
 |
1,2,3 에서 어노테이션을 써서 root-servlet에서 어노테이션을 쓴다는 표시로만 알려준다 |
 |
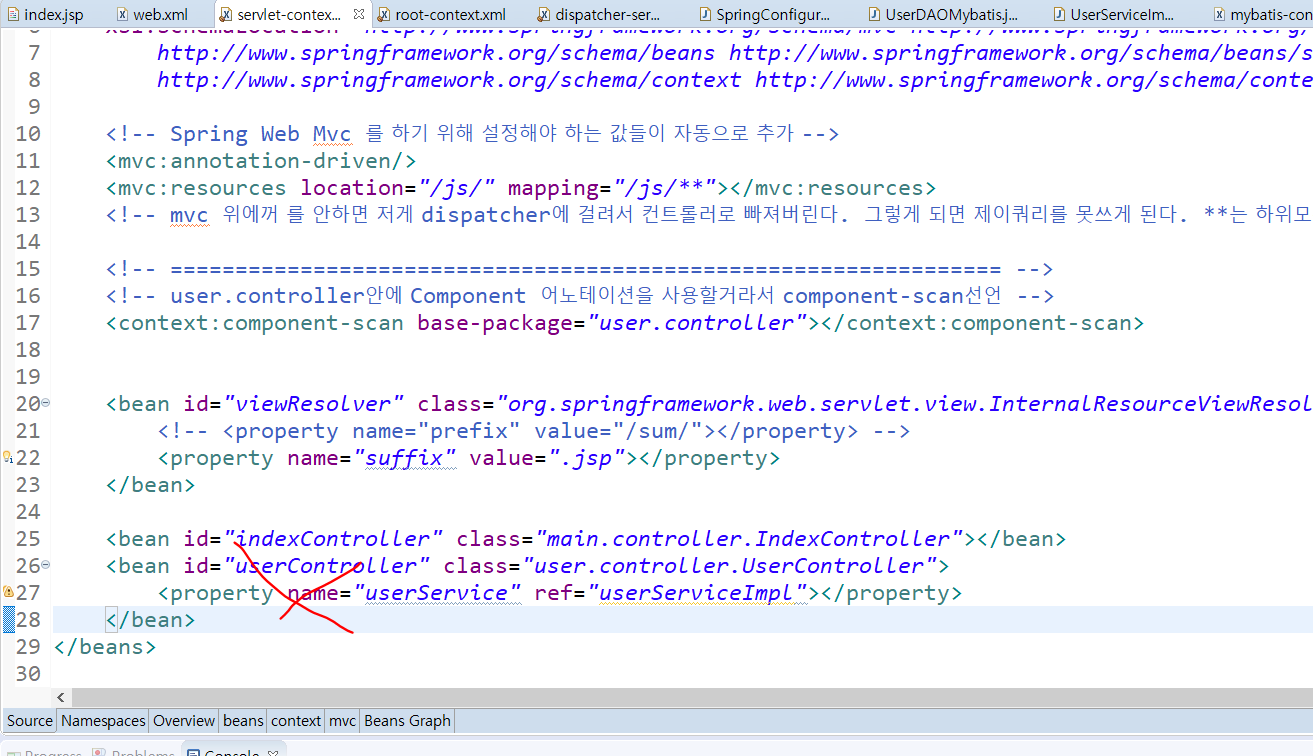
1 여기서 빈 생성해서 root파일에서 다 지움 |
 |
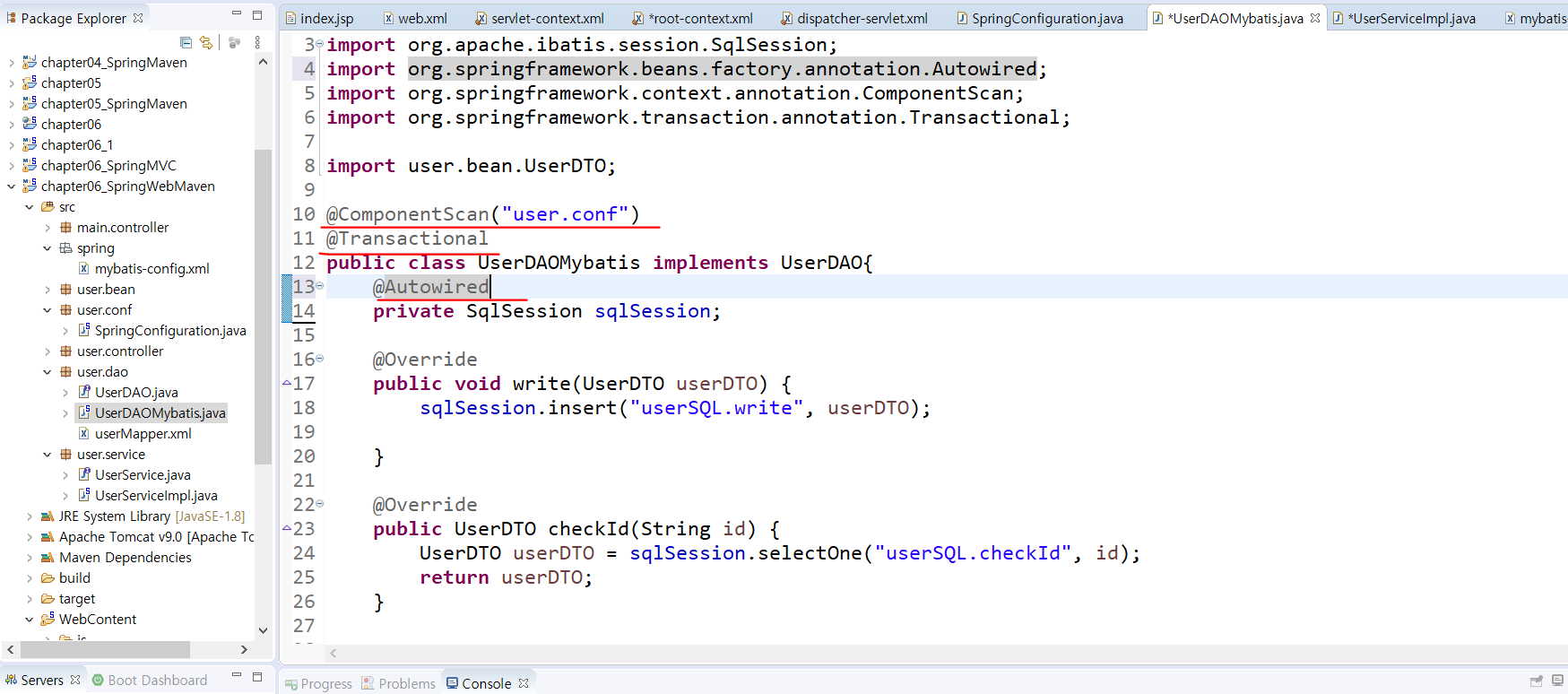
2 어노테이션쓰고 셋터대신 오토와이어사용 |
 |
3 어노테이션쓰고 셋터대신 오토와이어사용 |
 |
여기서 오토오아이어ㅏ 해주니까 셋터 지워야한다 |
 |
|
 |
원래는 xml파일에 bean생성해줘야 하는데
어노테이션을 쓰면 스프링이 자동으로 만들어주니까 bean지우고 xml에 어노테이션을 사용한다는 코드를 작서함녀 된다
그리고 conf를 쓰는거면 @Configuration으로 여기서 bean설정한다고 알리고
root-servlet에서 쓴 bean을 지우고 conf파일에 대신 bean생성을 하고 root파일엔 어노테이션 쓴다는 코드를 작성
root는 웹과 과련없는 내부파일이니까
여기에 dao랑 service도 어노테이션쓴다고 알리고
userDAO파일에 @Component쓴다고 말하고 오토와이어생성
service에서도 똑같이



요청한대로 처리하고 돌아와서
성공했을때, ㅅ ㅣㄹ패했을때 구분
예전에는 submit하면 액션타고 갔는데 지금은 돌아오게 만든다
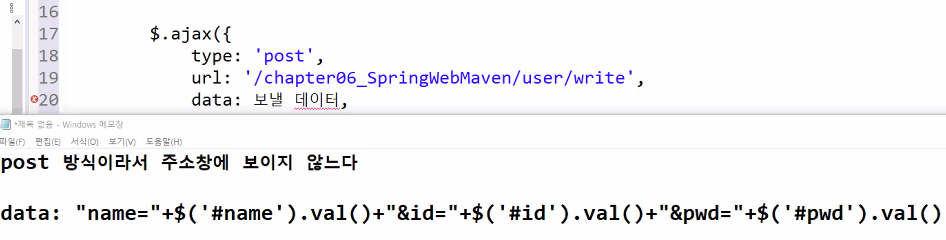
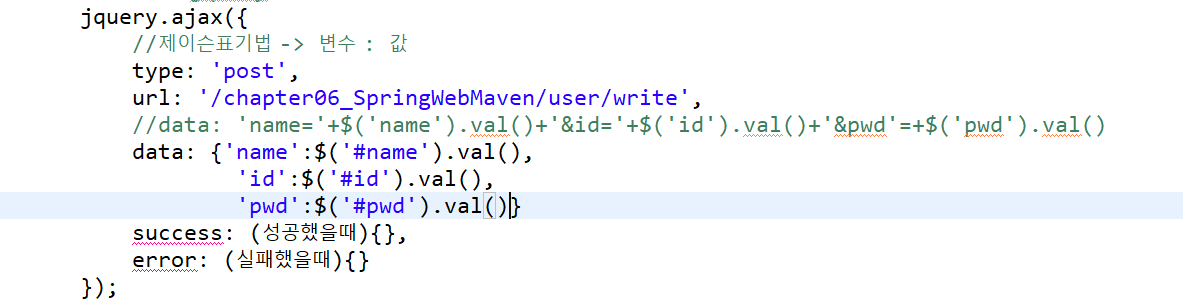
데이터를 3개 보내줘야 하는데 submit으로 했을때는 알아서 name값을 보내주는데 jquery는 안해준다

이렇게 데이터를 보내준다. &는 연결기호, 공백도 인식하기 때문에 띄어쓰기x
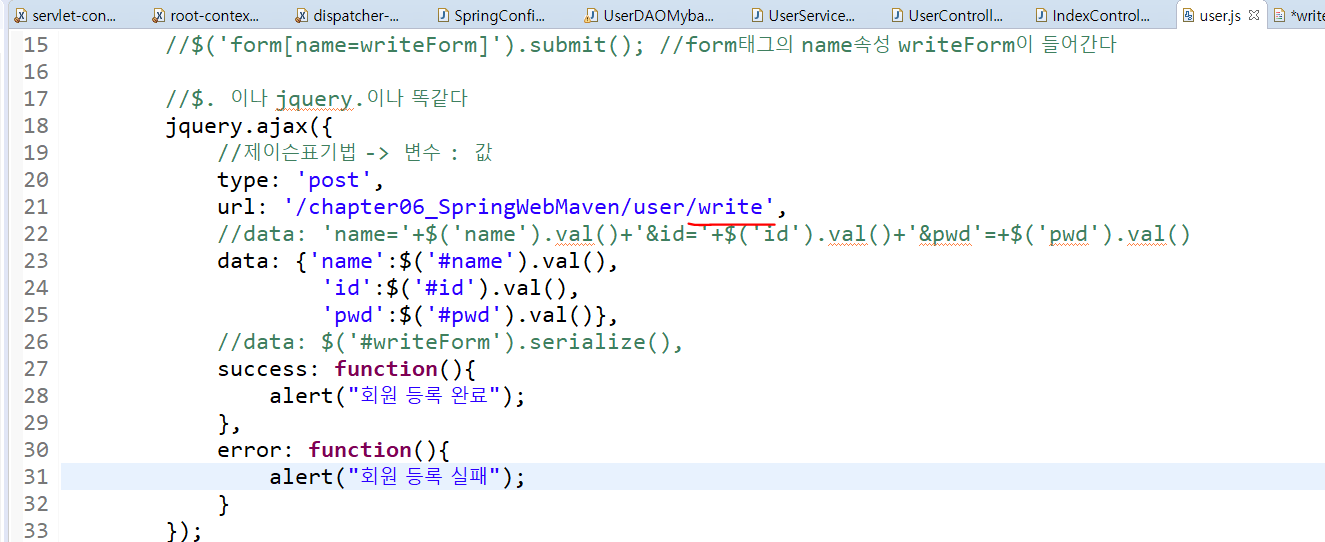
사진처럼 jquery.ajax하면 안돼고
$.ajax 해야한다
 |
 제이슨표기법으로 |
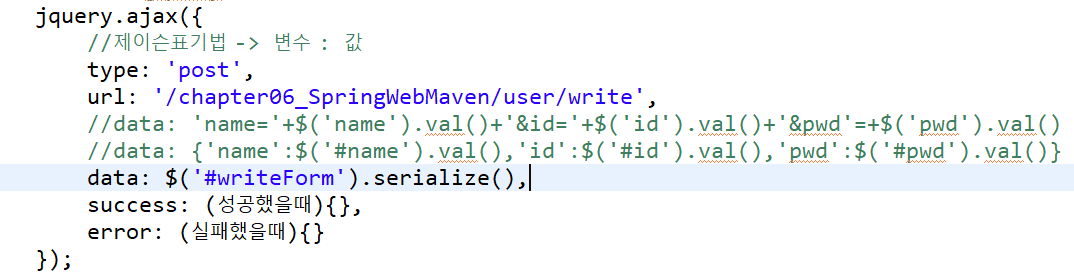
