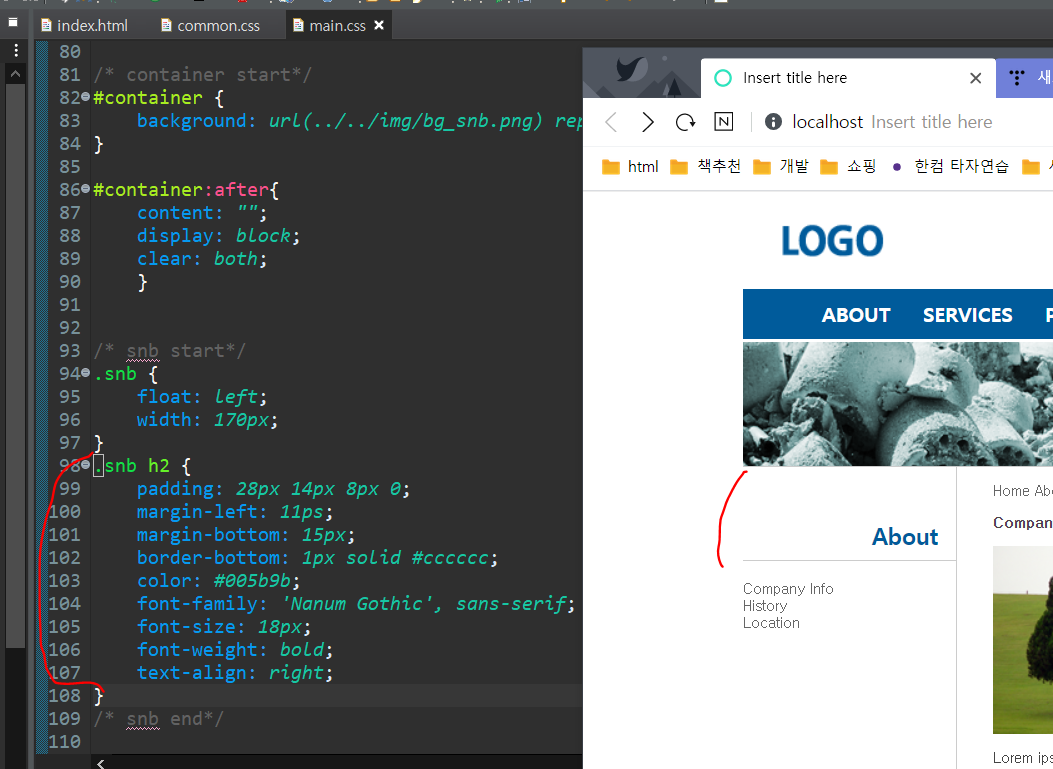
font size 다음에 와야 한다 |
 |
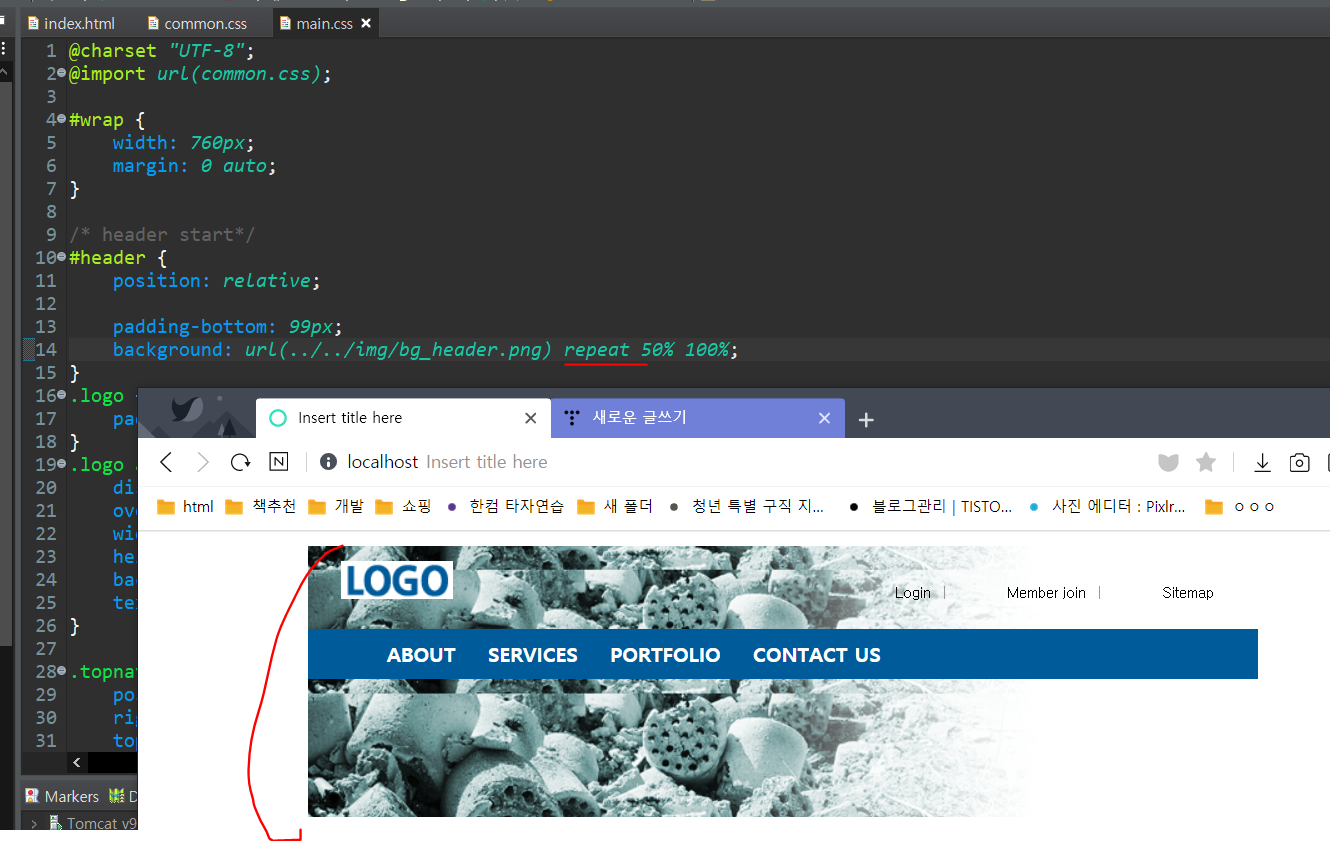
repeat |
 |
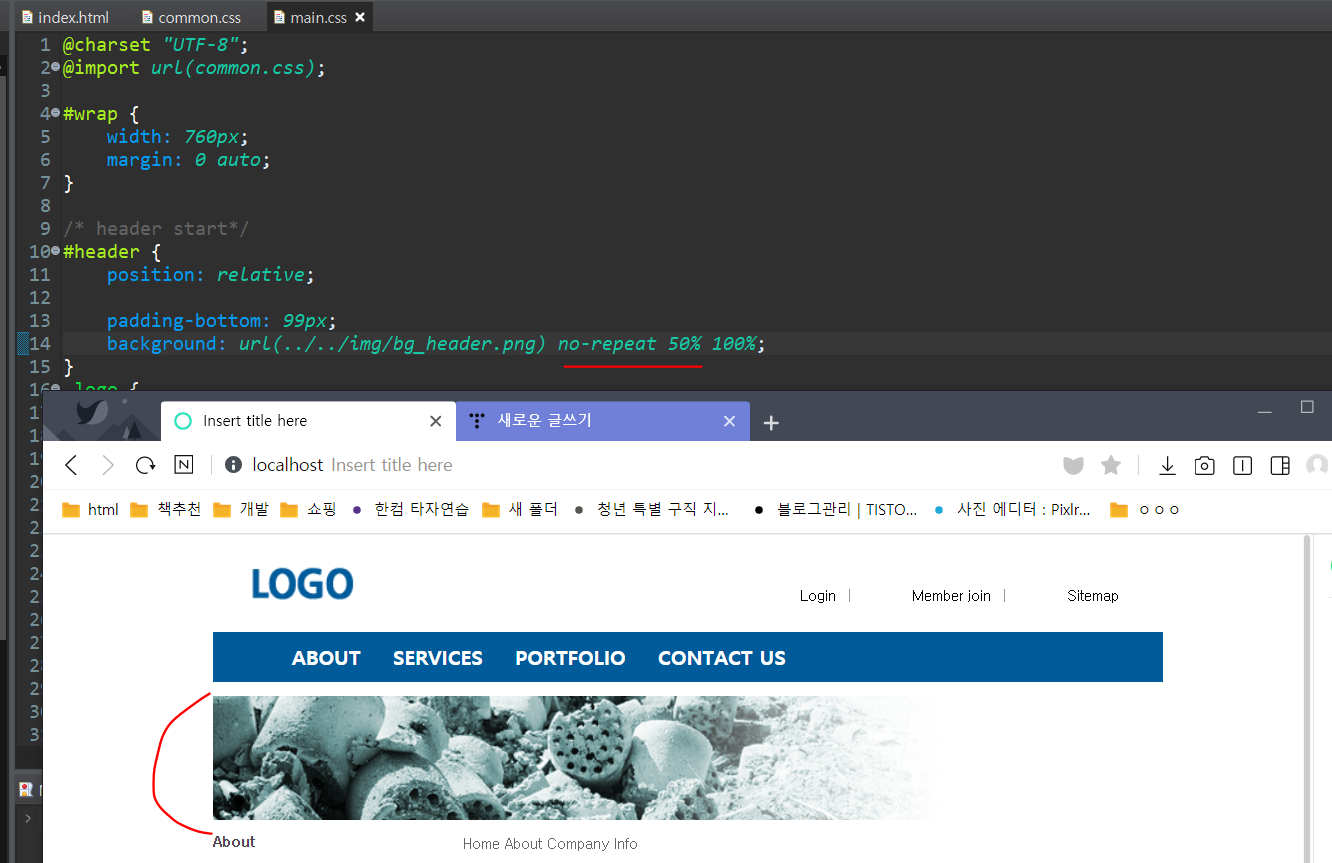
no-repeat |
 |
