다음 API |
회원가입에 필요한 주소를 찾는 방법중 내가 생각하기에 가장 간단한 방법은 다음 api를 이용하는것이다.
http://postcode.map.daum.net/guide
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
이 사이트에 들어가면 우편번호검색에 필요한 코드를 다운받을 수 있다.
먼저 회원가입에 필요한 폼을 html로 만들고 그 모양에 맞는 api를 다운받으면 된다.
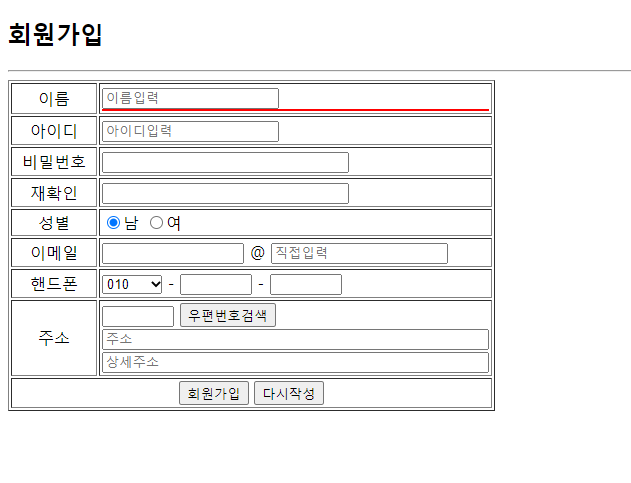
먼저 내가 만든 회원가입 폼이다
이클립스에서 만들었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
</head>
<body>
<form name="writeForm" method="post" action="http://localhost:8080/memberServlet/WriteServlet"> <!-- 비밀번호 들어가 있으니 POST 방식 사용 -->
<h2>회원가입</h2>
<hr>
<table border="1" cellpadding="2" >
<tr>
<td align="center" width="80">이름</td>
<td><input type="text" name="name" id="name" size="20" placeholder="이름입력">
<div id="nameDiv" style="border:1px red solid; color:red; font-size:8pt; font-weight:bold;"></div>
<!-- div 반응형에서 많이 사용 -->
</td>
</tr>
<tr>
<td align="center">아이디</td>
<td><input type="text" name="id" id="id" size="20" placeholder="아이디입력">
<div id="idDiv" style="color:red; font-size:8pt; font-weight:bold;"></div>
</td>
</tr>
<tr>
<td align="center">비밀번호</td>
<td><input type="text" name="pwd" size="30"></td>
</tr>
<tr>
<td align="center">재확인</td>
<td><input type="text" name="rePwd" size="30"></td>
</tr>
<tr>
<td align="center">성별</td>
<td><input type="radio" name="gender" value="0" checked>남
<input type="radio" name="gender" value="1">여</td>
</tr>
<tr>
<td align="center">이메일</td>
<td>
<input type="text" name="email1" size="15">
@
<input type="email" list="email2" name="email2" placeholder="직접입력">
<datalist id="email2">
<option value = "gmail.com">
<option value = "naver.com">
<option value = "daum.net">
</datalist>
</td>
</tr>
<tr>
<td align="center">핸드폰</td>
<td>
<select name="tel1" style="width:60px;">
<option value="010">010</option>