 serialize()로 호출하면 자동으로 'name='+$('name').val()+'&id='+$('id').val()+'&pwd'=+$('pwd').val() 이렇게 생성해준다 |

완성
 |
제이쿼리에서 post와 url주소를 적었기 때문에 id나 name 빼고는 지워도 된다 |
 |
이제 여기서 write를 요청하면 컨트롤러로 가고 dao다 돌고 |
 |
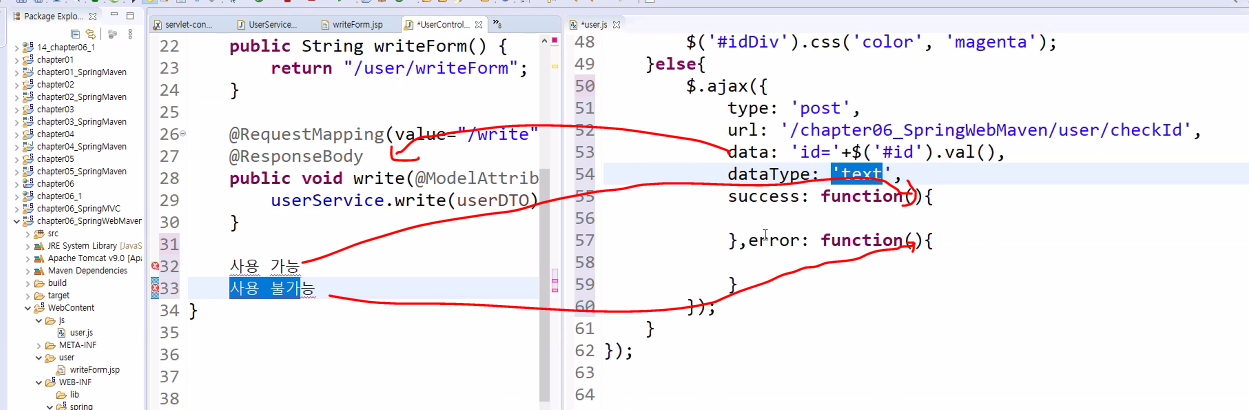
돌아오는 컨트롤러에서 리턴에서 문제가 생긴다 |
 |
돌아오는길에 여기서 리턴이 어디로 갈지 몰라서 에러가 난다 |
 |
지금 실행을 하면 파란색 길로만 다녀야지 view페이지인 초록색으로 못가게 막아야 한다 |
 |
@ResponseBody를 하면 view를 타지 말라는 의미가 된다 return도 없앤다 스프링의 기본 작동은 뷰로 가는건데 ResponseBody를 사용하면 뷰로 안가고 윗 사진의 파란색 경로처럼 움직이게 된다 @ResponseBody??? |

|
그럼 페이지를 이동안하고 이 안에서 작동한다 |
 |
여기서 오른쪽의 url은 jsp파일이 아니라 컨트롤러에다가 보내는 값이다. (writeForm.jsp 에서 form 태그 안에 있던 action와 똑같은거다) 오른쪽의 write를 컨트롤리 인식해서 알맞은 기능을 해주고 값을 되돌려 준다. |
중복체크
 |
여기서는 돌아올 값이 필요하니깐 dataType을 써줘야한다 |
 |
데이터타입은 이렇게 4가지로 받을 수 있다 |
 |
중복확인을 할려고 DAO에 거쳐 컨트롤에서 돌아올때 사용가능 불가능에 대한 값을 보내줄텐데 그 값을 function() 괄호안에 넣어줘야 한다 이제 왼쪽의 컨트롤에 중복확인에 대한 컨트롤메소드를 만들어줘야 한다 |
 |
|
 |
|
 |
컨트롤러에 만들면 UserService 인터페이스에 생성하고 UserServiceImpl에 만들고 |
 |
UserServiceImpl에서 사진처럼 만들면 |
 |
userDAO.checkId 때문에 userDAO 인터페이스에 만들어지고 UserDAOMybatis클래스에 만들어지고 mapper로 가고 |