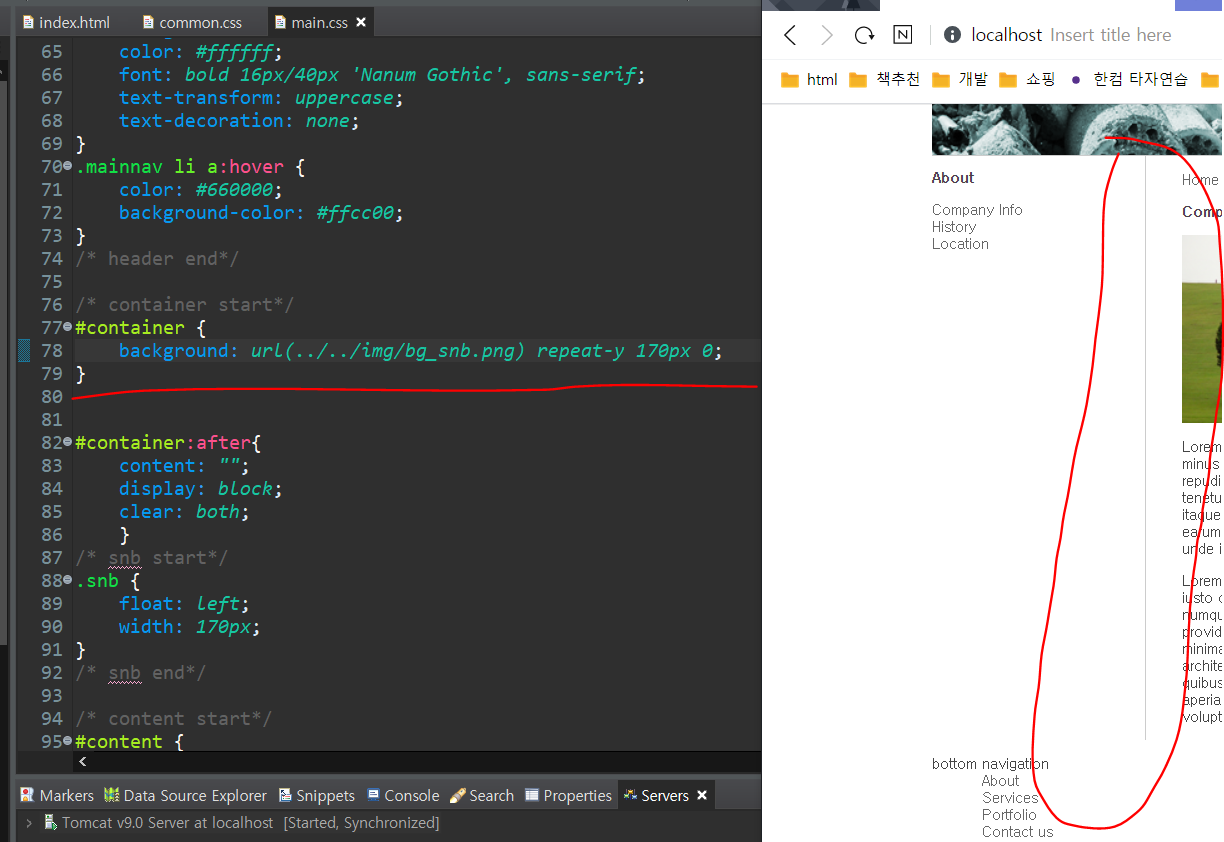
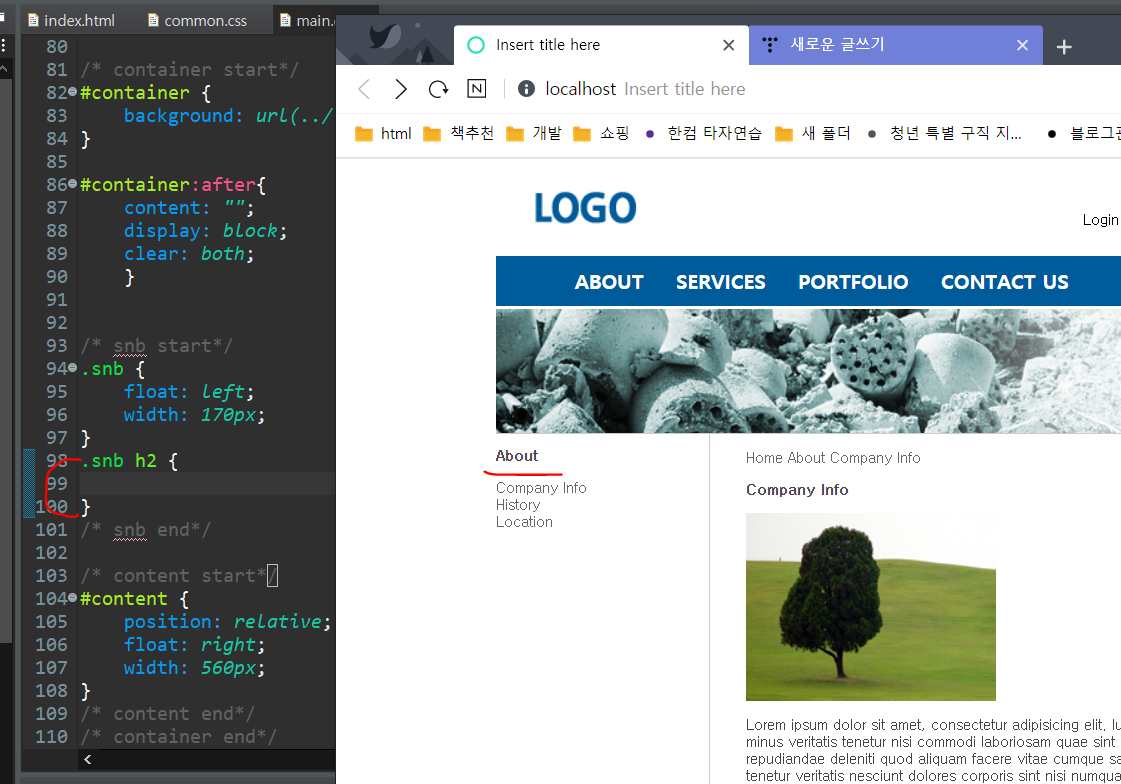
인터넷 창의 왼쪽부터해서 170 만큼 띄어라 |
 |
|
 |
|
 |
|
 |
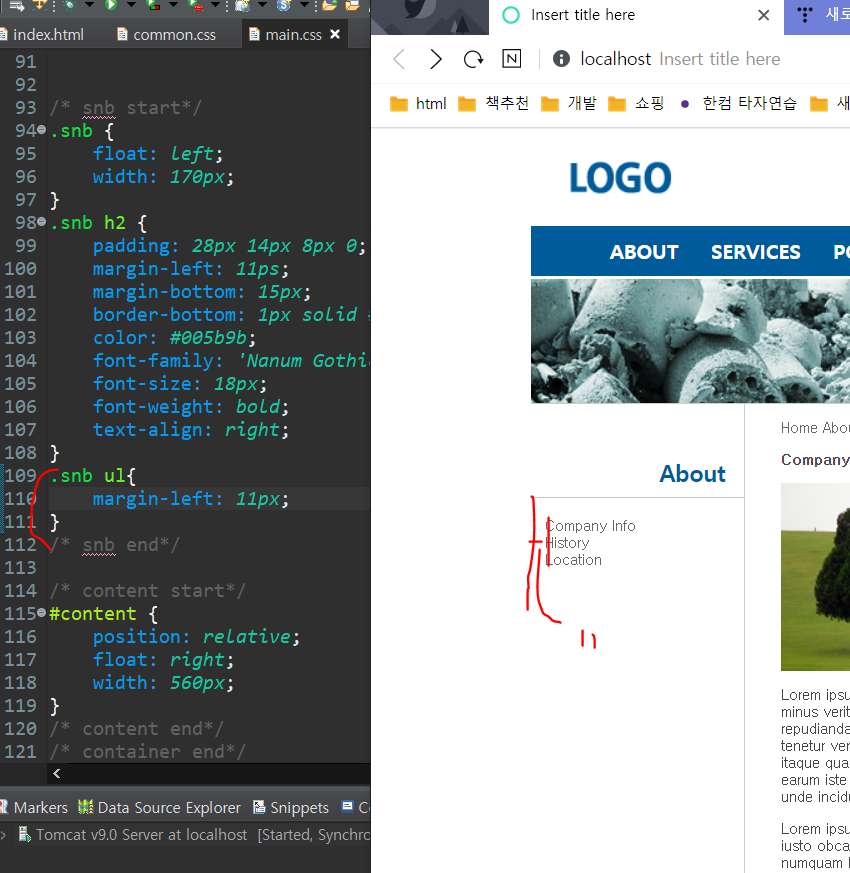
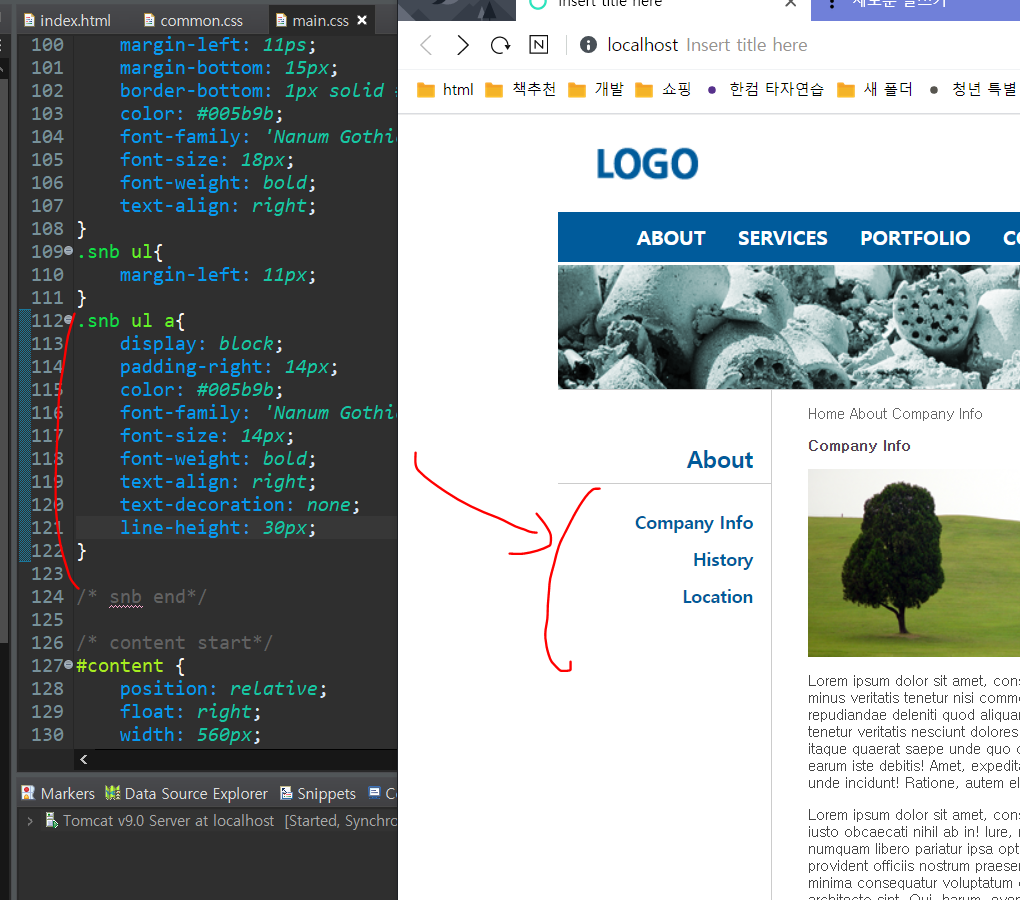