<option value="011">011</option>
<option value="017">017</option>
</select>
-
<input type="text" name="tel2" size="5">
-
<input type="text" name="tel3" size="5">
</td>
</tr>
<tr>
<td align="center">주소</td> <!-- onclick은 무조건 javascript와 연결. 굳이 javascript 안 적어줘도 됨 -->
<td><input type="text" id="postcode" name="zipcode" size="5" readonly>
<input type="button" value="우편번호검색" onclick="checkPost()"><br>
<input type="text" id="address" name="addr1" size="50" placeholder="주소" readonly><br>
<input type="text" id="detailAddress" name="addr2" size="50" placeholder="상세주소"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" value="회원가입" onclick="javascript:checkWrite()">
<input type="reset" value="다시작성">
</td>
</tr>
</table>
</form>
<script defer src="../js/member.js"> </script>
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js">
//js파일 하나 판 거 알려줘야 함 ↑
//<script type="text/javascript"
//내 파일 기준으로 .. <상위 파일
</script>
</body>
</html>
모양은 이렇다

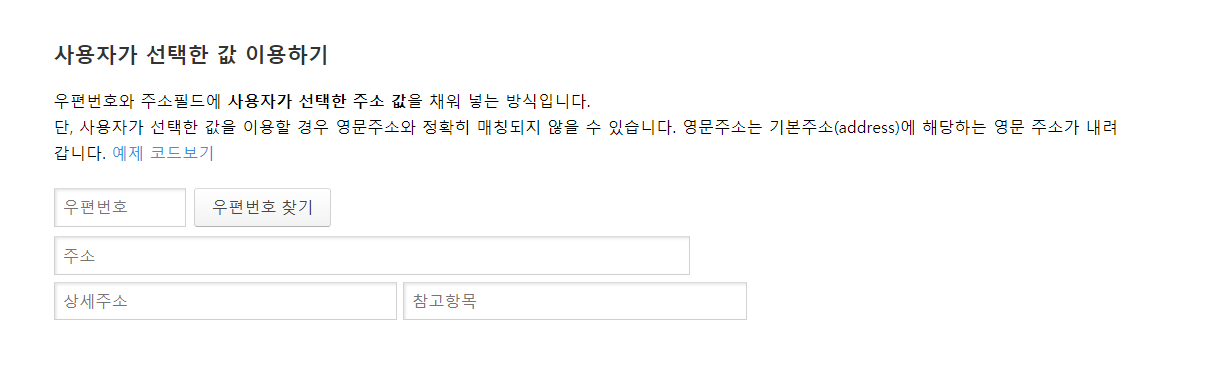
내가만든 주소창의 모양과 다음에서 제공하는 모양과 비슷한 api를 받으면된다.

이 사진에 있는 예제코드를 보면
<input type="text" id="sample6_postcode" placeholder="우편번호">
<input type="button" onclick="sample6_execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="sample6_address" placeholder="주소"><br>
<input type="text" id="sample6_detailAddress" placeholder="상세주소">
<input type="text" id="sample6_extraAddress" placeholder="참고항목">
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
</script>예제코드를 보니 주소입력을 하는 칸도 포함이 되어 있었다. 본인이 만든 회원가입 html에 맞게 합쳐주면 된다.
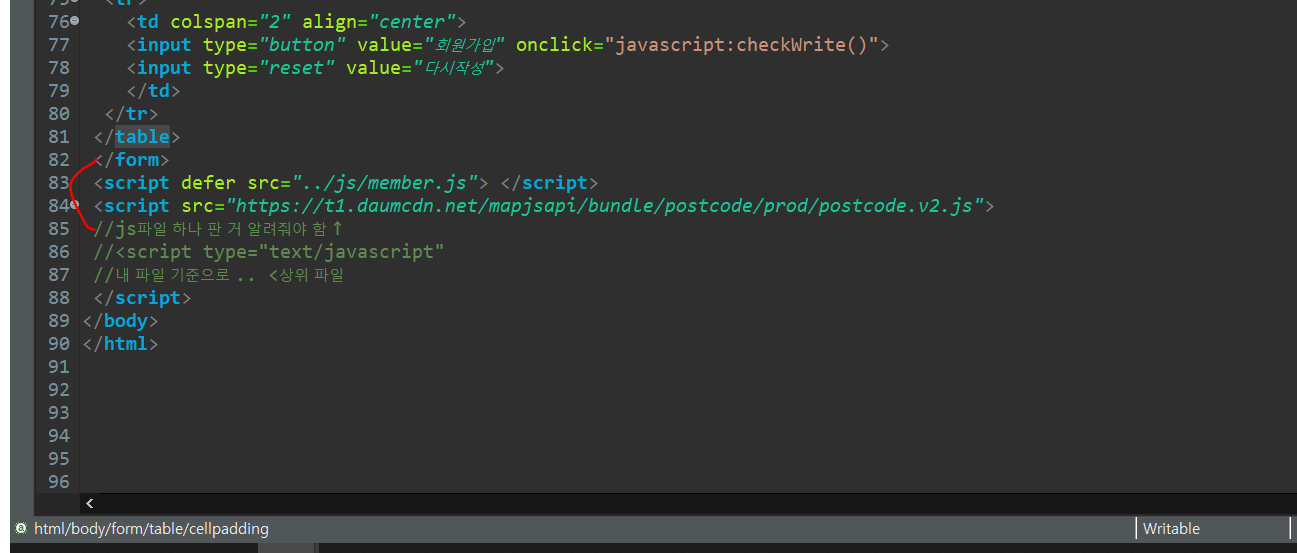
그리고 스크립트 부분도 넣어주면되는데 나는 js파일을 따로 만들어 스크립트 부분을 모아놨다.

이렇게 스크립트 부분만 떼어내서 js파일에 넣어주고
회원가입 폼에는

이렇게 입력해서 경로?를 알려준다. 저 부분을 쓰지 않는다면 writeForm은 스크립트부분이 어디 있는지 알수 가 없다.