 |
mapper파일에서 DB와 연동되면 값이 나올건데 |
 |
그 나온 값이 역순으로 돌아온다 |
 |
근데 여기서 사용 가능 불가능을 사진처럼 하면 안된다 error는 사용 불가능을 보여주는게 아니라 아예 DB까지 가지도 못한 상태를 말한다 |
 |
UserServiceImpl클래스에서 리턴값에 String으로 했기 때문에 |
 |
이렇게 받아줘야 한다 |
  |
정-상 |
리스트
 |
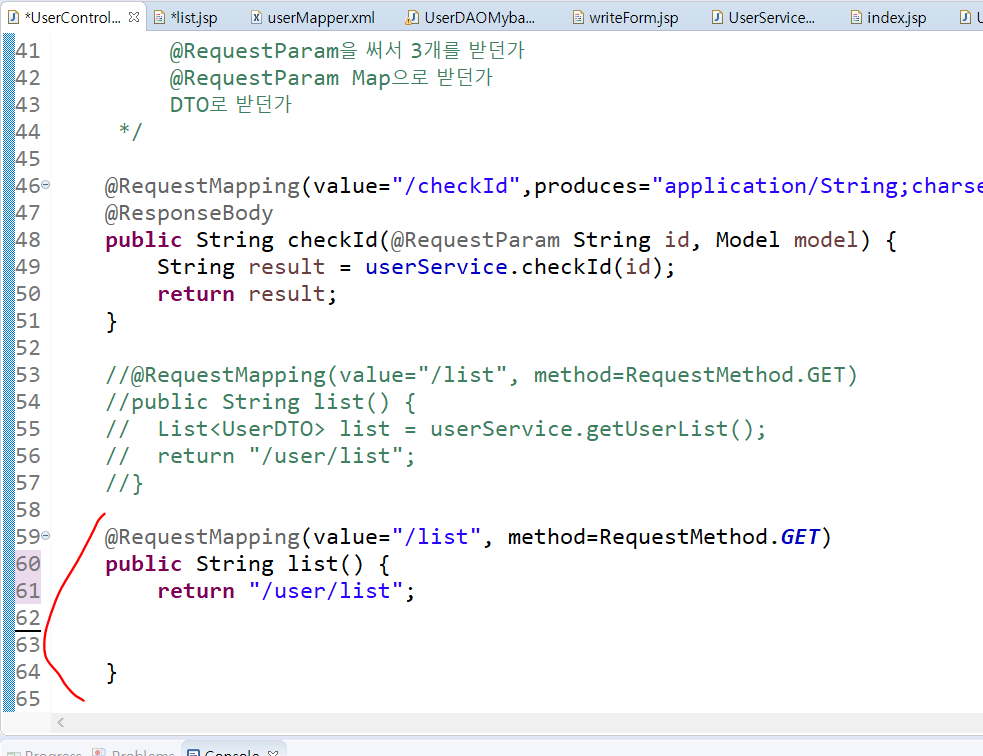
컨트롤로 넘어가게 만드는 부분 |
 |
|
 |
|
 |
|
 |
다시 역순으로 컨트롤러로 돌아가면 |
 |
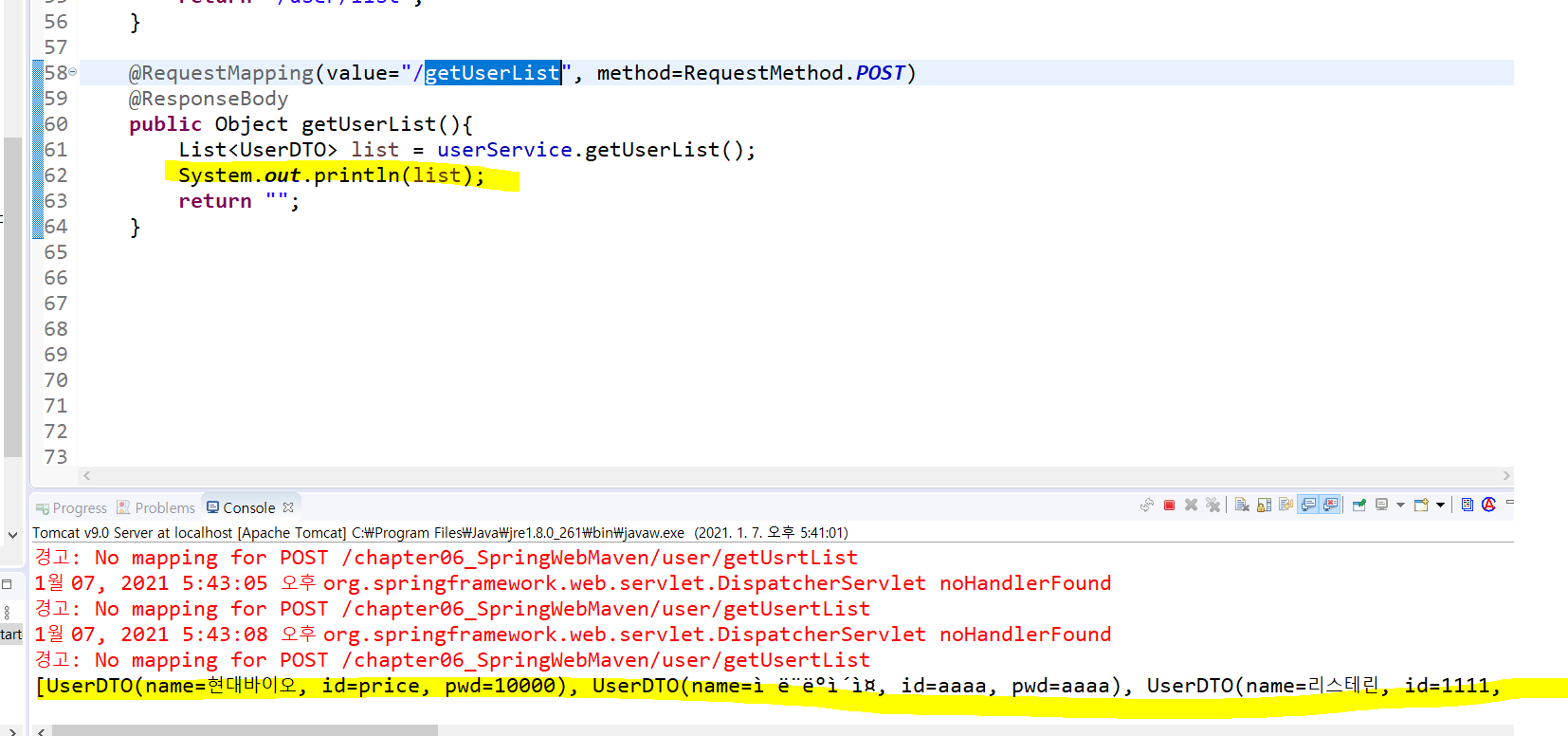
이렇게 데이터 DB에서 받아와서 객체 싣고 보내기 |
 |
웹에는 자료형이 없기때문에 이름만 변수명만 쓰면된다 웹안에서 자바문을 쓰기 위해서 맨위에 core태그를 선언하고 c:if, c:forEach문을 사용해서 DB에서 받아온 list를 반복문으로 돌려준다 |
| 이제 xml이나 제이슨으로 바꿀려고 하는데 바꿀려는 이유는 제이쿼리를 쓸려다 보니까  값을 이 4가지로만 쓸수 있는데 list같은 객체를 못써서 그렇다 |
|
 |
{ }로 감싸면 무조건 Obhect가 된다 근데 사진처럼 직접 바꾸는게 아니라 설정하면 사진처럼 바꿔주는거고 저렇게 나온다는 걸 볼려고 만든?? 거? 암튼 저런 모양으로 나온다 |
 흐름 |
index페이지에서 출력을 누르면 컨트롤러에서 ~를 거쳐 DAO를 통해 DB에 들어갔다가 list에 담아서 다시 돌아와서 컨트롤러로 온다. 그리고 가져온 list를 list.jsp에 보내준다 jsp페이지에서 DB에서 꺼내온 list값을 제이슨으로 바꿔준다 |
 |
index.jsp에서 출력을 누르면 컨트롤로 와서 사진에 빨간 부분을 거쳐서 list.jsp로간다 |
 |
그리고 list.jsp의 제이쿼리부분을 읽고 컨트롤러로 가서 DB에서 값을 꺼내올거다 위에서 했던 <c:for > 코드 다 지우고 table에 id속성 넣어주고 제이쿼리를 쓰기위해 스크립트 넣고 src를 쓴다 .ready부분이 스크립트에서 window.onload와 같은코드다 |