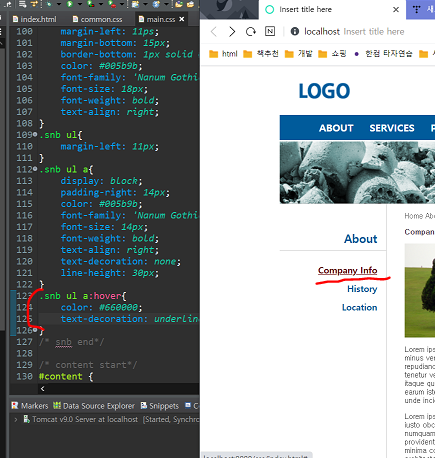
.snb ul a{} 이게 더 큰? 커서 .snb ul{ } 지워도 됨 |
 |
밑줄 |
 |
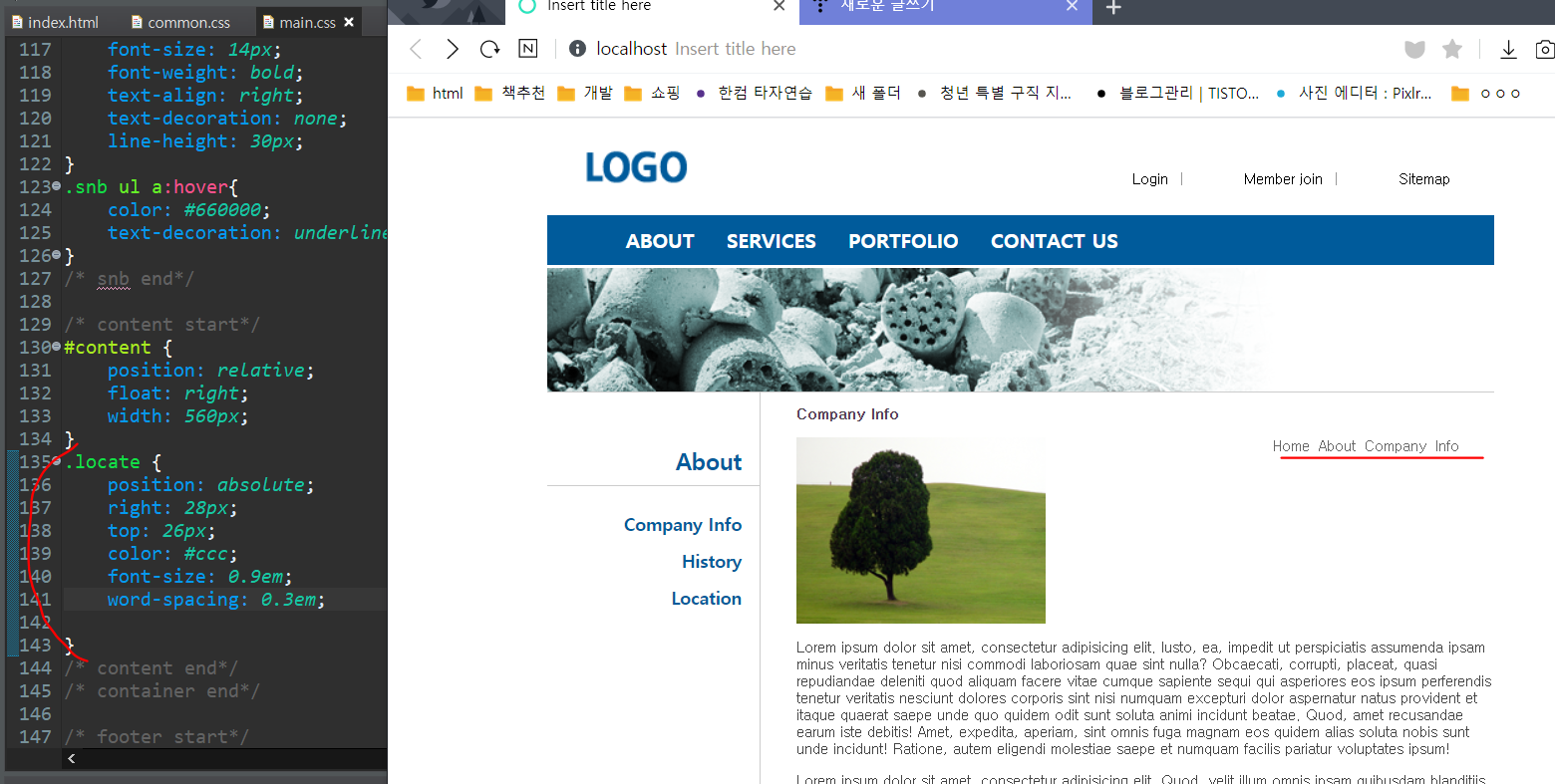
position: absolute; 때문에 오른쪽에 붙음 |
 |
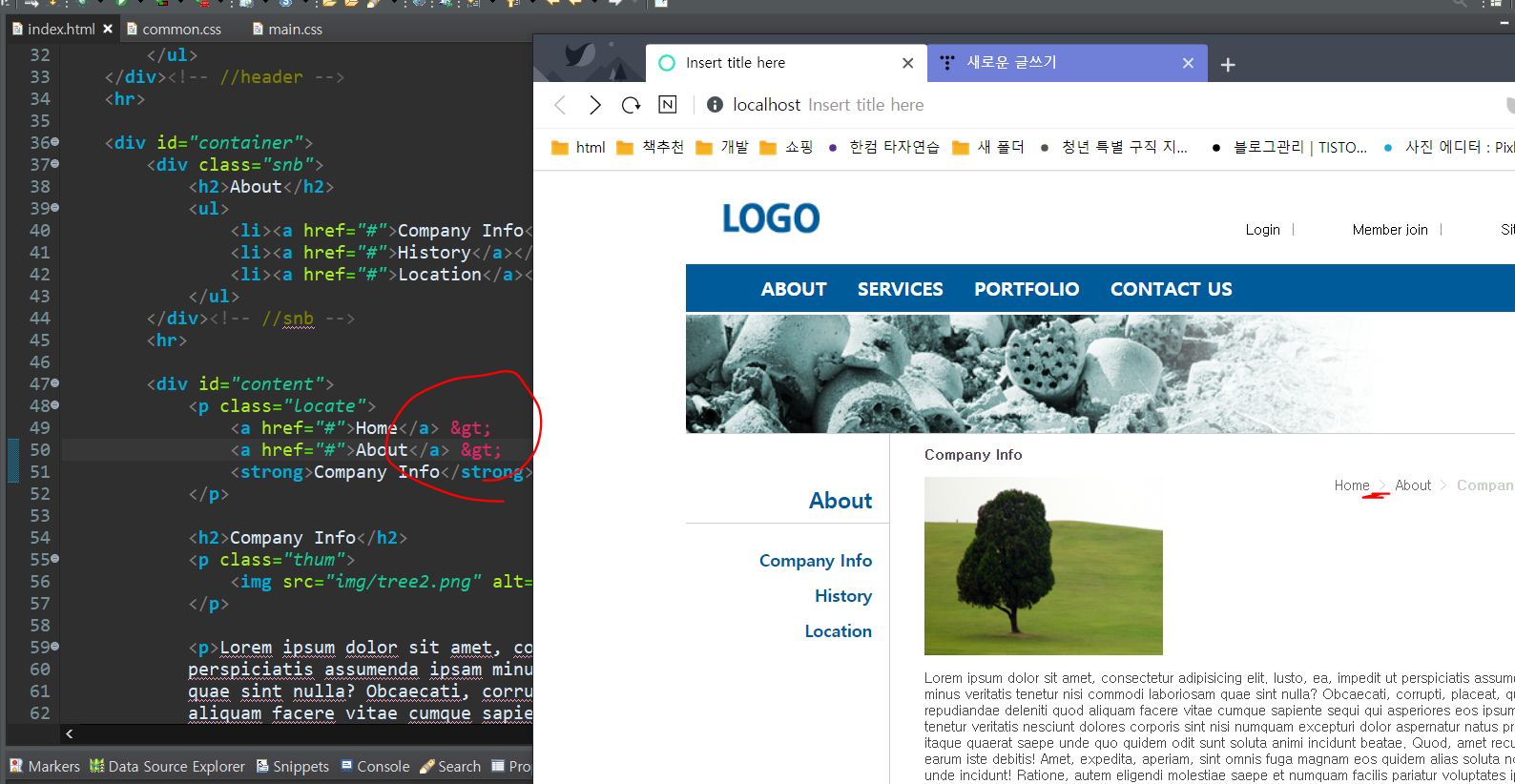