그리고 이제 DB에 회원을 저장하기 위해 테이블을 만들어주는데 주소부분은 다음에서 받은 코드와 같은 변수명으로 만들어준다.
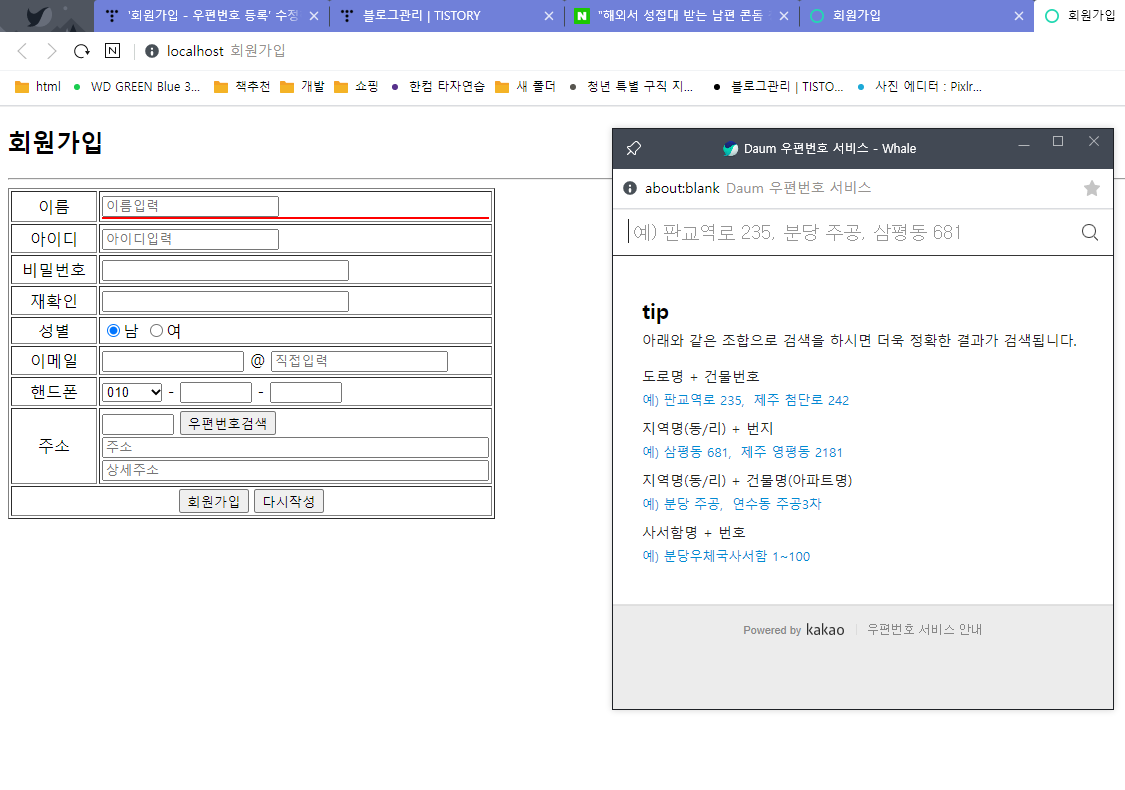
그리고 홈페이지를 실행해서 우편번호찾기를 누르면

이렇게 다음의 우편번호 서비스를 이용할 수 있게된다.
wdev를 이용하는 방법 |
먼저 우편번호, 주소를 입력할 DB 테이블을 만든다.
|
create table newzipcode ( |
우편번호 API를 이용하는 방법은 여러가지가 있지만 지금은 이 사이트의 api를 이용해본다.