 |
list페이지로 들어가면 제이쿼리를 바로 읽고 url을 통해 컨트롤러로 온다 |
 |
콘솔창에 찍어보면 나온다 |
 

 |
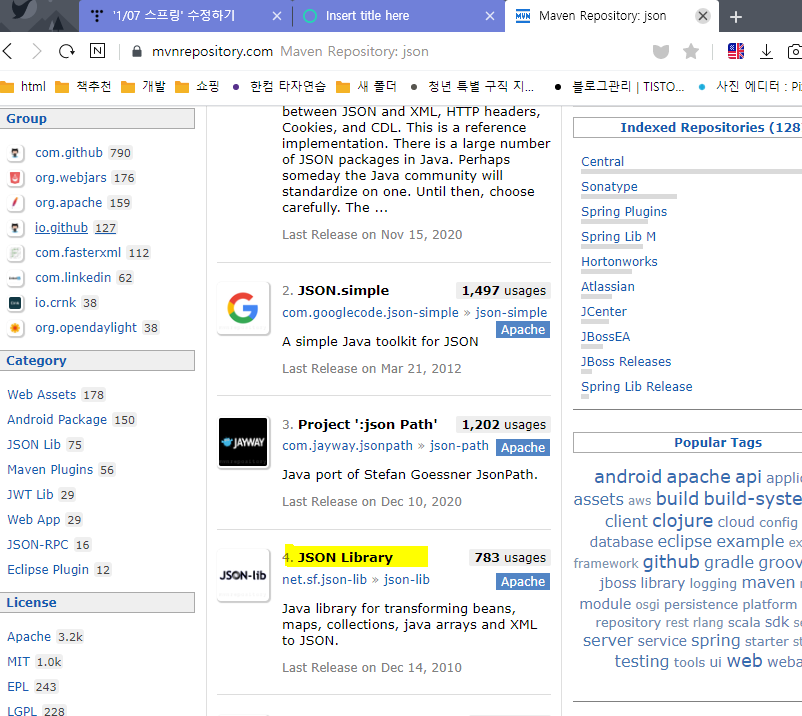
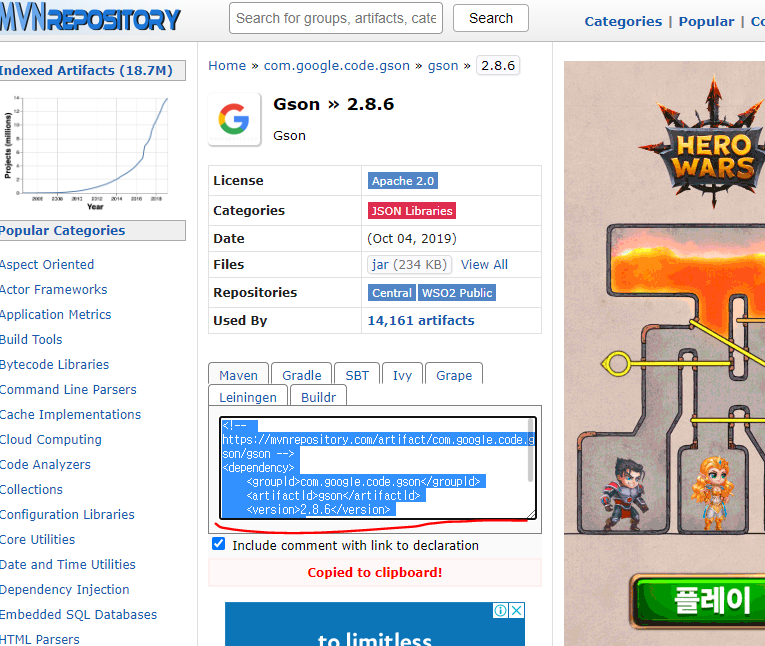
mvn들어가서 디펜던시 가져오고 입력 |
  |
gson도 추가 |
 |
디펜던시를 추가해주면 제이슨?을 불러올수있다 |
 |
|
 |
|
 |
|
 |
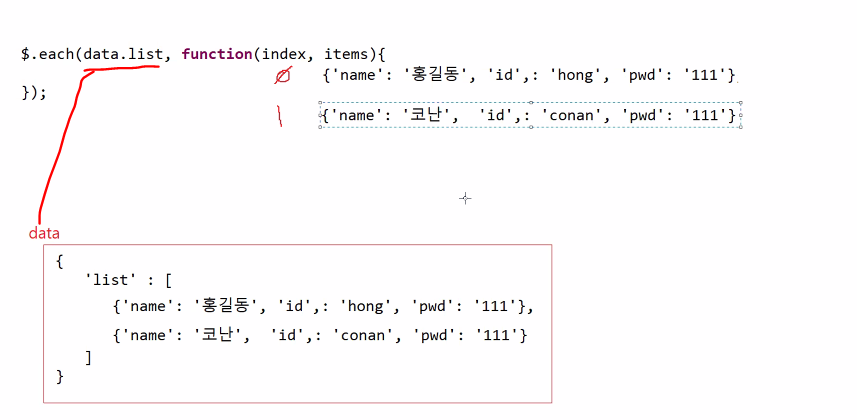
사진처럼 파란색 배열들을 array에 add로 담아주고 array를 list에 put으로 담아줘야 한다 |
 |
|
 list.jsp에 들어가게되면 스크립트가 자동으로 읽혀서 |
|
 |
|
 |
$.each?? https://verad.tistory.com/entry/jQueryeach-vs-each |
 |
이런 모양으로 나온다고 생각하면 된다 |
 |
items를 찍고 확인해보면 사진처럼 나온다 객체를 출력한다 |
 |
items.name을 출력하면 DB에 있는 id값이 순서대로 하나씩 다 나오게 된다 |
 |
?? |
 |
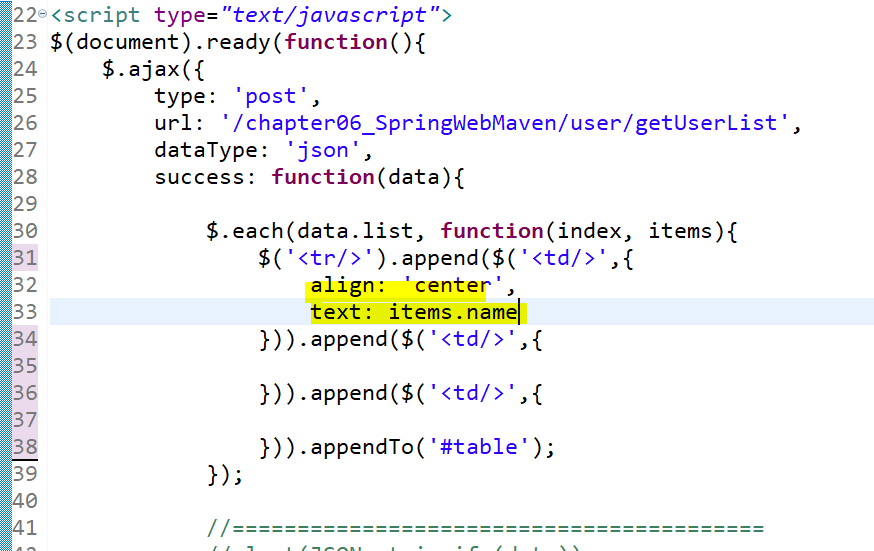
이렇게 table에 껴주면 된다 |
 |
이렇게 나오는데 스크립트가 먼저 읽히기 때문에 위로 나오게 된다 |
 |
table을 스크립트에서 생성하게 만든다 append는 추가로 붙이는거다 근데 계속 값이 추가가 되서 계속 붙는다 |
 |
append와 appendTo가 있다 |
 |
이 안 에 값을 넣어야 한다 td는 객체값을 가져와야 하기 때문에 $를 쓴다 |
 |
|
 |
|
 |
|
 |
appendTo는 table 아래에 같다 붙이라는 말이다 |
수정

 |
 이거 만든다 |
 |
입력꺼 가져와서 좀만 수정하고 <div id="modifyFormDiv">로 감싼다 |