> 는 꺽쇠 |
 |
|
 |
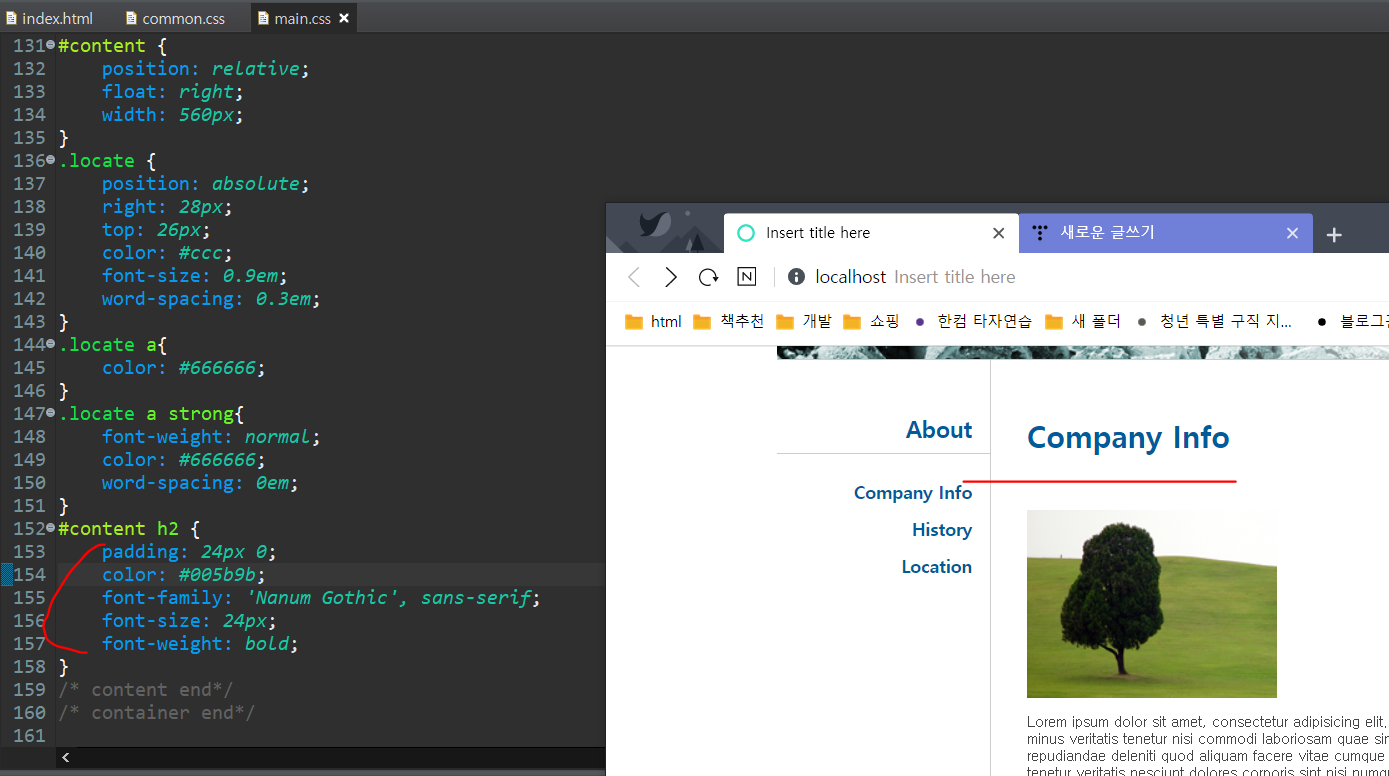
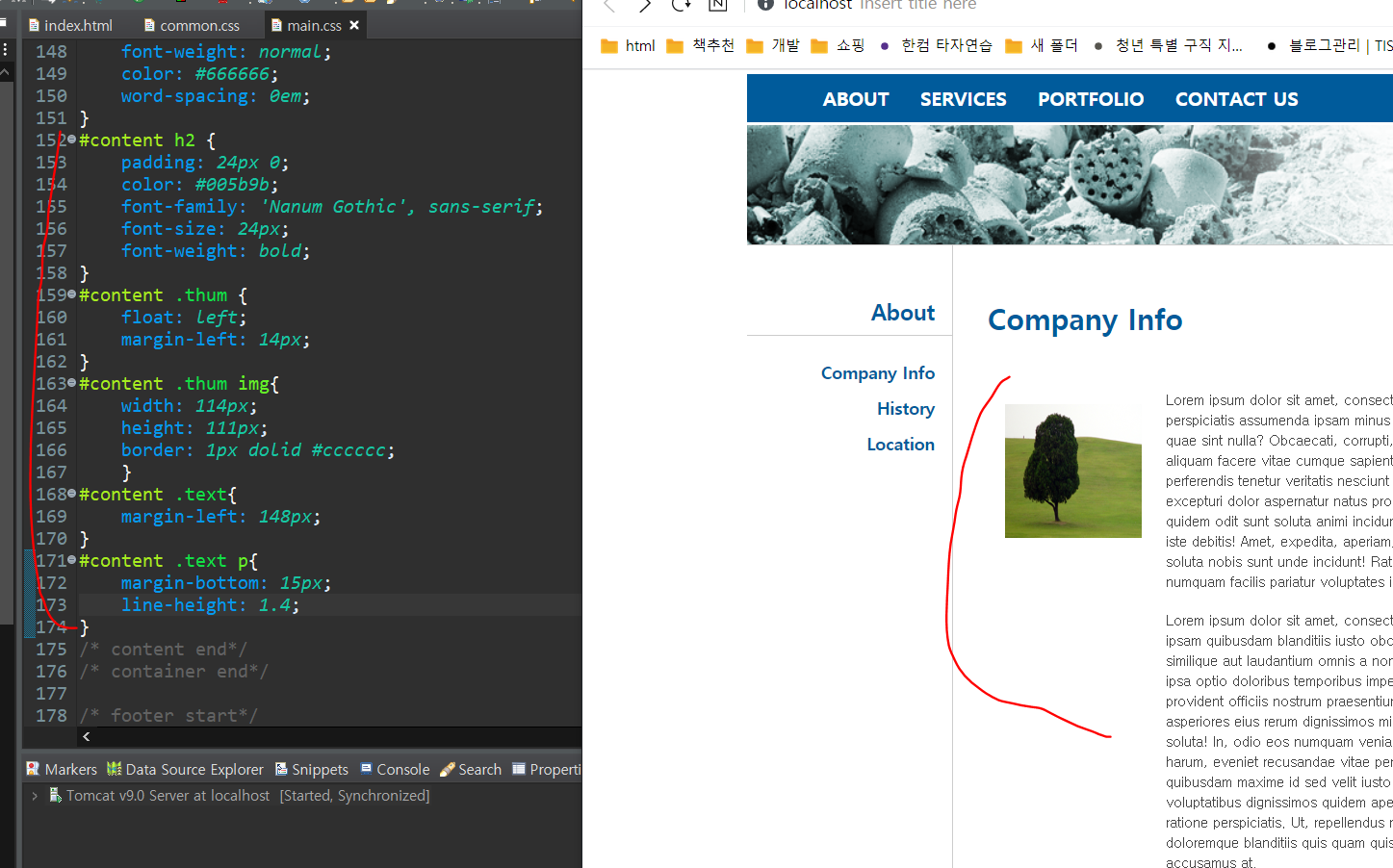
그림크기와 글자 |
 |
|
 |
|
 |
|
 |
|
 |
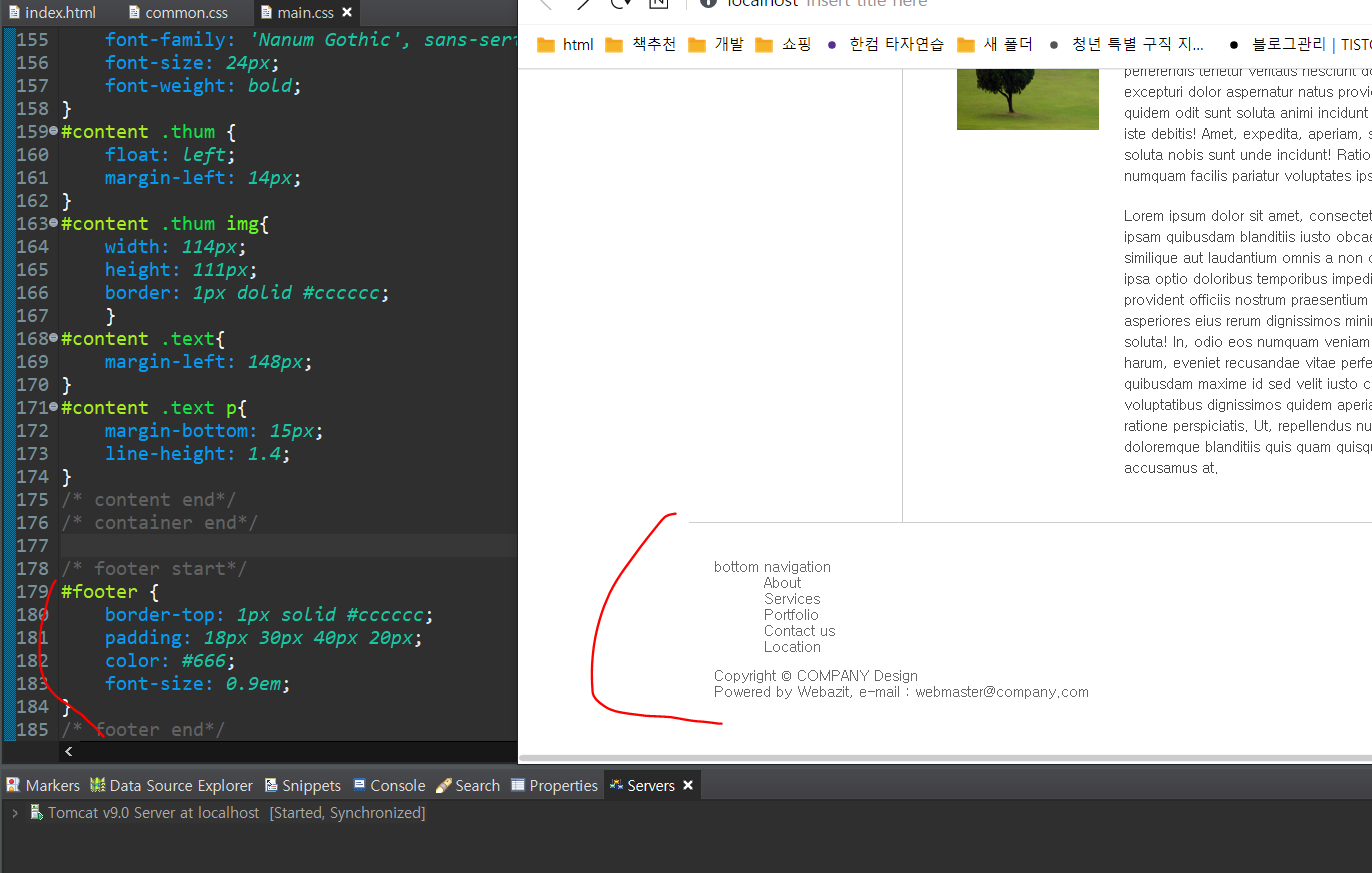