http://www.wdev.co.kr/zip/data.asp
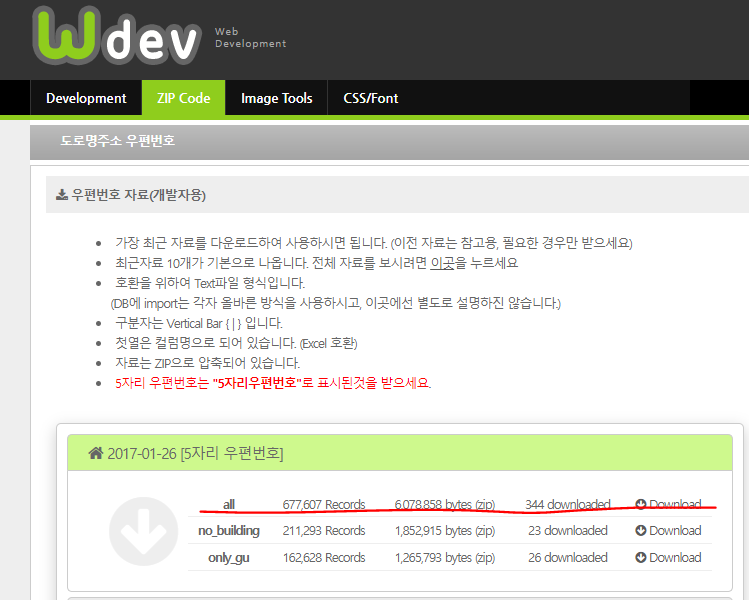
도로명주소 우편번호
우편번호 자료(개발자용) 가장 최근 자료를 다운로드하여 사용하시면 됩니다. (이전 자료는 참고용, 필요한 경우만 받으세요) 최근자료 10개가 기본으로 나옵니다. 전체 자료를 보시려면 이곳을
www.wdev.co.kr
홈페이지에 들어가 사진에 있는 것 처럼 all이라고 써있는걸 받으면 된다.

파일을 받았으면 압축을 풀어준다.
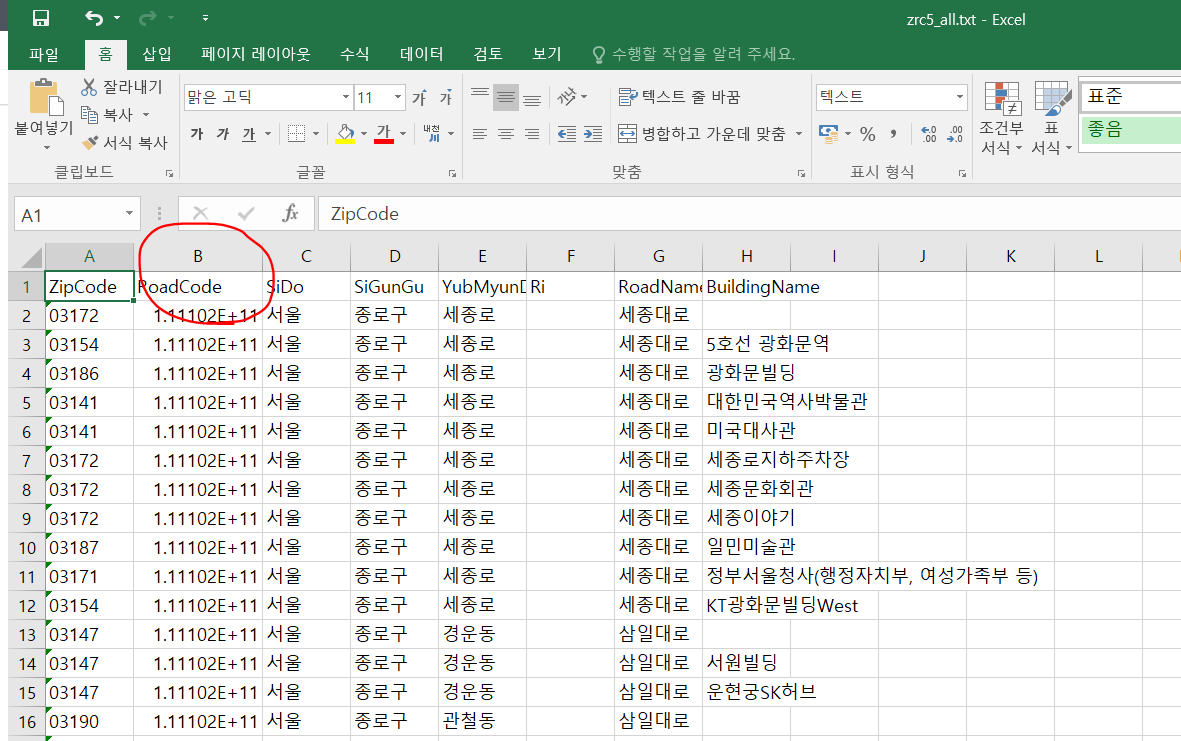
그 안에 텍스트 파일이 있는데 한국의 모든 주소가 적혀 있다. 이 안에 있는 데이터를 DB에 저장해서 DAO클래스를 이용해 사용할 것이다.