 |
그리고 mofidyForm은 일단 가리고 |
 |
검색버튼을 클릭했을때를 넣는다 |
 |
데이터를 받는 저 노란부분은 이름을 아무렇게나 해도 된다 data도 되고 result도되고 dog도 된다 |
 |
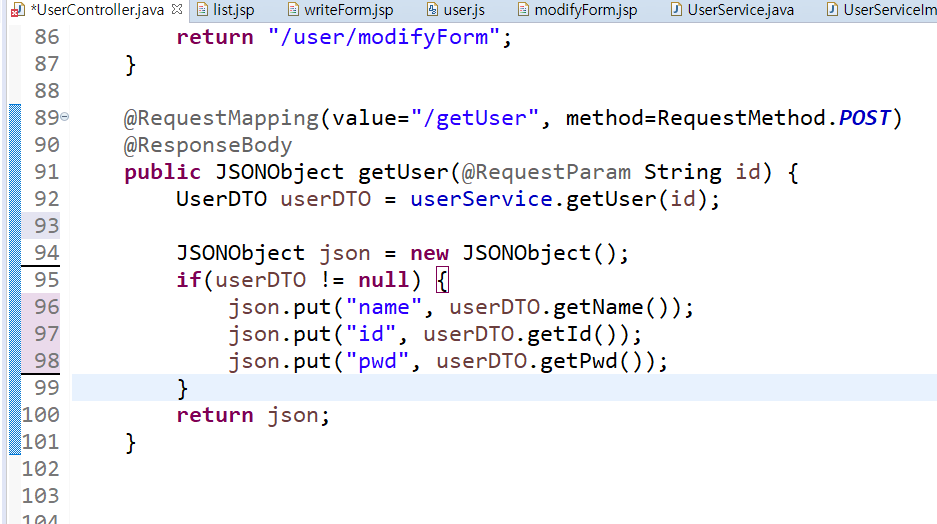
DAO부분은... DB에서 받은 값을 json으로 보내기위해서 json생성 담아준다. 근데 만약DB에서 못꺼내왔다면? json에는 {}이 담긴다 null이 아니라 공백 |
  |
DB에서 있는 값을 꺼내오면 위에 사진처럼 값을 보내고 값이 없으면 공백을 보낸다 |
 |
이게 if 만약 result값이 비어있냐? 라고 물어보는거다 |
 |
비어있으면 수정할거 없다고 Div 문띄운다 |
 |
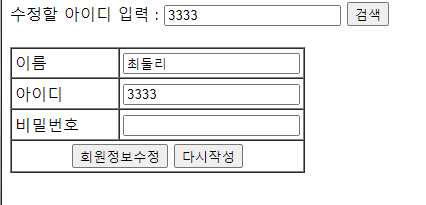
그게 아니면 아까 숨겨둔 입력창을 보이게 하고 값을 넣어준다. |
    |
|
 |
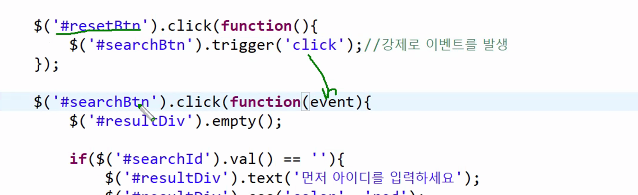
다시작성을 누르면 아이디까지 지워지는거 막기 다시작성 버튼이 위에 검색버튼이랑 똑같이 만들면 된다 |
 |
|
 |
|
 |
다시작성 버튼을 누르면 검색이랑 같은 기능을 만들게 코드를 만들어보자 (복붙하면 되긴하는데 그럼 너무 길어지니까) |
 |
$('#searchBtn').trigger('click'); 를 입력하고 $('#searchBtn')에 event를 추가해준다 trigger |
리스트에서 검색
 |
String이 반환되면 문자열이 아니라 |
 |
@ResponseBody 어노테이션이 있다면 뷰를 찾지 않고, String을 그대로 반환한다. |
 |
jsonarray에 fromObject라는 함수도 있다. |
 |
아래사진이 풀어서 쓴거고 이 사진에 쓴것 처럼 Map으로 한게 간편하게 만든 것이다. Map 반환해도 @ResponseBody 때문에 dispatcher서블릿에서 MessageConverter가 JSON 형식으로 변환해서 $.ajax에게 데이터를 보내준다 |