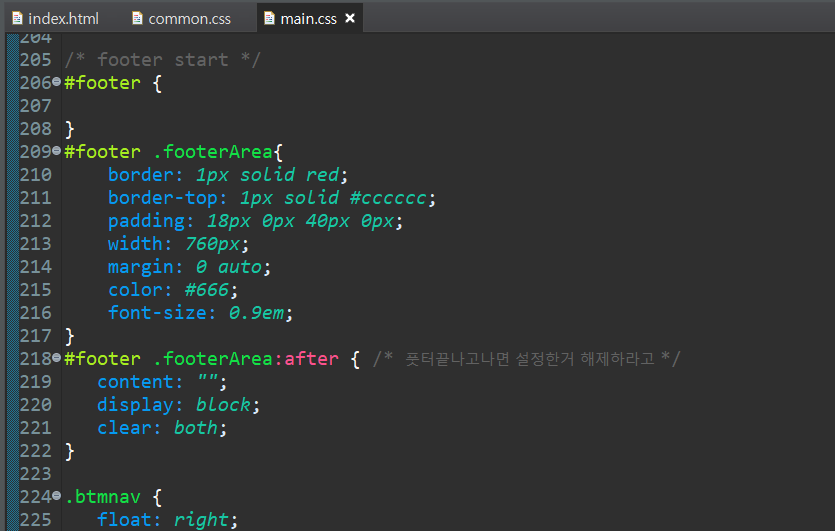
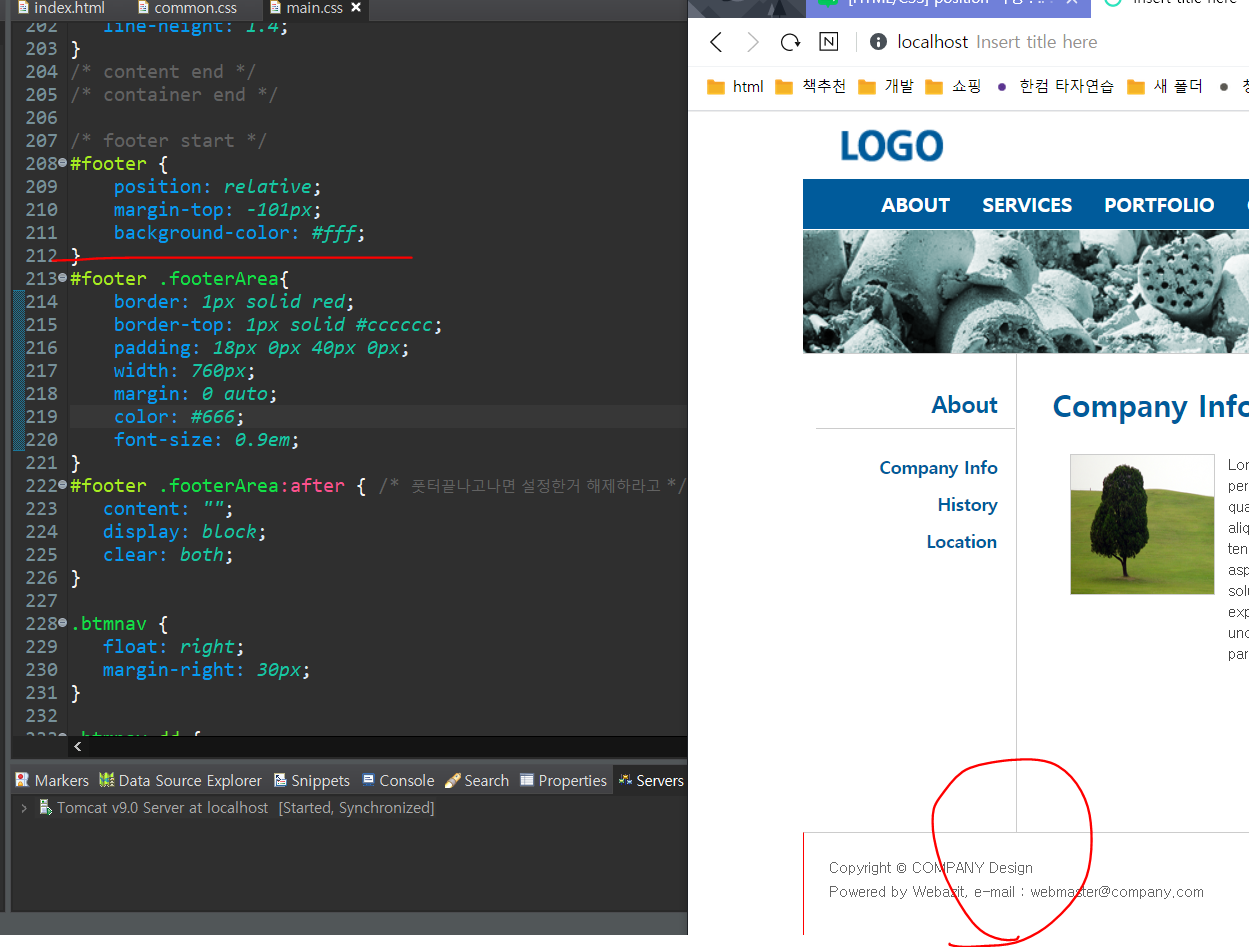
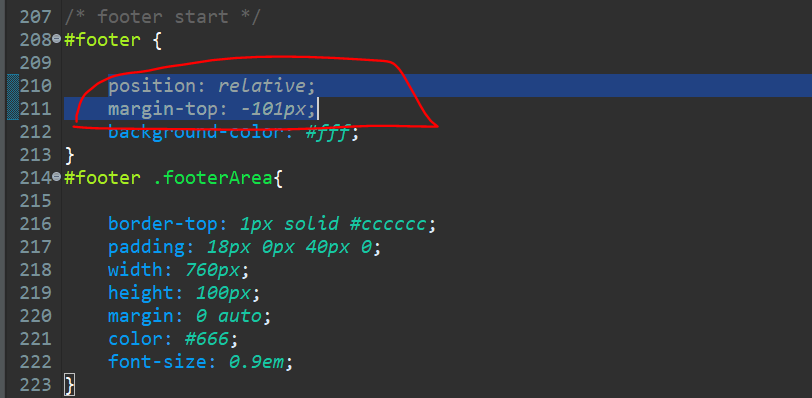
footerArea를 만들어주고 footer는 다른곳에 안묶이게 만들어준다 |
 |
footer에 있던 속성을 footerArea에 옮기고 |