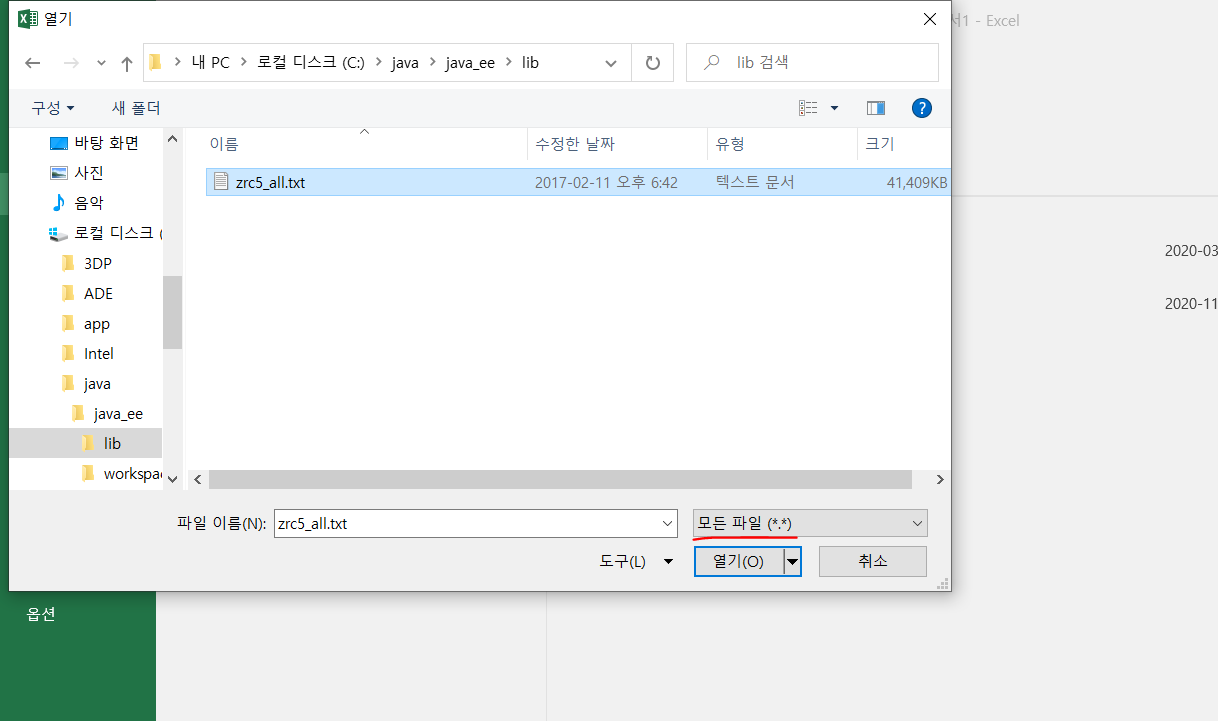
먼저 텍스트 파일을 엑셀에서 모든 파일 타입으로 연다. (모든파일로 안바꿔주면 파일이 안보인다.)

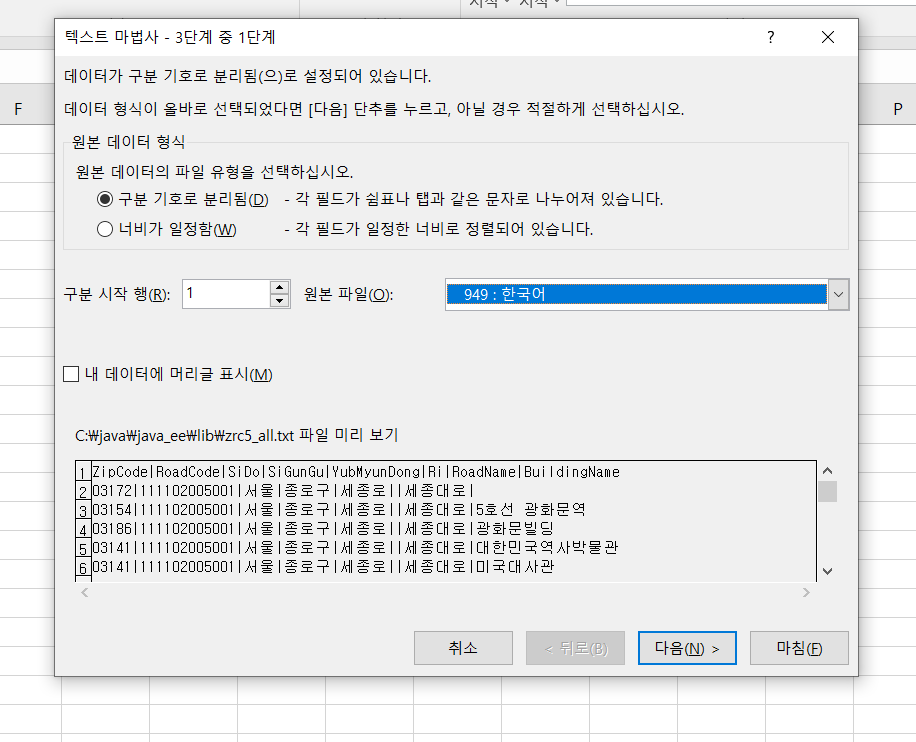
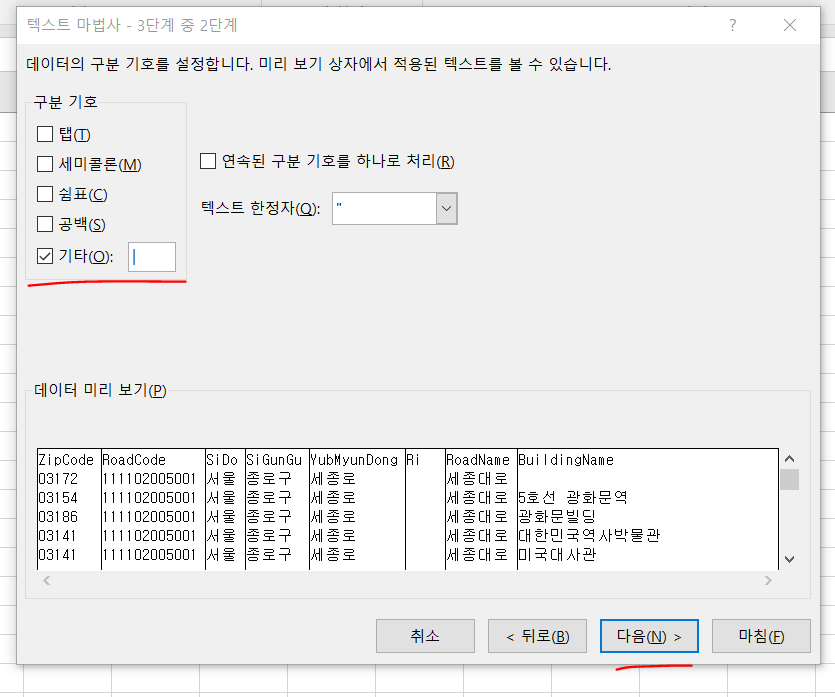
아래 사진처럼 해주고 마침을 누르면 시간이 좀 걸려서 생겨난다.