 |
@ResponseBody가 있으면 Object는 MessageConverter가 실행되어 반환된다. |
 |
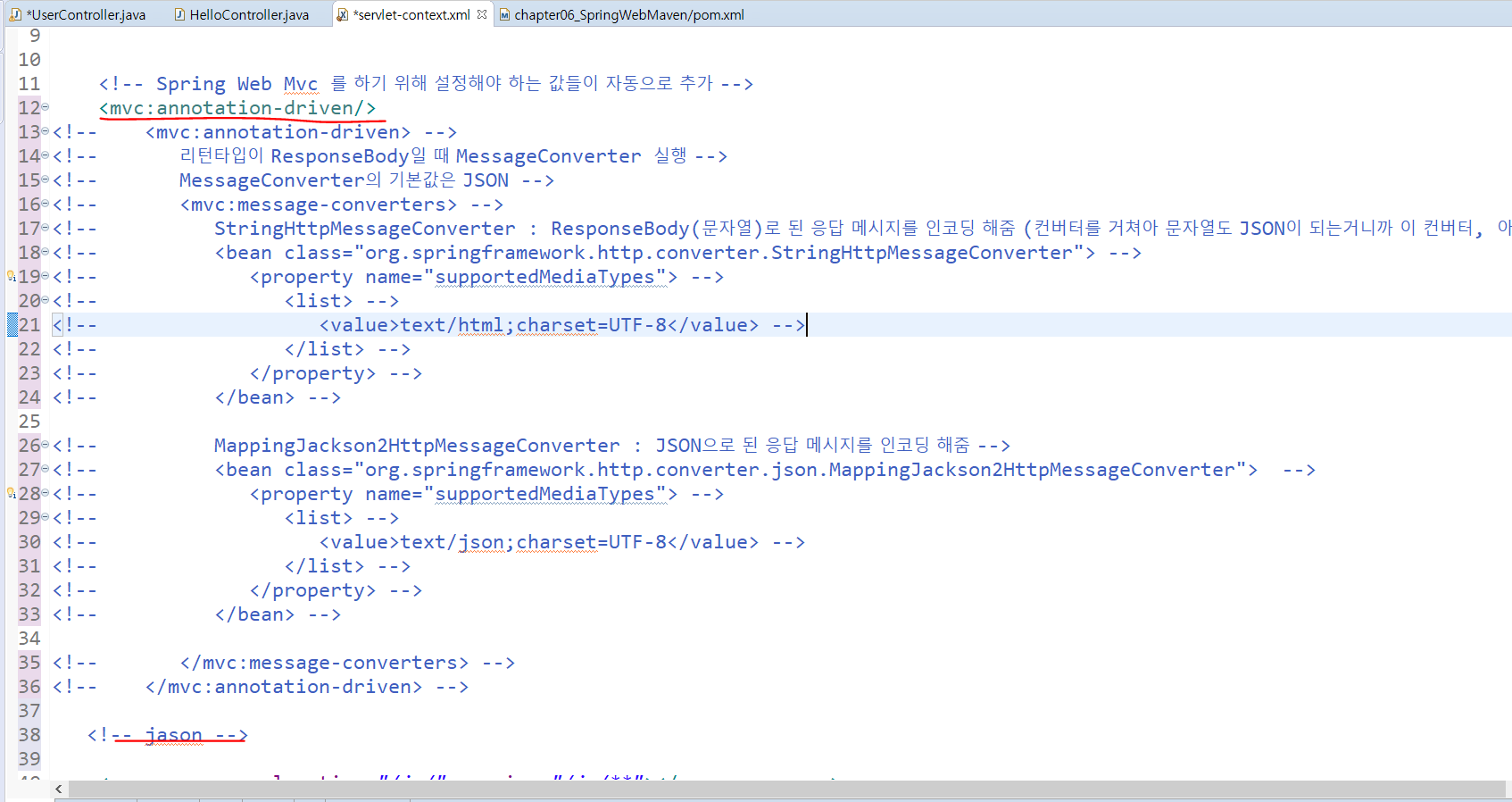
서블릿xml |
 |
|
 |
|
 |
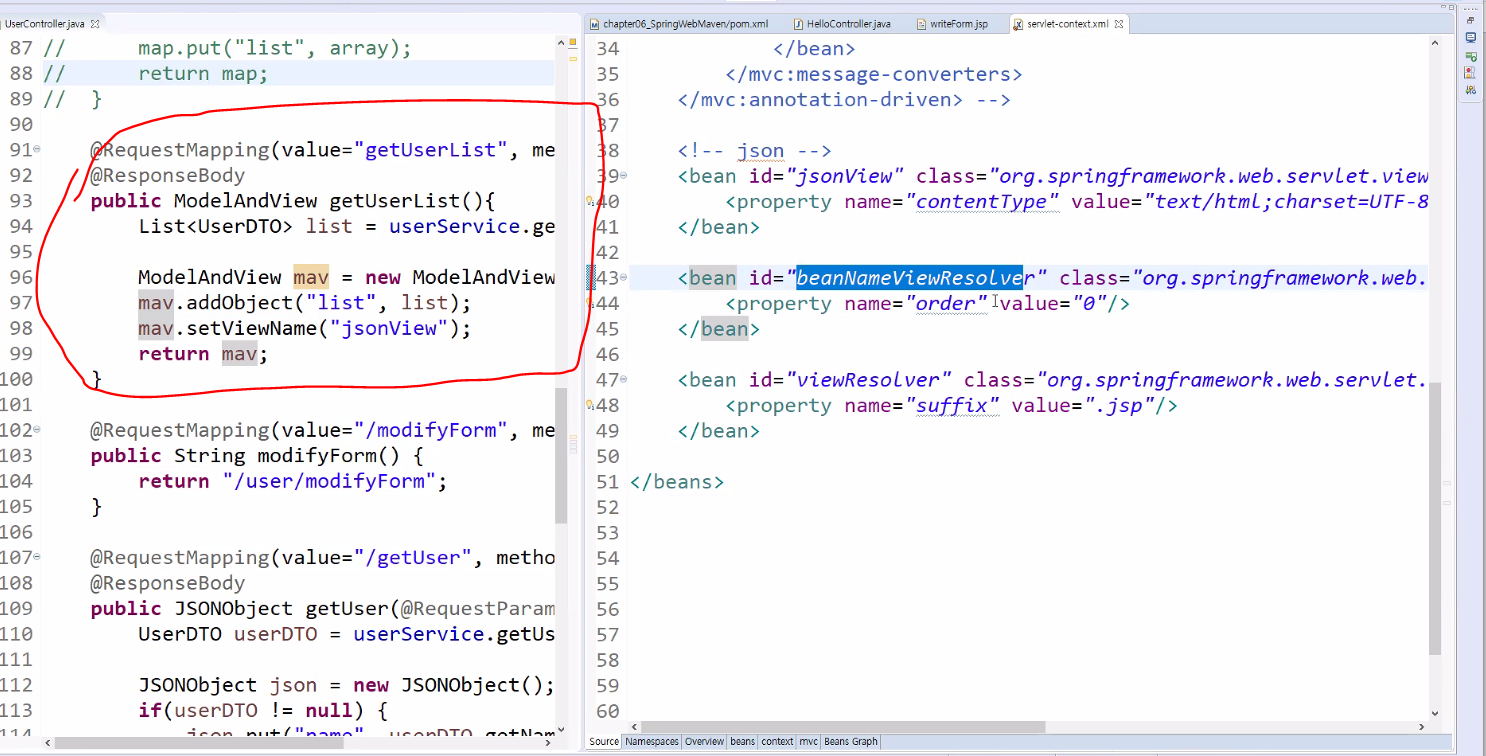
li MappingJackson2JsonView가 lsit로 만들어준다 BeanNameViewResolver는 빈에 있는 이름을 찾아가서 일하는 resolver BeanNameViewResolver 다음 순위로 InternalResourceViewResolver가 실행되고 MappingJackson2JsonView때문에 값이 json으로 변한다 보통 MappingJackson2JsonView를 쓸려면 이름을 통해 붙잡아주는 BeanNameViewResolver 가필요하다 |
 |
ModelAndView를 쓰면 resolver를 찾아가는데 InternalReInternalResourceViewResolver를 먼저 찾아서 페이지를 넘어가지말고 BeanNameViewResolver를 통해 mav.setViewName("jsonView")의 name을 보고 MappingJackson2JsonView로 찾아가서 값을 json으로 변환하라는 의미 |
모델앤뷰를 보내면 viewResolver가 받는다.

 |
모델앤뷰는viewresolver로 찾아가는데 xml에 리졸버가 2개있다 그중 우선순위가 0순위인 beanNameResol;ver로 가는데 id랑 매칭하는걸 찾아간다. setViewName 때문에 viewResolver로 가서 페이지를 찾아가는데 ajax가 걸려있어서 jsp페이지로 넘어간다. |
list 검색
 |
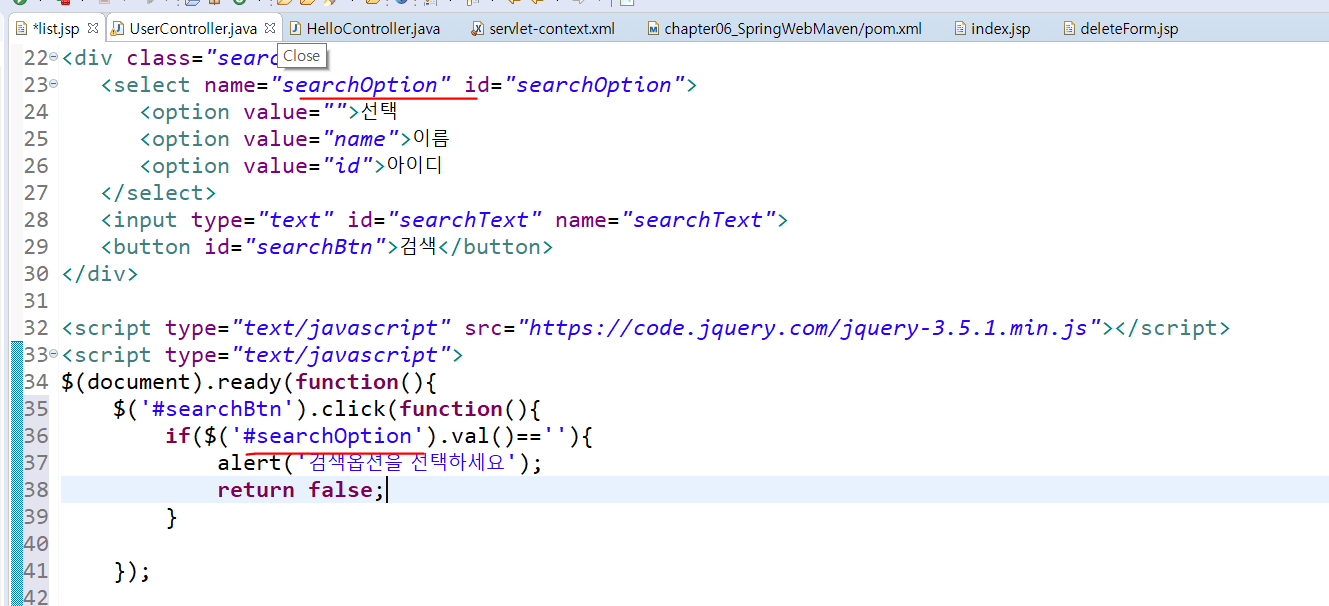