 |
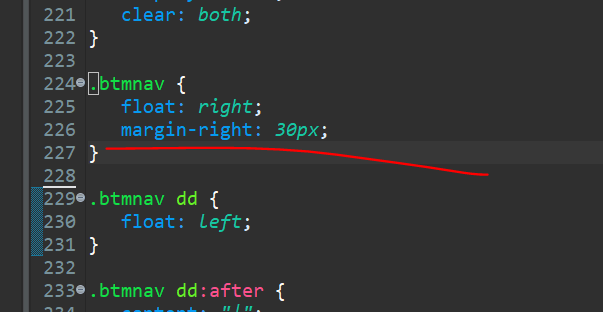
아래에 있는 btmnav의 마진을 따로 잡아주고 |
 |
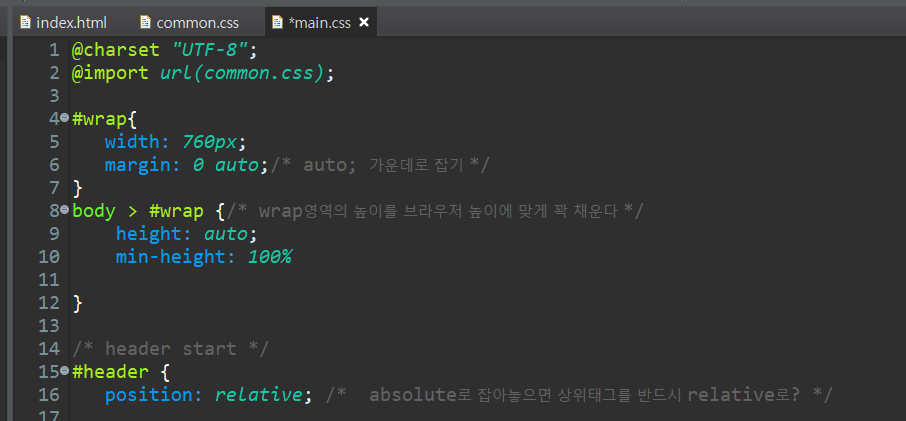
wrap영역의 높이를 브라우저 높이에 맞게 꽉 채운다 |
 |
이부분을 지우는 법은 |
 |
#fff를 추가해서 header부분을 하얀색으로 칠해버린다 |
 |
아래부분의 겹치는 선도 |
 |
footer에 색을 줘서 지울수 있다. |
footer를 고정시킬려면 body와 footer부분을 독립적으로 만들고 구역을 정해준다. 그리고 footer부분을  를 해준다. |
|
728x90
'CSS' 카테고리의 다른 글
| css를 이용한 스프라이트 기법 (0) | 2021.04.13 |
|---|---|
| css 기억해야할거(선택자) (0) | 2021.03.21 |
| CSS3 position (0) | 2021.03.20 |
| CSS2, 삼각형그리기(border), float, position (0) | 2021.03.18 |
| CSS2 (cascading style sheets) (0) | 2020.12.21 |