 |
 |
그다음은 그냥 마침하고 끝낸다. |
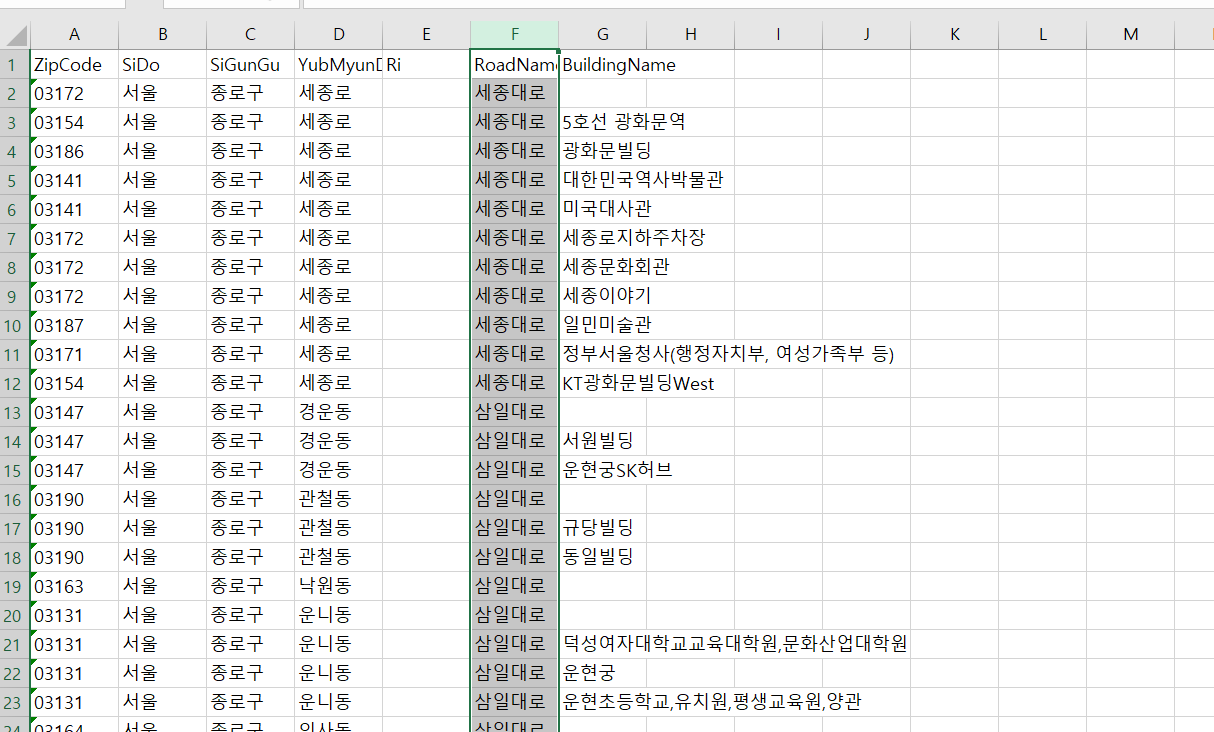
파일이 생성되고 나면 roadcode부분은 필요없으니깐 삭제해준다
 |
 |
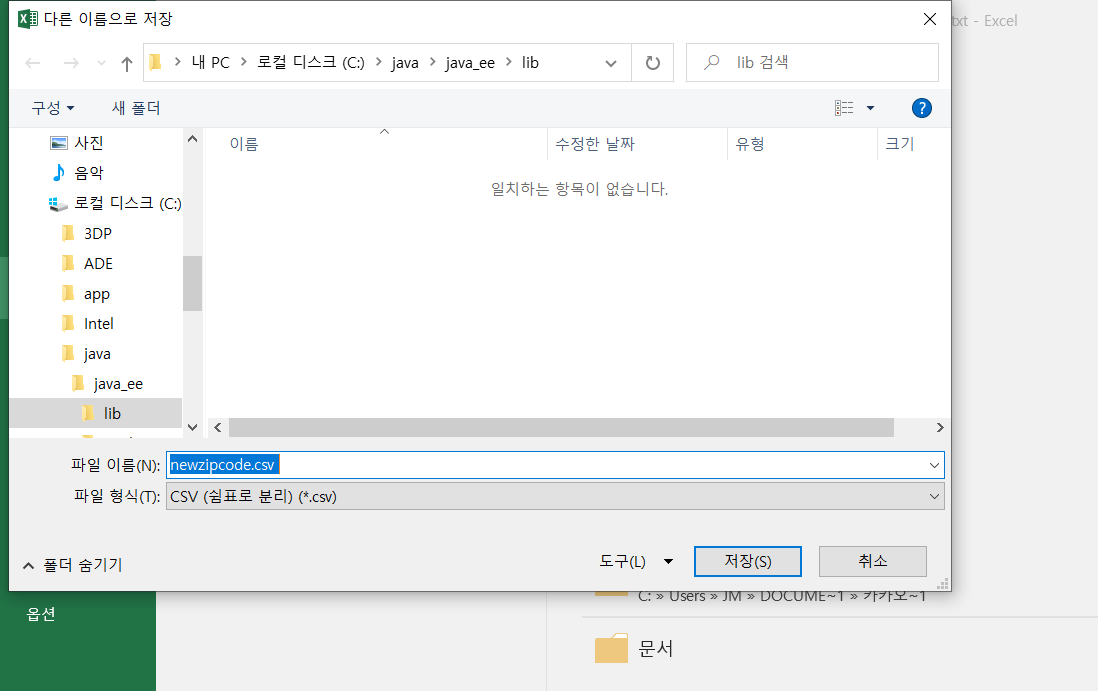
그리고 저장은 아래 사진처럼 이름을 바꾸고 파일형식은 csv로 바꿔서 저장해준다