이거 두개 다른이유 찾기 input은 알아서 서버로 가는데 <img는 알아서 안감 1. <button></button> . 닫는 태그 </button>가 존재하며, 그 사이에는 텍스트, 이미지 등의 요소를 넣을 수 있다. . 버튼에 표시되는 값은 여는태그와 닫는태그 사이에 들어간 자식태그의 내용이다. . type속성을 지정해서 button, reset, submit 등의 기능을 지정할 수 있으며, default는 submit 이다. 2. <input type="button" /> . 닫는 태그가 따로 존재하지 않는다. . 버튼에 표시되는 텍스트는 value속성의 값 . 기본적으로 아무런 동작을 수행하지 않는다. |
 |
|
 |
선택옵션을 선택하지 않았을때 |
 |
아이디가 table인곳에서 tr (테이블안에 있는 후손 tr) gt (>) gt() 함수의 gt 는 great than, '~~보다 큰' 이라는 뜻. 꺽쇠로 치면 > 에 해당 즉, gt(0) 이면 0보다 큰 인덱스를 가진 녀석들 모두를 선택할 수 있습니다. |
 |
tr요거 tr>0인 것들을 지워라. (아래에 리스트들이 지워지고 이름, 아이디, 비밀번호 만 남는다 |
 |
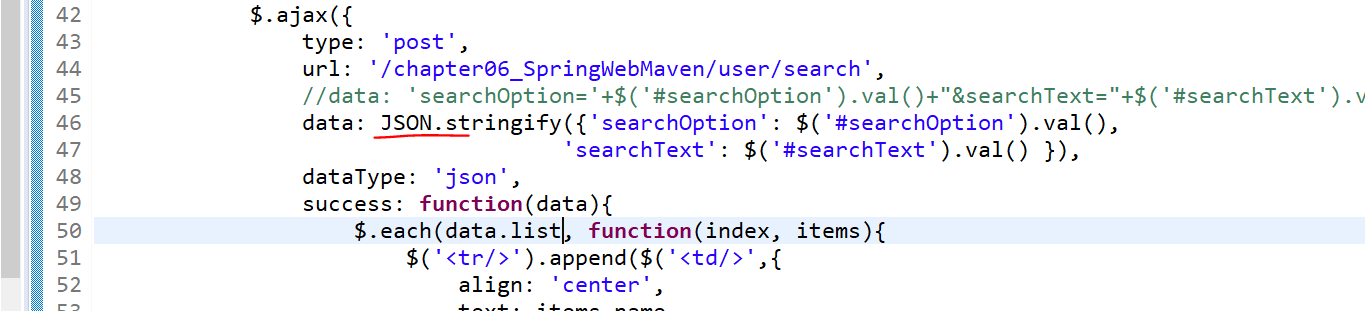
그리고 DB에 값을 보낸다 옵션값이랑 searchText에 입력된 값, 총 2개를 보내야 한다. |
 |
주석한건 문자열로 보내는거고 [ 내용 ] 아래꺼는 json으로 보내는것 { 내용 } json의 형태는 { }로 감싸진다. stringify가 뒤에있는 값들을 json형태로 변환해준다. stringify? |
 |
아래껄로하면 컨트롤러에서 Map으로 담아야 한다. |
  |
리스트에서 요청을 보낼때 contentType이 어떤 문자로 뭐로 넘어가는걸 알려야 한다 |
 |
요청하는 곳에서 컨트롤러로 데이터를 보낼때 contentType을 알려줘야지 컨트롤러에서 글자 타입을 인식해서 우리가 원하는 값을 가져다준다. |
 |
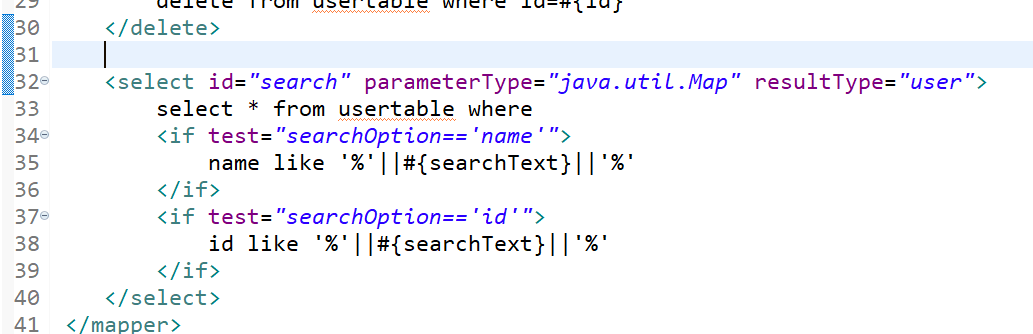
컨트롤러 |
 |
맵퍼파일 |

1번 stringfiy 를 안쓰고 값을 보낼때는
컨트롤러에서 @RequestParam으로 값을 받는다
