class
class값을 사용할 때 = .class값 { 내용 }
여러개를 한번에 같은 스타일을 적용할때 사용한다.
즉 여러 개의 요소에서 같은 클래스르 사용할 수 있다.
id
id값을 사용할 때 = #id값 { 내용 }
class와 다르게 한문서에서 한 번 밖에 사용하지 못한다.
즉 단 하나의 요소에 스타일을 적용하는 경우 사용한다.
우선순위
스타일 적용 우선순위는 id > class >태그 순이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Colors</title>
<style>
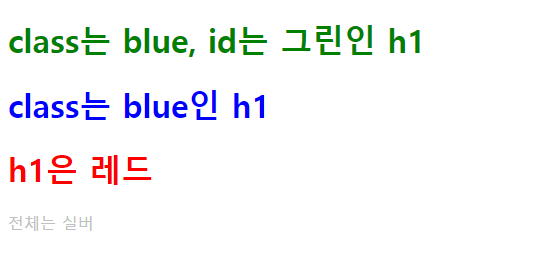
* { color : silver; }
.blue { color: blue; }
#green { color: green; }
h1 { color: red; }
</style>
</head>
<body>
<h1 class="blue" id="green">class는 blue, id는 그린인 h1</h1>
<h1 class="blue">class는 blue인 h1</h1>
<h1>h1은 레드</h1>
전체는 실버
</body>
</html>
색깔은 RGB, 16진수, 색깔이름 세가지 방법으로 표현할 수 있다.
아래 사이트에서 색상의 모든 코드를 알 수 있다.
www.w3schools.com/colors/colors_picker.asp
HTML Color Picker
Selected Color: Black Text Shadow White Text Shadow
www.w3schools.com
색깔이름
css는 140개의 표준 색이름을 지원한다.
reg 색상값으로 표현
모니터나 스크린은 빨간색(red). 녹색(green), 파란색(blue)을 혼합해서 색을 표현한다.
각각 0~255까지의 범위를 가진다
네이버에 rgb색상표를 검색하거나 그림판을 통해서 쉽게 색깔의 값을 알아낼 수 있다.
search.naver.com/search.naver?ie=UTF-8&sm=whl_hty&query=rgb%EC%83%89%EC%83%81%ED%91%9C
rgb색상표 : 네이버 통합검색
'rgb색상표'의 네이버 통합검색 결과입니다.
search.naver.com
16진수 (HEX값, 헥스값)
16진수 표기법으로 광원(빛의 3원색)인 red, green, blue의 조합으로 표기한다.
#000000 : 검은색
#ff0000: 빨간색
#00ff00: 초록색
#0000ff: 파란색
#ffffff: 하얀색
색의 투명도
alpha라는 명령어로 한다
0: 완전 투명
1: 완전 불투명
blog.naver.com/pjh445/220010107221
HTML CSS 색, 색코드, 색이름, HEX헥스값 RGB,색상표기법,색표기,색상값,색상코드값,색투명(alpha),칼라
CSS 색표기[HTML+CSS]색 Colors- 색이름,HEX헥스,RGB, 색상표기법,색표기,색상값,색상코...
blog.naver.com
배경색은 background-color, backdround
글자는 color