다음은 ctl파일을 작성할 건데 메모장을 켜서 아래의 글을 붙여넣고
|
load data |
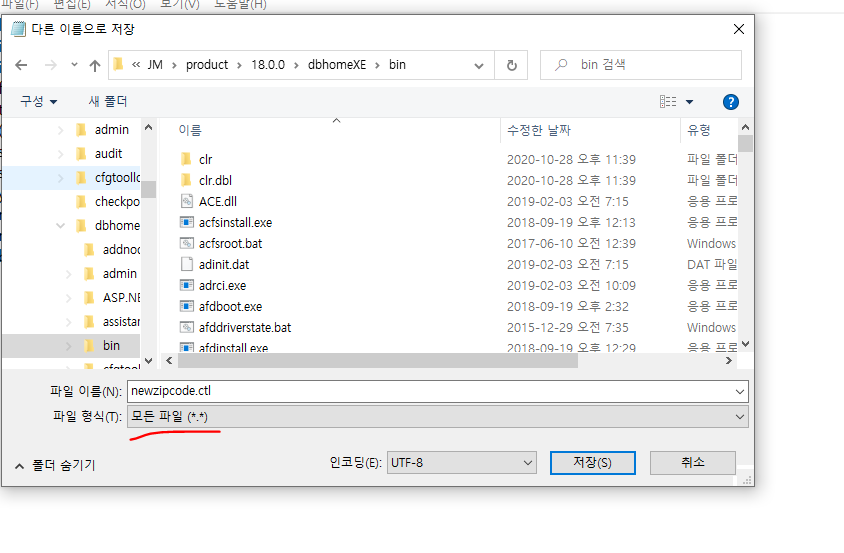
파일 이름은 newzipcode.ctl로 작성하고
파일 형식은 모든파일
경로는 C:\app\bitcamp\product\18.0.0\dbhomeXE\bin\newzipcode.ctl에 해준다.