(문자열로 받기 때문이다. (searchOption='+$('#searchOption').val()+"&searchText="+$('#searchText').val()) 이렇게 보내지는데 {} 형태가 되야지 json이지 ()에 감싸진건 json이 아니다)
2번 stringfiy 를 써서 JSON으로 값을 보낼때는
contentType을 명시해서 json형식으로 값이 넘어간다는걸 알려주고 @RequestBody로 값을 받아야 한다
( {searchOption='+$('#searchOption').val()+"&searchText="+$('#searchText').val()} 이렇게 문자열이 아니라 JSON형태로 쓴걸 그대로 제이슨형식으로 값을 보내주고
컨트롤러에서 제이슨으로 생긴 값을 @RequestBody로 받아서 그대로 html에 뿌리게 해준다.)
stringify
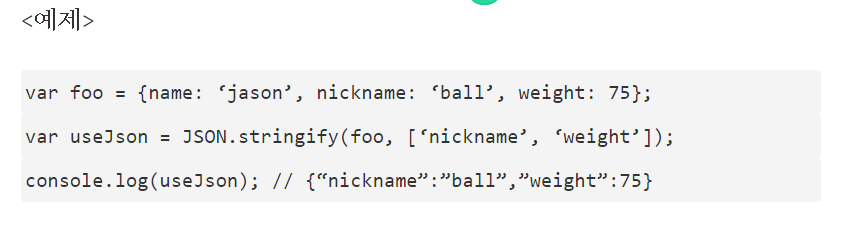
JSON.stringify( )는 자바스크립트의 값을 JSON 문자열로 변환한다.
JSON이란?
JSON은 JavaScript Object Notation의 약자로, 브라우저와 서버사이에서 오고가는 데이터의 형식
배열의 값과 일치하는 값만 문자열화된다.

https://steemit.com/kr-dev/@cheonmr/json-stringify
JSON.stringify( )란 무엇인가? — Steemit
JSON.stringify( )는 자바스크립트의 값을 JSON 문자열로 변환한다. JSON이란? JSON은 JavaScript Object Notation의 약자로, 브라우저와 서버사이에서 오고가는 데이터의… by cheonmr
steemit.com
https://wani.kr/posts/2020/02/11/make-parser-1/
파서 만들기 (1) - JSON.stringify - 완두블로그
프로그래밍을 하다보면 규칙을 가진 문자열에서 필요한 형태로 가공해야할 때가 있습니다. 간단하게는 URL에서 부터 복잡하게는 XML, JSON 등이 있습니다. 다른사람들도 다 사용하고 있는 표준화
wani.kr