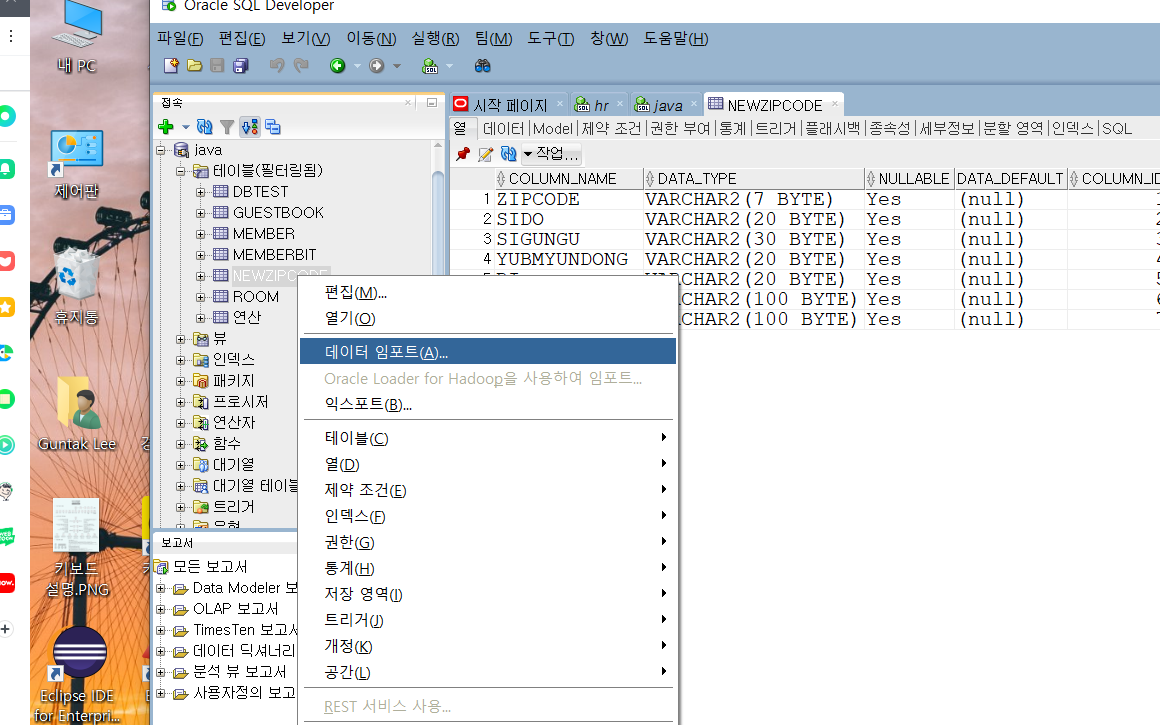
그다음은 sqldeveloper에 들어가서 임포트 해주면 된다.
사진처럼 들어가서 데이터 임포트를 해준다.

'JSP' 카테고리의 다른 글
| 1/12 SpringMVCProject(이클립스 miniproject) (0) | 2021.01.12 |
|---|---|
| 뷰리졸버(view resolver), MessageConverter, MappingJackson2JsonView, BeanNameViewResolver, InternalResourceViewResolver (0) | 2021.01.12 |
| 스프링 JDBC (0) | 2020.12.31 |
| 11/27 수업내용2 (0) | 2020.11.27 |
| JSP오류 [the sever cannot be started because on or more of the ports are invalid. Open the sever editor and correct the invalid ports.] (0) | 2020.08.25 |